介绍
大家好!
今天,正如标题所说,我将讨论事件循环。
这不是面试官经常直接询问的话题(我只记得有两次他们让我解释事件循环)。但是,在大多数采访中,他们会提出与之相关的问题。例如:
- “如果我这样做……应该有什么行为?”
- “如果我的代码如下所示,输出会是什么?”
- “为什么这段代码会产生这样的输出?”
如果您了解事件循环的工作原理,那么所有这些问题都会更容易回答。
老实说:这个话题不是我最喜欢的。我更喜欢询问有关代码行为的问题,而不是解释事件循环如何连续工作 10 分钟。?

让我们开始吧! ?
## 问题
1.什么是事件循环?
2. 示例
什么是事件循环?
简短回答:
事件循环负责处理 JavaScript 运行时中的异步任务。
说实话,我认为这个答案不足以满足面试官询问事件循环的好奇心。因此,在这篇文章中,我想更深入地探讨这个主题。
不仅仅是了解概念,了解如何它的工作原理也很重要。这就是为什么我在最后添加了一些示例。

理论
什么是事件循环?
JavaScript 有一个基于事件循环的运行时,负责处理任务。每种语言都有独特的运行时,需要注意的重要一点是 JavaScript 是单线程。
单线程是什么意思?
单线程意味着JavaScript 一次只能处理一项任务。这就是为什么事件循环在 JavaScript 中如此重要;尽管存在单线程限制,它仍然有助于有效地管理任务。
运行时的组成部分
为了更好地理解事件循环,我们首先看一下它的主要组成部分:

调用栈
调用堆栈是一种数据结构,用于跟踪我们调用的函数。你可以把它想象成一堆盘子:当一个函数被调用时,它被添加到堆栈中,当它完成时,它被从堆栈中删除。
调用堆栈遵循 LIFO(后进先出) 原则,这意味着 JavaScript 按照函数的堆叠顺序执行函数 — 从最上面的项到底部,一个位于一次(记住,JavaScript 是单线程的)。
队列
在 JavaScript 的运行时中,我们有队列,它保存要处理的任务列表。这些队列中的任务会等待,直到调用堆栈为空。
任务队列(或回调队列):此队列存储诸如 setTimeout() 和 setInterval() 调用之类的任务。这里的任务是在调用堆栈为空并且微任务队列中的所有任务都处理完之后进行处理的。在 MDN 上查看存储在此队列中的任务的更多示例。
微任务队列: 该队列的优先级高于任务队列。它包括微任务(例如 Promise 回调)和异步函数(例如 process.nextTick() 和异步函数)。
任务队列以FIFO(先进先出)为基础工作,这意味着任务按照添加的顺序进行处理,但仅在微任务之后进行队列已空。
事件循环
事件循环是一种管理异步代码执行的机制。它观察调用堆栈以及调用堆栈和队列(任务队列和微任务队列)之间的协调,以保持代码顺利运行。
它是如何运作的?
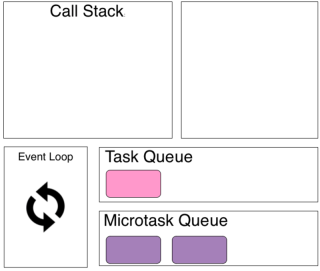
让我们一步步过一遍事件循环过程。请参阅下图以获得直观表示。

在此示例中:
- 调用堆栈只有一个功能。
- 微任务队列有两条消息。
- 任务队列有一条消息。
第 1 步:处理调用堆栈
- 事件循环从查看调用堆栈开始。
- 它在堆栈中找到一个函数并开始执行它。
- 此函数完成后,就会从调用堆栈中删除。

第2步:处理微任务队列
- 调用堆栈为空后,事件循环会检查微任务队列。
- 它从微任务队列获取第一条消息并将其推送到调用堆栈来执行。

- 该函数运行,一旦完成,就会从调用堆栈中删除。
- 事件循环然后移动到微任务队列中的下一条消息并重复该过程。
- 这会一直持续到微任务队列中不再有消息为止。

第三步:处理任务队列
- 一旦调用堆栈和微任务队列都为空,事件循环就会转向任务队列。
- 它选择任务队列中的第一条消息并将其添加到调用堆栈。
- 函数运行,完成后,它会从调用堆栈中删除。
- 事件循环将对任务队列中的每个任务继续此过程,确保所有任务都被一一处理。

按照这个顺序——调用堆栈,然后微任务队列,最后任务队列——事件循环帮助JavaScript有效地处理异步代码,即使在它的单线程环境。
示例
现在我们了解了事件循环的工作原理以及任务的优先级如何确定,让我们看一些示例。
实施例1
const a = new Promise(function showA(resolve){
console.log('A');
resolve('B');
});
setTimeout(function showC() {
console.log('C');
}, 0);
a.then(function showB(b) {
console.log(b);
});
const d = function showD() {
console.log('D');
};
d();
在继续之前,尝试考虑一下输出的顺序。
✨你期望它是什么?✨
让我们分解代码的每个部分来理解为什么我们会得到这个输出。
1。创造承诺
const a = new Promise(function showA(resolve) {
console.log('A');
resolve('B');
});
- 在这里,我们创建一个带有回调函数的新 Promise。
- 在此函数内,console.log('A') 会立即执行,因此 "A" 会打印到控制台。
- 记录“A”后,promise 被解析为值“B”。
- JavaScript 识别出有一个 .then 回调(即 showB),一旦主调用堆栈清除,该回调应该运行,因此它将 showB 添加到 微任务队列(因为 Promise 解析会去那里)。
2。 setTimeout 调用
setTimeout(function showC() {
console.log('C');
}, 0);
- setTimeout 函数安排 showC 在 0 毫秒后运行。
- JavaScript 将 showC 放入任务队列中,因为它是一个基于计时器的函数。
3。 a.then 回调
const a = new Promise(function showA(resolve){
console.log('A');
resolve('B');
});
setTimeout(function showC() {
console.log('C');
}, 0);
a.then(function showB(b) {
console.log(b);
});
const d = function showD() {
console.log('D');
};
d();
- 这一行为我们在上一步中已经解决的 Promise 注册了一个 .then 处理程序 (resolve('B'))。
- 由于 Promise 已解决,showB(.then 回调)被添加到 微任务队列。
4。定义 d
const a = new Promise(function showA(resolve) {
console.log('A');
resolve('B');
});
- 这一行只是定义了函数 showD 但尚未执行它,所以这里什么也没有发生。
5。调用 d()
setTimeout(function showC() {
console.log('C');
}, 0);
- 现在,我们调用 d(),它被添加到 调用堆栈 并执行。 这会产生 console.log('D'),因此 "D" 会打印到控制台。
最终输出顺序:
a.then(function showB(b) {
console.log(b);
});
GIF供参考

互动示例
实施例2
const d = function showD() {
console.log('D');
};
再次花点时间考虑一下输出的顺序。
✨你期望它是什么?✨
让我们来解释一下......
1。记录“开始!”
d();
- 这行代码被添加到调用堆栈并立即执行。
- 结果,“开始!” 被打印到控制台。
- 设置超时调用
A D B C
- setTimeout 函数安排 showTimeout 在 0 毫秒后运行。
- JavaScript 将 showTimeout 放置在 任务队列 中,因为它是一个基于计时器的函数。
3。承诺决议
console.log("Start!");
setTimeout(function showTimeout() {
console.log("Timeout!");
}, 0);
Promise.resolve("Promise!")
.then(function showPromise(res) {
console.log(res);
});
console.log("End!");
- 承诺立即得到解决,值为“Promise!”。
- JavaScript 将 showPromise(.then 回调)放入 微任务队列,因为 Promise 在解析后会进入微任务队列。
4。记录“结束!”
console.log("Start!");
- 这行代码被添加到调用堆栈并立即执行。
- 结果,“结束!” 被打印到控制台。
最终输出顺序:
setTimeout(function showTimeout() {
console.log("Timeout!");
}, 0);
GIF供参考

互动示例
结尾
本章并不太长,但我希望这些示例可以帮助您理解事件循环的工作原理。
我强烈建议尝试交互式页面来分析其他示例。在该页面上进行操作可以更轻松地理解正在运行的事件循环。
非常感谢大家对我之前帖子的喜爱!
下周见! ?
再见

以上是技术面试问题 - 部分事件循环的详细内容。更多信息请关注PHP中文网其他相关文章!
 JavaScript数据类型:浏览器和nodejs之间是否有区别?May 14, 2025 am 12:15 AM
JavaScript数据类型:浏览器和nodejs之间是否有区别?May 14, 2025 am 12:15 AMJavaScript核心数据类型在浏览器和Node.js中一致,但处理方式和额外类型有所不同。1)全局对象在浏览器中为window,在Node.js中为global。2)Node.js独有Buffer对象,用于处理二进制数据。3)性能和时间处理在两者间也有差异,需根据环境调整代码。
 JavaScript评论:使用//和 / * * / * / * /May 13, 2025 pm 03:49 PM
JavaScript评论:使用//和 / * * / * / * /May 13, 2025 pm 03:49 PMJavaScriptusestwotypesofcomments:single-line(//)andmulti-line(//).1)Use//forquicknotesorsingle-lineexplanations.2)Use//forlongerexplanationsorcommentingoutblocksofcode.Commentsshouldexplainthe'why',notthe'what',andbeplacedabovetherelevantcodeforclari
 Python vs. JavaScript:开发人员的比较分析May 09, 2025 am 12:22 AM
Python vs. JavaScript:开发人员的比较分析May 09, 2025 am 12:22 AMPython和JavaScript的主要区别在于类型系统和应用场景。1.Python使用动态类型,适合科学计算和数据分析。2.JavaScript采用弱类型,广泛用于前端和全栈开发。两者在异步编程和性能优化上各有优势,选择时应根据项目需求决定。
 Python vs. JavaScript:选择合适的工具May 08, 2025 am 12:10 AM
Python vs. JavaScript:选择合适的工具May 08, 2025 am 12:10 AM选择Python还是JavaScript取决于项目类型:1)数据科学和自动化任务选择Python;2)前端和全栈开发选择JavaScript。Python因其在数据处理和自动化方面的强大库而备受青睐,而JavaScript则因其在网页交互和全栈开发中的优势而不可或缺。
 Python和JavaScript:了解每个的优势May 06, 2025 am 12:15 AM
Python和JavaScript:了解每个的优势May 06, 2025 am 12:15 AMPython和JavaScript各有优势,选择取决于项目需求和个人偏好。1.Python易学,语法简洁,适用于数据科学和后端开发,但执行速度较慢。2.JavaScript在前端开发中无处不在,异步编程能力强,Node.js使其适用于全栈开发,但语法可能复杂且易出错。
 JavaScript的核心:它是在C还是C上构建的?May 05, 2025 am 12:07 AM
JavaScript的核心:它是在C还是C上构建的?May 05, 2025 am 12:07 AMjavascriptisnotbuiltoncorc; saninterpretedlanguagethatrunsonenginesoftenwritteninc.1)javascriptwasdesignedAsalightweight,解释edganguageforwebbrowsers.2)Enginesevolvedfromsimpleterterterpretpreterterterpretertestojitcompilerers,典型地提示。
 JavaScript应用程序:从前端到后端May 04, 2025 am 12:12 AM
JavaScript应用程序:从前端到后端May 04, 2025 am 12:12 AMJavaScript可用于前端和后端开发。前端通过DOM操作增强用户体验,后端通过Node.js处理服务器任务。1.前端示例:改变网页文本内容。2.后端示例:创建Node.js服务器。
 Python vs. JavaScript:您应该学到哪种语言?May 03, 2025 am 12:10 AM
Python vs. JavaScript:您应该学到哪种语言?May 03, 2025 am 12:10 AM选择Python还是JavaScript应基于职业发展、学习曲线和生态系统:1)职业发展:Python适合数据科学和后端开发,JavaScript适合前端和全栈开发。2)学习曲线:Python语法简洁,适合初学者;JavaScript语法灵活。3)生态系统:Python有丰富的科学计算库,JavaScript有强大的前端框架。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

SecLists
SecLists是最终安全测试人员的伙伴。它是一个包含各种类型列表的集合,这些列表在安全评估过程中经常使用,都在一个地方。SecLists通过方便地提供安全测试人员可能需要的所有列表,帮助提高安全测试的效率和生产力。列表类型包括用户名、密码、URL、模糊测试有效载荷、敏感数据模式、Web shell等等。测试人员只需将此存储库拉到新的测试机上,他就可以访问到所需的每种类型的列表。

SublimeText3 英文版
推荐:为Win版本,支持代码提示!

SublimeText3 Linux新版
SublimeText3 Linux最新版

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)





