
不要像这个人一样——不要成为一个笨蛋。
为什么需要格式化代码
格式化有助于构建您编写的代码行,使其更易于阅读和理解。当与多个开发人员一起开发代码库时,这一点至关重要,所有开发人员都有自己的风格和对代码结构的偏好。拥有统一格式的代码库有助于防止合并时的麻烦,并创建您和您的团队可以在此基础上构建的标准。
有多种方法可以为您自己和您的团队设置格式模板。在本文中,我们将探讨更流行的选项之一:Prettier。
根据 State of JS 2021 调查,83% 的受访者经常使用 Prettier 作为他们选择的格式化程序,比上一年的调查增加了 13%。许多著名的团队(例如 Facebook、Webflow、Jest、Dropbox、Spotify 和 PayPal 的团队)都使用 Prettier 来确保其代码库中的格式一致。
Prettier 可以通过多种方式配置和运行。在此示例中,我将演示如何使用 Git 挂钩设置 Prettier,以在 VS Code 中实现自动化。更多示例和配置,请访问 Prettier 的文档。
开始之前
虽然不是必需的,但了解您将配置的选项及其用途很有帮助。您需要创建两个文件并将它们放置在项目的根级别。请记住,这些格式选项是特定于项目的,因此您需要为每个新项目重复此过程。这些文件将包含您可以选择的选项,您可以修改或删除不适合您项目需求的选项。
.prettierrc
此文件位于项目的根级别,定义 Prettier 的基本格式规则。它使用 JSON 结构,可以根据您团队的标准进行定制。这是一个例子:

.editorconfig
即使在 Prettier 运行之前,该文件也可确保编辑器设置的一致性。它还涵盖了 .prettierrc 没有的选项。这是一个例子:

设置工作流程
为了方便使用,两个文件都可以复制到文末。创建并配置 .prettierrc 和 .editorconfig 文件后,您就可以继续。安装这三个 npm 包以简化格式化过程:
npm install --save-dev prettier lint-staged husky
然后初始化Husky
npx 哈士奇初始化
这些步骤可完成以下任务:
- 安装 Prettier 进行格式化。
- 安装 lint-staged 以在提交之前仅格式化暂存文件。
- 安装 Husky 以设置 Git 挂钩以实现自动化。
- 初始化 Husky,这会创建必要的依赖项和预提交文件。
配置新文件
另外两个文件需要配置:pre-commit 和 .lintstagedrc
预提交
该文件由 Husky 自动创建,用于指导自动化过程。它位于初始化期间创建的 Husky 文件夹内。配置如下图:

.lintstagedrc
在根项目文件夹中创建此文件(没有类似于 .editorconfig 和 .prettierrc 的扩展名)。它通过 Git hook 缩小了 Prettier 格式文件的范围。以下是一个示例,但您可以根据项目的文件类型进行调整:

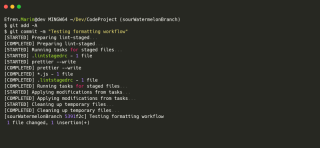
测试工作流程
所有四个文件就位(.prettierrc、.editorconfig、.lintstagedrc 和预提交)后,您就可以测试工作流程。
- 对 .js 文件进行简单的格式更改(例如,添加不必要的空格或缩进)。
- 暂存您的更改: git添加-A
- 提交测试消息 git commit -m“测试格式化工作流程”
如果一切设置正确,您的终端应该显示一条成功消息,并且格式更改将自动应用。

就是这样!
您现在有了一种简单而有效的方法来利用 Prettier 和 git hooks 来自动格式化代码。

我很想听听你的想法!如果这有帮助或者您遇到任何问题,请在评论中告诉我 - 我随时为您提供帮助!
复制粘贴文件示例
.prettierrc
{
"arrowParens": "always",
"bracketSameLine": false,
"bracketSpacing": true,
"embeddedLanguageFormatting": "auto",
"endOfLine": "lf",
"htmlWhitespaceSensitivity": "css",
"insertPragma": false,
"jsxSingleQuote": false,
"printWidth": 80,
"proseWrap": "preserve",
"quoteProps": "as-needed",
"requirePragma": false,
"semi": true,
"singleQuote": true,
"tabWidth": 2,
"trailingComma": "es5",
"useTabs": false,
"vueIndentScriptAndStyle": false
}
.editorconfig
# Top-most EditorConfig file root = true # Global settings [*] indent_style = space indent_size = 2 tab_width = 2 end_of_line = lf charset = utf-8 trim_trailing_whitespace = true insert_final_newline = true # Overrides [*.md] trim_trailing_whitespace = false max_line_length = off [*.yml] indent_style = space indent_size = 2 [*.ts] indent_style = space indent_size = 4 [Makefile] indent_style = tab [*.html] indent_size = 2 [*.json] indent_size = 2
以上是使用 Prettier Like a Pro 格式化您的代码的详细内容。更多信息请关注PHP中文网其他相关文章!
 Python vs. JavaScript:开发人员的比较分析May 09, 2025 am 12:22 AM
Python vs. JavaScript:开发人员的比较分析May 09, 2025 am 12:22 AMPython和JavaScript的主要区别在于类型系统和应用场景。1.Python使用动态类型,适合科学计算和数据分析。2.JavaScript采用弱类型,广泛用于前端和全栈开发。两者在异步编程和性能优化上各有优势,选择时应根据项目需求决定。
 Python vs. JavaScript:选择合适的工具May 08, 2025 am 12:10 AM
Python vs. JavaScript:选择合适的工具May 08, 2025 am 12:10 AM选择Python还是JavaScript取决于项目类型:1)数据科学和自动化任务选择Python;2)前端和全栈开发选择JavaScript。Python因其在数据处理和自动化方面的强大库而备受青睐,而JavaScript则因其在网页交互和全栈开发中的优势而不可或缺。
 Python和JavaScript:了解每个的优势May 06, 2025 am 12:15 AM
Python和JavaScript:了解每个的优势May 06, 2025 am 12:15 AMPython和JavaScript各有优势,选择取决于项目需求和个人偏好。1.Python易学,语法简洁,适用于数据科学和后端开发,但执行速度较慢。2.JavaScript在前端开发中无处不在,异步编程能力强,Node.js使其适用于全栈开发,但语法可能复杂且易出错。
 JavaScript的核心:它是在C还是C上构建的?May 05, 2025 am 12:07 AM
JavaScript的核心:它是在C还是C上构建的?May 05, 2025 am 12:07 AMjavascriptisnotbuiltoncorc; saninterpretedlanguagethatrunsonenginesoftenwritteninc.1)javascriptwasdesignedAsalightweight,解释edganguageforwebbrowsers.2)Enginesevolvedfromsimpleterterterpretpreterterterpretertestojitcompilerers,典型地提示。
 JavaScript应用程序:从前端到后端May 04, 2025 am 12:12 AM
JavaScript应用程序:从前端到后端May 04, 2025 am 12:12 AMJavaScript可用于前端和后端开发。前端通过DOM操作增强用户体验,后端通过Node.js处理服务器任务。1.前端示例:改变网页文本内容。2.后端示例:创建Node.js服务器。
 Python vs. JavaScript:您应该学到哪种语言?May 03, 2025 am 12:10 AM
Python vs. JavaScript:您应该学到哪种语言?May 03, 2025 am 12:10 AM选择Python还是JavaScript应基于职业发展、学习曲线和生态系统:1)职业发展:Python适合数据科学和后端开发,JavaScript适合前端和全栈开发。2)学习曲线:Python语法简洁,适合初学者;JavaScript语法灵活。3)生态系统:Python有丰富的科学计算库,JavaScript有强大的前端框架。
 JavaScript框架:为现代网络开发提供动力May 02, 2025 am 12:04 AM
JavaScript框架:为现代网络开发提供动力May 02, 2025 am 12:04 AMJavaScript框架的强大之处在于简化开发、提升用户体验和应用性能。选择框架时应考虑:1.项目规模和复杂度,2.团队经验,3.生态系统和社区支持。
 JavaScript,C和浏览器之间的关系May 01, 2025 am 12:06 AM
JavaScript,C和浏览器之间的关系May 01, 2025 am 12:06 AM引言我知道你可能会觉得奇怪,JavaScript、C 和浏览器之间到底有什么关系?它们之间看似毫无关联,但实际上,它们在现代网络开发中扮演着非常重要的角色。今天我们就来深入探讨一下这三者之间的紧密联系。通过这篇文章,你将了解到JavaScript如何在浏览器中运行,C 在浏览器引擎中的作用,以及它们如何共同推动网页的渲染和交互。JavaScript与浏览器的关系我们都知道,JavaScript是前端开发的核心语言,它直接在浏览器中运行,让网页变得生动有趣。你是否曾经想过,为什么JavaScr


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

安全考试浏览器
Safe Exam Browser是一个安全的浏览器环境,用于安全地进行在线考试。该软件将任何计算机变成一个安全的工作站。它控制对任何实用工具的访问,并防止学生使用未经授权的资源。

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境

PhpStorm Mac 版本
最新(2018.2.1 )专业的PHP集成开发工具

WebStorm Mac版
好用的JavaScript开发工具





