如果您是 Docker 新手并且使用 Windows,那么您很幸运! Docker 在 Windows 11 及更新版本上的设置变得异常简单。让我们讨论一下 Docker 在安装之前做了什么。想象一下与朋友分享食谱; Docker 就像一个神奇的烹饪工具,可以确保在任何厨房里做出的菜品都是一样的。它将您的应用程序及其所有组件(我们称之为依赖项)打包在一起,以便它在任何地方都能一致运行。在 Windows 上安装 Docker Desktop 将为您提供入门所需的一切:
- 主 Docker 系统(Docker Engine),
- 用于构建应用程序的工具(buildx),
- 管理多个容器的功能(Docker Compose)。
如果这听起来很复杂,请不要担心 – 我们将指导您完成如何在 Windows 上设置 Docker Desktop 的每个步骤。
您可以在此博客上找到其他与 Docker 相关的教程。
选择运行时:Hyper-V 与 WSL
在我们深入安装之前,让我们快速讨论一下在 Windows 上为 Docker 提供支持的“引擎”。这里有两个主要选择:Hyper-V 和 WSL(适用于 Linux 的 Windows 子系统)。
Hyper-V: 想象一下,这就像在您的计算机上创建一个成熟的虚拟机。这就像在您的 Windows 计算机中运行另一台计算机一样。这是一项成熟的技术,效果很好,但可能会占用一些资源。
WSL(适用于 Linux 的 Windows 子系统): 将其视为一个巧妙的兼容性层,可让您直接在 Windows 中运行 Linux 环境。它比完整的虚拟机更轻、更高效,尤其是当您使用基于 Linux 的工具(许多 Docker 容器都是如此)时。
如果您想进行更深入的比较,请查看这篇文章。
以下是您所需的系统细节的快速概述:
Hyper-V 要求:
- Windows 11 64 位:家庭版或专业版 22H2 或更高版本,或者企业版或教育版 22H2 或更高版本。
- Windows 10 64 位:最低要求是 Home 或 Pro 22H2(内部版本 19045)或更高版本,或者 Enterprise 或 Education 22H2(内部版本 19045)或更高版本。
- 打开 Hyper-V 和容器 Windows 功能。
- 具有二级地址转换 (SLAT) 功能的 64 位处理器。
- 4GB 系统内存。
- 在 BIOS 设置中打开 BIOS 级硬件虚拟化支持。有关更多信息,请参阅1。
WSL 要求:
- WSL 版本 1.1.3.0 或更高版本。
- Windows 11 64 位:家庭版或专业版 22H2 或更高版本,或者企业版或教育版 22H2 或更高版本。
- 在 Windows 上打开 WSL 2 功能。详细说明请参阅脚注2.
- 具有二级地址转换 (SLAT) 功能的 64 位处理器。
- 4GB 系统内存。
- 在 BIOS 中启用硬件虚拟化。有关更多信息,请参阅1。
WSL 是我对大多数开发人员的推荐,尤其是那些使用容器化应用程序(通常基于 Linux)的开发人员。它是一种轻量级、更简单的替代方案,对于 Linux 工作负载具有更好的性能。
分步:安装 Docker Desktop
现在,让我们安装 Docker Desktop,它捆绑了在 Windows 上运行 Docker 所需的一切。
- 下载 Docker Desktop: 前往 Docker Desktop 发行说明页面查找最新版本:https://docs.docker.com/desktop/release-notes/。截至2025年1月6日,当前稳定版本为4.37.1。
* For most modern PCs (with an x86\_x64 processor), you'll want this installer: [Download for x86\_x64](https://desktop.docker.com/win/main/amd64/178610/Docker%20Desktop%20Installer.exe). * If you have a newer Windows device with an ARM processor, grab this one (beta): [Download for ARM](https://desktop.docker.com/win/main/arm64/178610/Docker%20Desktop%20Installer.exe).
- 启动安装向导:下载完成后,双击 Docker Desktop Installer.exe 文件启动安装向导。
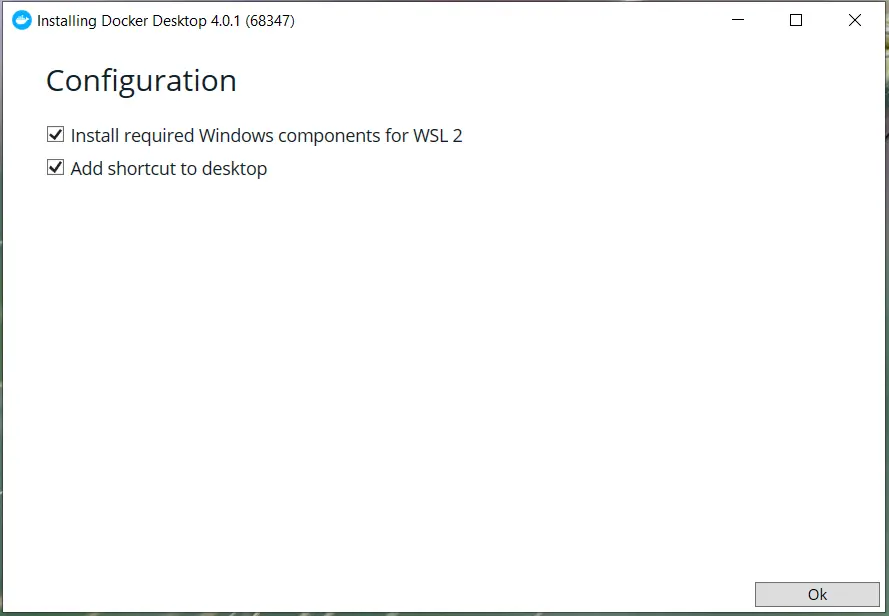
- 配置:在安装过程中您将看到一个配置页面。您可以在此处选择运行时。
* You'll likely see options like "Use WSL 2 instead of Hyper-V (recommended)". **If you intend to use WSL (as we recommend), make sure this box is ticked.** If you prefer to use Hyper-V, leave it unticked. 
按照提示操作:安装程序将引导您完成剩余的步骤。系统可能会要求您授权安装并可能重新启动计算机。
安装完成:安装完成后,您应该在系统托盘中看到 Docker Desktop 图标。
验证您的安装
Docker Desktop 已安装。让我们确保它正常工作!
- 启动 Docker Desktop: 如果尚未运行,请在“开始”菜单中找到 Docker Desktop 应用程序并启动它。您将在系统托盘中看到 Docker 图标,并且可能需要一些时间才能启动。

打开终端:打开 PowerShell 或命令提示符。
-
运行验证命令:键入以下命令并按 Enter:
docker --version
-
检查输出: 如果 Docker 安装正确,您应该看到类似于以下内容的输出:
Docker version 27.3.1, build ce12230
(具体版本号可能有所不同)。这确认 Docker 已安装并准备就绪!
结论
恭喜!您已在 Windows 计算机上成功安装了 Docker。随着 Docker Desktop 的运行,您现在可以开始提取映像、构建容器并探索容器化的世界。为什么不尝试运行一个简单的容器来开始呢?可能性是无限的!容器化快乐!
脚注
-
了解虚拟化↩
-
WSL 安装指南↩
以上是如何在 Windows 上安装 Docker:初学者指南的详细内容。更多信息请关注PHP中文网其他相关文章!
 JavaScript应用程序:从前端到后端May 04, 2025 am 12:12 AM
JavaScript应用程序:从前端到后端May 04, 2025 am 12:12 AMJavaScript可用于前端和后端开发。前端通过DOM操作增强用户体验,后端通过Node.js处理服务器任务。1.前端示例:改变网页文本内容。2.后端示例:创建Node.js服务器。
 Python vs. JavaScript:您应该学到哪种语言?May 03, 2025 am 12:10 AM
Python vs. JavaScript:您应该学到哪种语言?May 03, 2025 am 12:10 AM选择Python还是JavaScript应基于职业发展、学习曲线和生态系统:1)职业发展:Python适合数据科学和后端开发,JavaScript适合前端和全栈开发。2)学习曲线:Python语法简洁,适合初学者;JavaScript语法灵活。3)生态系统:Python有丰富的科学计算库,JavaScript有强大的前端框架。
 JavaScript框架:为现代网络开发提供动力May 02, 2025 am 12:04 AM
JavaScript框架:为现代网络开发提供动力May 02, 2025 am 12:04 AMJavaScript框架的强大之处在于简化开发、提升用户体验和应用性能。选择框架时应考虑:1.项目规模和复杂度,2.团队经验,3.生态系统和社区支持。
 JavaScript,C和浏览器之间的关系May 01, 2025 am 12:06 AM
JavaScript,C和浏览器之间的关系May 01, 2025 am 12:06 AM引言我知道你可能会觉得奇怪,JavaScript、C 和浏览器之间到底有什么关系?它们之间看似毫无关联,但实际上,它们在现代网络开发中扮演着非常重要的角色。今天我们就来深入探讨一下这三者之间的紧密联系。通过这篇文章,你将了解到JavaScript如何在浏览器中运行,C 在浏览器引擎中的作用,以及它们如何共同推动网页的渲染和交互。JavaScript与浏览器的关系我们都知道,JavaScript是前端开发的核心语言,它直接在浏览器中运行,让网页变得生动有趣。你是否曾经想过,为什么JavaScr
 node.js流带打字稿Apr 30, 2025 am 08:22 AM
node.js流带打字稿Apr 30, 2025 am 08:22 AMNode.js擅长于高效I/O,这在很大程度上要归功于流。 流媒体汇总处理数据,避免内存过载 - 大型文件,网络任务和实时应用程序的理想。将流与打字稿的类型安全结合起来创建POWE
 Python vs. JavaScript:性能和效率注意事项Apr 30, 2025 am 12:08 AM
Python vs. JavaScript:性能和效率注意事项Apr 30, 2025 am 12:08 AMPython和JavaScript在性能和效率方面的差异主要体现在:1)Python作为解释型语言,运行速度较慢,但开发效率高,适合快速原型开发;2)JavaScript在浏览器中受限于单线程,但在Node.js中可利用多线程和异步I/O提升性能,两者在实际项目中各有优势。
 JavaScript的起源:探索其实施语言Apr 29, 2025 am 12:51 AM
JavaScript的起源:探索其实施语言Apr 29, 2025 am 12:51 AMJavaScript起源于1995年,由布兰登·艾克创造,实现语言为C语言。1.C语言为JavaScript提供了高性能和系统级编程能力。2.JavaScript的内存管理和性能优化依赖于C语言。3.C语言的跨平台特性帮助JavaScript在不同操作系统上高效运行。
 幕后:什么语言能力JavaScript?Apr 28, 2025 am 12:01 AM
幕后:什么语言能力JavaScript?Apr 28, 2025 am 12:01 AMJavaScript在浏览器和Node.js环境中运行,依赖JavaScript引擎解析和执行代码。1)解析阶段生成抽象语法树(AST);2)编译阶段将AST转换为字节码或机器码;3)执行阶段执行编译后的代码。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

安全考试浏览器
Safe Exam Browser是一个安全的浏览器环境,用于安全地进行在线考试。该软件将任何计算机变成一个安全的工作站。它控制对任何实用工具的访问,并防止学生使用未经授权的资源。

SecLists
SecLists是最终安全测试人员的伙伴。它是一个包含各种类型列表的集合,这些列表在安全评估过程中经常使用,都在一个地方。SecLists通过方便地提供安全测试人员可能需要的所有列表,帮助提高安全测试的效率和生产力。列表类型包括用户名、密码、URL、模糊测试有效载荷、敏感数据模式、Web shell等等。测试人员只需将此存储库拉到新的测试机上,他就可以访问到所需的每种类型的列表。

禅工作室 13.0.1
功能强大的PHP集成开发环境

SublimeText3 Linux新版
SublimeText3 Linux最新版





