使用正则表达式的 JavaScript 电子邮件验证提供了强大的一线防御,以确保应用程序中的电子邮件地址有效。通过实施正则表达式模式,您可以在发生任何服务器端处理之前直接在浏览器中验证电子邮件格式。
正如行业专家所指出的,使用正则表达式 (regex) 是现代 Web 开发中实现电子邮件验证的最常见方法之一。这种方法可以在保持代码效率的同时向用户提供即时反馈。
- 了解电子邮件验证
- 基本正则表达式模式实现
- 高级验证技术
- 最佳实践和限制
- 与电子邮件服务集成
- 结论
无论您是构建联系表单、注册系统还是电子邮件营销平台,正确的电子邮件验证都至关重要。在这份综合指南中,我们将探讨从基本正则表达式模式到高级实现技术的所有内容,以确保您的应用程序每次都能捕获有效的电子邮件地址。
在深入研究复杂模式之前,值得注意的是,电子邮件验证只是确保电子邮件送达率的一部分。要完整了解电子邮件验证,请查看我们的电子邮件验证工作原理指南并了解电子邮件验证最佳实践。
准备好掌握 JavaScript 电子邮件验证了吗?让我们从基础知识开始,逐步构建您今天可以在项目中使用的更高级的实现。
了解电子邮件验证
在实现正则表达式模式之前,必须了解有效电子邮件地址的构成以及验证的重要性。电子邮件地址由三个主要部分组成:本地部分(@之前)、@符号和域名部分(@之后)。

为什么要验证电子邮件地址?
- 防止可能导致申请错误的无效提交
- 通过即时反馈改善用户体验
- 通过捕获客户端错误来减少服务器负载
- 维护电子邮件列表中的数据质量
有关电子邮件格式标准的更多详细信息,请查看我们有关电子邮件格式要求的综合指南。
正则表达式验证的核心组件
基本正则表达式可以捕获许多格式问题,但可能无法涵盖所有有效的电子邮件格式。正确的验证模式需要检查:
- 存在@符号:必须存在一个@字符
- 本地部分有效性:@ 之前正确的字符使用
- 域名有效性: 正确的域名结构
- TLD 存在: 最后一个点后的有效顶级域名
? 专业提示:虽然正则表达式验证至关重要,但这只是确保电子邮件送达率的第一步。在我们的电子邮件送达指南中了解有关全面电子邮件验证的更多信息。

常见的验证挑战
实施电子邮件验证时,您会遇到几个常见的挑战:
- 平衡严格验证与用户便利性
- 处理国际域名
- 管理本地部分的特殊字符
- 处理子域和多个点
了解这些组件和挑战为实现有效的验证模式奠定了基础,我们将在下一节中探讨。
基本正则表达式模式实现
让我们用 JavaScript 实现一个基本但有效的电子邮件验证模式。我们将从一个简单的正则表达式模式开始,该模式可以捕获最常见的电子邮件格式问题,同时保持易于理解和维护。
基本电子邮件验证模式
这是我们的基本正则表达式模式:
const emailPattern = /^[^s@] @[^s@] .[^s@] $/;
模式分解

实施步骤
创建验证函数:
函数 validateEmail(电子邮件) {
const emailPattern = /^[^s@] @[^s@] .[^s@] $/;
返回 emailPattern.test(email);
}
添加错误处理:
函数 validateEmail(电子邮件) {
if (!email) 返回 false;
if (typeof email !== 'string') return false;
const emailPattern = /^[^s@] @[^s@] .[^s@] $/;
返回 emailPattern.test(email.trim());
}
使用示例
// 测试各种电子邮件格式
console.log(validateEmail('user@example.com')); // true
console.log(validateEmail('invalid.email')); // 假
console.log(validateEmail('user@domain')); // 假
console.log(validateEmail('user@sub.domain.com')); // true
⚠️ 重要提示:虽然此基本模式可以捕获常见的格式问题,但它可能无法捕获所有边缘情况。对于生产应用程序,请考虑实施额外的验证检查或使用全面的电子邮件验证服务。
常见实施场景
以下是将验证与常见表单场景集成的方法:
// 表单提交示例
document.getElementById('emailForm').addEventListener('提交', function(e) {
const email = document.getElementById('email').value;
if (!validateEmail(电子邮件)) {
e.preventDefault();
alert('请输入有效的电子邮件地址');
}
});
有关更高级的验证实现,包括特定于框架的方法,请查看我们在不同框架中实现电子邮件验证的指南。
记住:出于安全目的,客户端验证应始终与服务器端验证配对。永远不要仅仅依赖前端验证。

高级验证技术
虽然基本验证涵盖了最常见的场景,但实施高级验证技术可确保更高的准确性并处理更复杂的电子邮件格式。让我们探索电子邮件验证的复杂方法。
高级正则表达式模式
const advanceEmailPattern = /^[a-zA-Z0-9.!#$%&'* /=?^_`{|}~-] @a-zA-Z0-9?(?:.a -zA-Z0-9?)*$/;
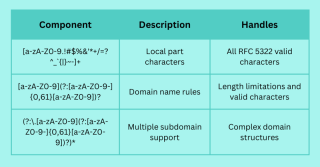
模式组件分解

高级实施
函数 validateEmailAdvanced(电子邮件) {
// 输入清理
if (!email || typeof email !== 'string') return false;
电子邮件 = email.trim().toLowerCase();
// 长度验证
if (email.length > 254) 返回 false;
// 高级模式测试
const advanceEmailPattern = /^[a-zA-Z0-9.!#$%&'* /=?^_`{|}~-] @a-zA-Z0-9?(?:.a -zA-Z0-9?)*$/;
if (!advancedEmailPattern.test(email)) 返回 false;
// 附加检查
const [localPart, 域] = email.split('@');
if (localPart.length > 64) 返回 false;
返回真;
}
处理边缘情况
要进行全面的电子邮件验证,请考虑以下额外检查:
域特定规则:
函数 checkDomainRules(电子邮件){
const domain = email.split('@')[1];
// 检查热门领域中的常见拼写错误
const commonDomains = {
'gmail.com': ['gmai.com', 'gmial.com'],
'yahoo.com': ['yahoo.com', 'yahoo.com'],
'hotmail.com': ['hotmai.com', 'hotmal.com']
};
//这里的实现逻辑
- }
国际电子邮件支持: // 添加对 IDN(国际化域名)的支持
函数 validateInternationalEmail(email) {
尝试{
const parts = email.split('@');
parts[1] = punycode.toASCII(parts[1]);
返回 validateEmailAdvanced(parts.join('@'));
} catch (e) {
返回错误;
}
- }
?专业提示:对于生产环境,请将正则表达式验证与实际电子邮件验证结合起来。请参阅我们有关如何验证电子邮件地址的指南,了解有关全面验证的更多信息。
性能优化
始终在函数外部编译正则表达式模式以避免重复编译:
// 好的做法
const EMAIL_PATTERN = /^[a-zA-Z0-9.!#$%&'* /=?^_`{|}~-] @a-zA-Z0-9?(?:.a -zA-Z0-9?)*$/;
函数 validateEmail(电子邮件) {
返回 EMAIL_PATTERN.test(电子邮件);
}
//避免这种情况
函数 validateEmail(电子邮件) {
const 模式 = /^[a-zA-Z0-9.!#$%&'* /=?^_`{|}~-] @a-zA-Z0-9?(?:.a -zA-Z0-9?)*$/;
返回pattern.test(email);
}
有关电子邮件送达率和验证最佳实践的更多见解,请查看我们的营销人员电子邮件送达率指南。
最佳实践和限制
虽然正则表达式验证功能强大,但了解其局限性并遵循最佳实践对于在应用程序中实现强大的电子邮件验证至关重要。
正则表达式验证的局限性

实施的最佳实践
遵循这些准则以确保可靠的电子邮件验证:
分层验证:
- 从基本格式检查开始
- 添加域验证
- 实施实时验证
错误处理: function validateEmailWithErrors(email) {
const 错误 = [];
如果(!电子邮件){
errors.push('电子邮件为必填项');
return { isValid: false, 错误 };
}
if (email.length > 254) {
errors.push('电子邮件太长');
}
if (!email.includes('@')) {
errors.push('邮件必须包含@符号');
}
返回{
isValid:errors.length === 0,
错误
};
}
⚠️ 重要提示:切勿仅依赖客户端验证。始终实施服务器端验证。
替代方法
考虑这些补充验证方法:
两步验证: // 示例实现
异步函数 verifyEmail(email) {
if (!basicValidation(email)) {
返回错误;
}
//二次验证
返回等待checkEmailExists(电子邮件);
}
特定于域的验证: function validateDomain(email) {
const domain = email.split('@')[1];
返回checkDNSRecord(域名);
}
有关全面的验证策略,请查看我们有关电子邮件验证最佳实践的详细指南。
要避免的常见陷阱
- 过度限制的模式:不要排除有效的电子邮件格式
- 错误消息不足:向用户提供清晰的反馈
- 缺少边缘情况:考虑国际字符和域
- 性能问题:优化正则表达式模式以获得更好的性能
在我们的电子邮件送达率指南中了解有关保持高送达率的更多信息。
推荐的验证策略
- 使用正则表达式实现基本格式验证
- 添加全面的错误处理
- 包括域验证
- 考虑对关键应用程序进行实时验证
- 维护验证模式的定期更新

与电子邮件服务集成
虽然正则表达式验证可提供即时的客户端验证,但与电子邮件验证服务集成可确保全面的验证并提高送达率。
将正则表达式与 API 验证相结合
异步函数completeEmailValidation(email) {
// 首先,执行正则表达式验证
if (!validateEmailAdvanced(电子邮件)) {
返回{
isValid:假,
错误:“电子邮件格式无效”
};
}
// 然后,通过API服务验证
尝试{
const response = wait verifyEmailWithService(email);
返回{
isValid:response.isValid,
详细信息:response.verificationDetails
};
} catch(错误){
console.error('验证服务错误:', error);
// 仅回退到正则表达式验证
返回{
isValid:正确,
警告:“无法执行完整验证”
};
}
}
实施最佳实践
速率限制: constrateLimiter = {
尝试:{},
checkLimit:函数(电子邮件){
const now = Date.now();
if (this.attempts[email] &&
this.attempts[email].count >= 3 &&
现在 - this.attempts[email].timestamp
返回错误;
}
// 更新尝试
this.attempts[电子邮件] = {
计数:(this.attempts[email]?.count || 0) 1,
时间戳:现在
};
返回真;
}
};
- 错误处理:实施全面的错误管理
- 缓存:存储经常检查的电子邮件的验证结果
?专业提示:在我们的电子邮件卫生指南中了解有关维护干净的电子邮件列表的更多信息。
处理验证结果

在实施电子邮件验证时,了解如何处理软退回邮件至关重要。在我们的指南中详细了解电子邮件营销中的软退回邮件。
结论
使用 JavaScript 正则表达式实施有效的电子邮件验证对于维护数据质量和改善用户体验至关重要。以下是关键要点的摘要:
- 从基本的正则表达式模式开始立即验证
- 实施高级模式以进行更全面的检查
- 考虑限制并相应计划
- 与电子邮件验证服务集成以进行完整验证
- 遵循最佳实践以实现最佳实施
记住:电子邮件验证是任何处理用户电子邮件地址的 Web 应用程序的重要组成部分。虽然正则表达式提供了坚实的基础,但将其与其他验证方法相结合可确保最高水平的准确性。
后续步骤
- 检查您当前的电子邮件验证实施
- 实现提供的正则表达式模式
- 考虑与验证服务集成
- 使用各种电子邮件格式进行彻底测试
- 监控和维护您的验证系统
通过遵循这些准则并实施适当的电子邮件验证,您将显着提高应用程序的数据质量和用户体验,同时减少潜在的交付问题。
以上是JavaScript 电子邮件验证正则表达式:确保用户输入的准确性的详细内容。更多信息请关注PHP中文网其他相关文章!
 JavaScript数据类型:浏览器和nodejs之间是否有区别?May 14, 2025 am 12:15 AM
JavaScript数据类型:浏览器和nodejs之间是否有区别?May 14, 2025 am 12:15 AMJavaScript核心数据类型在浏览器和Node.js中一致,但处理方式和额外类型有所不同。1)全局对象在浏览器中为window,在Node.js中为global。2)Node.js独有Buffer对象,用于处理二进制数据。3)性能和时间处理在两者间也有差异,需根据环境调整代码。
 JavaScript评论:使用//和 / * * / * / * /May 13, 2025 pm 03:49 PM
JavaScript评论:使用//和 / * * / * / * /May 13, 2025 pm 03:49 PMJavaScriptusestwotypesofcomments:single-line(//)andmulti-line(//).1)Use//forquicknotesorsingle-lineexplanations.2)Use//forlongerexplanationsorcommentingoutblocksofcode.Commentsshouldexplainthe'why',notthe'what',andbeplacedabovetherelevantcodeforclari
 Python vs. JavaScript:开发人员的比较分析May 09, 2025 am 12:22 AM
Python vs. JavaScript:开发人员的比较分析May 09, 2025 am 12:22 AMPython和JavaScript的主要区别在于类型系统和应用场景。1.Python使用动态类型,适合科学计算和数据分析。2.JavaScript采用弱类型,广泛用于前端和全栈开发。两者在异步编程和性能优化上各有优势,选择时应根据项目需求决定。
 Python vs. JavaScript:选择合适的工具May 08, 2025 am 12:10 AM
Python vs. JavaScript:选择合适的工具May 08, 2025 am 12:10 AM选择Python还是JavaScript取决于项目类型:1)数据科学和自动化任务选择Python;2)前端和全栈开发选择JavaScript。Python因其在数据处理和自动化方面的强大库而备受青睐,而JavaScript则因其在网页交互和全栈开发中的优势而不可或缺。
 Python和JavaScript:了解每个的优势May 06, 2025 am 12:15 AM
Python和JavaScript:了解每个的优势May 06, 2025 am 12:15 AMPython和JavaScript各有优势,选择取决于项目需求和个人偏好。1.Python易学,语法简洁,适用于数据科学和后端开发,但执行速度较慢。2.JavaScript在前端开发中无处不在,异步编程能力强,Node.js使其适用于全栈开发,但语法可能复杂且易出错。
 JavaScript的核心:它是在C还是C上构建的?May 05, 2025 am 12:07 AM
JavaScript的核心:它是在C还是C上构建的?May 05, 2025 am 12:07 AMjavascriptisnotbuiltoncorc; saninterpretedlanguagethatrunsonenginesoftenwritteninc.1)javascriptwasdesignedAsalightweight,解释edganguageforwebbrowsers.2)Enginesevolvedfromsimpleterterterpretpreterterterpretertestojitcompilerers,典型地提示。
 JavaScript应用程序:从前端到后端May 04, 2025 am 12:12 AM
JavaScript应用程序:从前端到后端May 04, 2025 am 12:12 AMJavaScript可用于前端和后端开发。前端通过DOM操作增强用户体验,后端通过Node.js处理服务器任务。1.前端示例:改变网页文本内容。2.后端示例:创建Node.js服务器。
 Python vs. JavaScript:您应该学到哪种语言?May 03, 2025 am 12:10 AM
Python vs. JavaScript:您应该学到哪种语言?May 03, 2025 am 12:10 AM选择Python还是JavaScript应基于职业发展、学习曲线和生态系统:1)职业发展:Python适合数据科学和后端开发,JavaScript适合前端和全栈开发。2)学习曲线:Python语法简洁,适合初学者;JavaScript语法灵活。3)生态系统:Python有丰富的科学计算库,JavaScript有强大的前端框架。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),

SublimeText3汉化版
中文版,非常好用

WebStorm Mac版
好用的JavaScript开发工具

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver Mac版
视觉化网页开发工具





