介绍
我目前正在维护一个强大的开源创意画板。这款画板集成了很多有趣的画笔和辅助绘图功能,可以让用户体验到全新的绘图效果。无论是在移动端还是PC端,都可以享受到更好的交互体验和效果展示。
在这篇文章中,我将详细讲解如何结合 Transformers.js 实现背景去除和图像标记分割。结果如下

链接:https://songlh.top/paint-board/
Github:https://github.com/LHRUN/paint-board 欢迎Star ⭐️
Transformers.js
Transformers.js 是一个基于 Hugging Face 的 Transformers 的强大 JavaScript 库,可以直接在浏览器中运行,无需依赖服务器端计算。这意味着您可以在本地运行模型,从而提高效率并降低部署和维护成本。
目前 Transformers.js 在 Hugging Face 上提供了 1000 个模型,覆盖各个领域,可以满足你的大部分需求,比如图像处理、文本生成、翻译、情感分析等任务处理,你都可以通过 Transformers 轻松实现.js。按如下方式搜索型号。

目前 Transformers.js 的主要版本已更新为 V3,增加了很多很棒的功能,详细信息:Transformers.js v3:WebGPU 支持、新模型和任务以及更多......
我在这篇文章中添加的两个功能都使用了 WebGpu 支持,该支持仅在 V3 中可用,并且大大提高了处理速度,现在解析速度为毫秒级。不过需要注意的是,支持WebGPU的浏览器并不多,建议使用最新版本的Google进行访问。
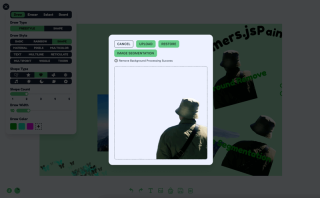
功能一:去除背景
为了删除背景,我使用 Xenova/modnet 模型,如下所示

处理逻辑可以分为三步
- 初始化状态,并加载模型和处理器。
- 界面的显示,这是你自己设计的,不是我的。
- 展示效果,这是你自己设计的,不是我的。现在比较流行的是用边框线来动态展示去除背景前后的对比效果。
代码逻辑如下,React TS ,具体参见我的项目源码,源码位于 src/components/boardOperation/uploadImage/index.tsx
import { useState, FC, useRef, useEffect, useMemo } from 'react'
import {
env,
AutoModel,
AutoProcessor,
RawImage,
PreTrainedModel,
Processor
} from '@huggingface/transformers'
const REMOVE_BACKGROUND_STATUS = {
LOADING: 0,
NO_SUPPORT_WEBGPU: 1,
LOAD_ERROR: 2,
LOAD_SUCCESS: 3,
PROCESSING: 4,
PROCESSING_SUCCESS: 5
}
type RemoveBackgroundStatusType =
(typeof REMOVE_BACKGROUND_STATUS)[keyof typeof REMOVE_BACKGROUND_STATUS]
const UploadImage: FC = ({ url }) => {
const [removeBackgroundStatus, setRemoveBackgroundStatus] =
useState<removebackgroundstatustype>()
const [processedImage, setProcessedImage] = useState('')
const modelRef = useRef<pretrainedmodel>()
const processorRef = useRef<processor>()
const removeBackgroundBtnTip = useMemo(() => {
switch (removeBackgroundStatus) {
case REMOVE_BACKGROUND_STATUS.LOADING:
return 'Remove background function loading'
case REMOVE_BACKGROUND_STATUS.NO_SUPPORT_WEBGPU:
return 'WebGPU is not supported in this browser, to use the remove background function, please use the latest version of Google Chrome'
case REMOVE_BACKGROUND_STATUS.LOAD_ERROR:
return 'Remove background function failed to load'
case REMOVE_BACKGROUND_STATUS.LOAD_SUCCESS:
return 'Remove background function loaded successfully'
case REMOVE_BACKGROUND_STATUS.PROCESSING:
return 'Remove Background Processing'
case REMOVE_BACKGROUND_STATUS.PROCESSING_SUCCESS:
return 'Remove Background Processing Success'
default:
return ''
}
}, [removeBackgroundStatus])
useEffect(() => {
;(async () => {
try {
if (removeBackgroundStatus === REMOVE_BACKGROUND_STATUS.LOADING) {
return
}
setRemoveBackgroundStatus(REMOVE_BACKGROUND_STATUS.LOADING)
// Checking WebGPU Support
if (!navigator?.gpu) {
setRemoveBackgroundStatus(REMOVE_BACKGROUND_STATUS.NO_SUPPORT_WEBGPU)
return
}
const model_id = 'Xenova/modnet'
if (env.backends.onnx.wasm) {
env.backends.onnx.wasm.proxy = false
}
// Load model and processor
modelRef.current ??= await AutoModel.from_pretrained(model_id, {
device: 'webgpu'
})
processorRef.current ??= await AutoProcessor.from_pretrained(model_id)
setRemoveBackgroundStatus(REMOVE_BACKGROUND_STATUS.LOAD_SUCCESS)
} catch (err) {
console.log('err', err)
setRemoveBackgroundStatus(REMOVE_BACKGROUND_STATUS.LOAD_ERROR)
}
})()
}, [])
const processImages = async () => {
const model = modelRef.current
const processor = processorRef.current
if (!model || !processor) {
return
}
setRemoveBackgroundStatus(REMOVE_BACKGROUND_STATUS.PROCESSING)
// load image
const img = await RawImage.fromURL(url)
// Pre-processed image
const { pixel_values } = await processor(img)
// Generate image mask
const { output } = await model({ input: pixel_values })
const maskData = (
await RawImage.fromTensor(output[0].mul(255).to('uint8')).resize(
img.width,
img.height
)
).data
// Create a new canvas
const canvas = document.createElement('canvas')
canvas.width = img.width
canvas.height = img.height
const ctx = canvas.getContext('2d') as CanvasRenderingContext2D
// Draw the original image
ctx.drawImage(img.toCanvas(), 0, 0)
// Updating the mask area
const pixelData = ctx.getImageData(0, 0, img.width, img.height)
for (let i = 0; i
<button classname="{`btn" btn-primary btn-sm remove_background_status.load_success remove_background_status.processing_success undefined : onclick="{processImages}">
Remove background
</button>
<div classname="text-xs text-base-content mt-2 flex">
{removeBackgroundBtnTip}
</div>
<div classname="relative mt-4 border border-base-content border-dashed rounded-lg overflow-hidden">
<img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/article/000/000/000/173262759935552.jpg?x-oss-process=image/resize,p_40" class="lazy" classname="{`w-[50vw]" max-w- h- max-h- object-contain alt="探索Canvas系列:结合Transformers.js实现智能图像处理" >
{processedImage && (
<img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/article/000/000/000/173262759935552.jpg?x-oss-process=image/resize,p_40" class="lazy" classname="{`w-full" h-full absolute top-0 left-0 z- object-contain alt="探索Canvas系列:结合Transformers.js实现智能图像处理" >
)}
</div>
)
}
export default UploadImage
</processor></pretrainedmodel></removebackgroundstatustype>
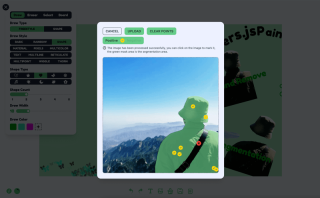
功能2:图像标记分割
图像标记分割是使用 Xenova/slimsam-77-uniform 模型实现的。效果如下,图片加载完成后点击即可,根据你点击的坐标生成分割

处理逻辑可以分为五个步骤
- 初始化状态,并加载模型和处理器
- 获取图像并加载,然后保存图像加载数据和嵌入数据。
- 监听图像点击事件,记录点击数据,分为正标记和负标记,每次点击后根据点击数据解码生成mask数据,然后根据mask数据绘制分割效果.
- 界面展示,这个要自己设计任意发挥,不是我的为准
- 点击保存图像,根据mask像素数据,匹配原始图像数据,然后通过canvas绘图导出
代码逻辑如下,React TS ,具体参见我的项目源码,源码位于 src/components/boardOperation/uploadImage/imageSegmentation.tsx
从 'react' 导入 { useState, useRef, useEffect, useMemo, MouseEvent, FC }
进口 {
萨姆模型,
自动处理器,
原始图像,
预训练模型,
处理器,
张量,
SamImageProcessor结果
} 来自 '@huggingface/transformers'
从 '@/components/icons/loading.svg?react' 导入 LoadingIcon
从 '@/components/icons/boardOperation/image-segmentation-positive.svg?react' 导入 PositiveIcon
从 '@/components/icons/boardOperation/image-segmentation-negative.svg?react' 导入 NegativeIcon
接口标记点{
位置:数字[]
标签: 数字
}
常量 SEGMENTATION_STATUS = {
正在加载:0,
NO_SUPPORT_WEBGPU:1,
加载错误:2,
加载成功:3,
加工:4、
处理成功:5
}
类型分段状态类型 =
(SEGMENTATION_STATUS 类型)[SEGMENTATION_STATUS 类型键]
const ImageSegmentation: FC; = ({ url }) =>; {
const [markPoints, setMarkPoints] = useState<markpoint>([])
const [segmentationStatus, setSegmentationStatus] =
useState<segmentationstatustype>()
const [pointStatus, setPointStatus] = useState<boolean>(true)
const maskCanvasRef = useRef<htmlcanvaselement>(null) // 分段掩码
const modelRef = useRef<pretrainedmodel>() // 模型
const handlerRef = useRef<processor>() // 处理器
const imageInputRef = useRef<rawimage>() // 原始图像
const imageProcessed = useRef<samimageprocessorresult>() // 处理后的图像
const imageEmbeddings = useRef<tensor>() // 嵌入数据
const分段提示 = useMemo(() => {
开关(分段状态){
案例 SEGMENTATION_STATUS.LOADING:
return '图像分割函数加载中'
案例 SEGMENTATION_STATUS.NO_SUPPORT_WEBGPU:
return '该浏览器不支持WebGPU,要使用图像分割功能,请使用最新版本的Google Chrome。'
案例 SEGMENTATION_STATUS.LOAD_ERROR:
return '图像分割函数加载失败'
案例SEGMENTATION_STATUS.LOAD_SUCCESS:
return '图像分割函数加载成功'
案例 SEGMENTATION_STATUS.PROCESSING:
返回“图像处理...”
案例SEGMENTATION_STATUS.PROCESSING_SUCCESS:
return '图片处理成功,可以点击图片进行标记,绿色遮罩区域为分割区域。'
默认:
返回 ''
}
}, [分段状态])
// 1. 加载模型和处理器
useEffect(() => {
;(异步() => {
尝试 {
if (segmentationStatus === SEGMENTATION_STATUS.LOADING) {
返回
}
setSegmentationStatus(SEGMENTATION_STATUS.LOADING)
if (!navigator?.gpu) {
setSegmentationStatus(SEGMENTATION_STATUS.NO_SUPPORT_WEBGPU)
返回
}const model_id = 'Xenova/slimsam-77-uniform'
modelRef.current ??= 等待 SamModel.from_pretrained(model_id, {
dtype: 'fp16', // 或 "fp32"
设备:'webgpu'
})
handlerRef.current ??= 等待 AutoProcessor.from_pretrained(model_id)
setSegmentationStatus(SEGMENTATION_STATUS.LOAD_SUCCESS)
} 捕获(错误){
console.log('错误', 错误)
setSegmentationStatus(SEGMENTATION_STATUS.LOAD_ERROR)
}
})()
}, [])
// 2. 处理图像
useEffect(() => {
;(异步() => {
尝试 {
如果 (
!modelRef.current ||
!processorRef.current ||
!url ||
分段状态 === SEGMENTATION_STATUS.PROCESSING
){
返回
}
setSegmentationStatus(SEGMENTATION_STATUS.PROCESSING)
清除点()
imageInputRef.current = 等待 RawImage.fromURL(url)
imageProcessed.current = 等待处理器Ref.current(
imageInputRef.current
)
imageEmbeddings.current = 等待 (
modelRef.current 为任意
).get_image_embeddings(imageProcessed.current)
setSegmentationStatus(SEGMENTATION_STATUS.PROCESSING_SUCCESS)
} 捕获(错误){
console.log('错误', 错误)
}
})()
},[url,modelRef.current,processorRef.current])
// 更新遮罩效果
函数 updateMaskOverlay(掩码:RawImage,分数:Float32Array) {
const maskCanvas = maskCanvasRef.current
如果(!maskCanvas){
返回
}
const maskContext = maskCanvas.getContext('2d') as CanvasRenderingContext2D
// 更新画布尺寸(如果不同)
if (maskCanvas.width !== mask.width || maskCanvas.height !== mask.height) {
maskCanvas.width = mask.width
maskCanvas.height = mask.高度
}
// 为像素数据分配缓冲区
const imageData = maskContext.createImageData(
maskCanvas.宽度,
maskCanvas.height
)
// 选择最佳掩码
const numMasks = Scores.length // 3
让最佳索引 = 0
for (令 i = 1; i scores[bestIndex]) {
最佳索引 = i
}
}
// 用颜色填充蒙版
const PixelData = imageData.data
for (让 i = 0; i {
如果 (
!modelRef.current ||
!imageEmbeddings.current ||
!processorRef.current ||
!imageProcessed.current
){
返回
}// 没有点击数据直接清除分割效果
if (!markPoints.length && maskCanvasRef.current) {
const maskContext = maskCanvasRef.current.getContext(
'2d'
) 作为 CanvasRenderingContext2D
maskContext.clearRect(
0,
0,
maskCanvasRef.current.width,
maskCanvasRef.current.height
)
返回
}
// 准备解码输入
const reshape = imageProcessed.current.reshape_input_sizes[0]
常量点 = 标记点
.map((x) => [x.position[0] * 重塑[1], x.position[1] * 重塑[0]])
.flat(无穷大)
const labels = markPoints.map((x) => BigInt(x.label)).flat(Infinity)
const num_points = markPoints.length
const input_points = new Tensor('float32', 点, [1, 1, num_points, 2])
const input_labels = new Tensor('int64', labels, [1, 1, num_points])
// 生成掩码
const { pred_masks, iou_scores } = 等待 modelRef.current({
...imageEmbeddings.current,
输入点,
输入标签
})
// 对掩码进行后处理
const mask = wait (processorRef.current as any).post_process_masks(
pred_masks,
imageProcessed.current.original_sizes,
imageProcessed.current.reshape_input_sizes
)
updateMaskOverlay(RawImage.fromTensor(masks[0][0]), iou_scores.data)
}
const 钳位 = (x: 数字, 最小值 = 0, 最大值 = 1) => {
返回 Math.max(Math.min(x, max), min)
}
const clickImage = (e: MouseEvent) =>; {
if (segmentationStatus !== SEGMENTATION_STATUS.PROCESSING_SUCCESS) {
返回
}
const { clientX, clientY, currentTarget } = e
const { 左,上 } = currentTarget.getBoundingClientRect()
常量 x = 钳位(
(clientX - 左 currentTarget.scrollLeft) / currentTarget.scrollWidth
)
常量 y = 钳位(
(clientY - 顶部 currentTarget.scrollTop) / currentTarget.scrollHeight
)
const现有PointIndex = markPoints.findIndex(
(点)=>
Math.abs(point.position[0] - x) ; {
设置标记点([])
解码([])
}
返回 (
<div classname="cardshadow-xloverflow-auto">
<div classname="flex items-center gap-x-3">
清除积分
按钮>
; setPointStatus(true)}
>
{点状态? “正”:“负”}
按钮>
</div>
<div classname="text-xs text-base-content mt-2">{segmentationTip}</div>;
<div>
<h2>
结论
</h2>
<p>感谢您的阅读。这就是本文的全部内容,希望本文对您有所帮助,欢迎点赞收藏。如果有任何疑问,欢迎在评论区讨论!</p>
</div>
</div></tensor></samimageprocessorresult></rawimage></processor></pretrainedmodel></htmlcanvaselement></boolean></segmentationstatustype></markpoint>以上是探索Canvas系列:结合Transformers.js实现智能图像处理的详细内容。更多信息请关注PHP中文网其他相关文章!
 C和JavaScript:连接解释Apr 23, 2025 am 12:07 AM
C和JavaScript:连接解释Apr 23, 2025 am 12:07 AMC 和JavaScript通过WebAssembly实现互操作性。1)C 代码编译成WebAssembly模块,引入到JavaScript环境中,增强计算能力。2)在游戏开发中,C 处理物理引擎和图形渲染,JavaScript负责游戏逻辑和用户界面。
 从网站到应用程序:JavaScript的不同应用Apr 22, 2025 am 12:02 AM
从网站到应用程序:JavaScript的不同应用Apr 22, 2025 am 12:02 AMJavaScript在网站、移动应用、桌面应用和服务器端编程中均有广泛应用。1)在网站开发中,JavaScript与HTML、CSS一起操作DOM,实现动态效果,并支持如jQuery、React等框架。2)通过ReactNative和Ionic,JavaScript用于开发跨平台移动应用。3)Electron框架使JavaScript能构建桌面应用。4)Node.js让JavaScript在服务器端运行,支持高并发请求。
 Python vs. JavaScript:比较用例和应用程序Apr 21, 2025 am 12:01 AM
Python vs. JavaScript:比较用例和应用程序Apr 21, 2025 am 12:01 AMPython更适合数据科学和自动化,JavaScript更适合前端和全栈开发。1.Python在数据科学和机器学习中表现出色,使用NumPy、Pandas等库进行数据处理和建模。2.Python在自动化和脚本编写方面简洁高效。3.JavaScript在前端开发中不可或缺,用于构建动态网页和单页面应用。4.JavaScript通过Node.js在后端开发中发挥作用,支持全栈开发。
 C/C在JavaScript口译员和编译器中的作用Apr 20, 2025 am 12:01 AM
C/C在JavaScript口译员和编译器中的作用Apr 20, 2025 am 12:01 AMC和C 在JavaScript引擎中扮演了至关重要的角色,主要用于实现解释器和JIT编译器。 1)C 用于解析JavaScript源码并生成抽象语法树。 2)C 负责生成和执行字节码。 3)C 实现JIT编译器,在运行时优化和编译热点代码,显着提高JavaScript的执行效率。
 JavaScript在行动中:现实世界中的示例和项目Apr 19, 2025 am 12:13 AM
JavaScript在行动中:现实世界中的示例和项目Apr 19, 2025 am 12:13 AMJavaScript在现实世界中的应用包括前端和后端开发。1)通过构建TODO列表应用展示前端应用,涉及DOM操作和事件处理。2)通过Node.js和Express构建RESTfulAPI展示后端应用。
 JavaScript和Web:核心功能和用例Apr 18, 2025 am 12:19 AM
JavaScript和Web:核心功能和用例Apr 18, 2025 am 12:19 AMJavaScript在Web开发中的主要用途包括客户端交互、表单验证和异步通信。1)通过DOM操作实现动态内容更新和用户交互;2)在用户提交数据前进行客户端验证,提高用户体验;3)通过AJAX技术实现与服务器的无刷新通信。
 了解JavaScript引擎:实施详细信息Apr 17, 2025 am 12:05 AM
了解JavaScript引擎:实施详细信息Apr 17, 2025 am 12:05 AM理解JavaScript引擎内部工作原理对开发者重要,因为它能帮助编写更高效的代码并理解性能瓶颈和优化策略。1)引擎的工作流程包括解析、编译和执行三个阶段;2)执行过程中,引擎会进行动态优化,如内联缓存和隐藏类;3)最佳实践包括避免全局变量、优化循环、使用const和let,以及避免过度使用闭包。
 Python vs. JavaScript:学习曲线和易用性Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:学习曲线和易用性Apr 16, 2025 am 12:12 AMPython更适合初学者,学习曲线平缓,语法简洁;JavaScript适合前端开发,学习曲线较陡,语法灵活。1.Python语法直观,适用于数据科学和后端开发。2.JavaScript灵活,广泛用于前端和服务器端编程。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器

安全考试浏览器
Safe Exam Browser是一个安全的浏览器环境,用于安全地进行在线考试。该软件将任何计算机变成一个安全的工作站。它控制对任何实用工具的访问,并防止学生使用未经授权的资源。

禅工作室 13.0.1
功能强大的PHP集成开发环境

SublimeText3 英文版
推荐:为Win版本,支持代码提示!





