使用 HTML、CSS 和 GSAP 进行图像显示动画
- Susan Sarandon原创
- 2024-11-24 14:55:13613浏览

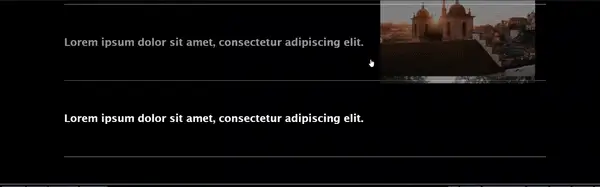
本文演示了将鼠标悬停在项目上时的简单图像显示动画。 HTML 代码代表作品的一部分,包括图像和标题。 CSS 代码为布局和动画提供必要的样式。 JavaScript 代码利用 GSAP 库创建悬停时图像显示效果。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Image Reveal Animation</title>
<link rel="stylesheet" href="styles.css">
</head>
<body>
<section>
<pre class="brush:php;toolbar:false">body {
font-family: "Lucida Sans";
background-color: #000;
}
.works {
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-orient: vertical;
-webkit-box-direction: normal;
-ms-flex-direction: column;
flex-direction: column;
padding-bottom: 250px;
position: relative;
}
.works .container-works {
width: 1200px;
max-width: 100%;
padding: 0 15px;
margin: auto;
}
.works .content-works {
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-orient: vertical;
-webkit-box-direction: normal;
-ms-flex-direction: column;
flex-direction: column;
}
.works .header-works {
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-orient: vertical;
-webkit-box-direction: normal;
-ms-flex-direction: column;
flex-direction: column;
padding-bottom: 35px;
border-bottom: 1px solid #ffffff;
}
.works .header-works h3 {
font-size: 26px;
color: #fff;
}
.works #gallery-work {
position: fixed;
width: 385px;
height: 280px;
transform: translateY(-50%, 50%);
z-index: 999;
overflow: hidden;
pointer-events: none;
transition: all cubic-bezier(0.19, 1, 0.22, 1) 2s;
}
.works #work-images {
width: 100%;
height: calc(280px * 3);
display: flex;
flex-direction: column;
transition: all cubic-bezier(0.19, 1, 0.22, 1) 2s;
}
.works .work-image {
width: 100%;
height: 100%;
background-size: cover;
background-position: center;
}
.works .grid-works {
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-orient: vertical;
-webkit-box-direction: normal;
-ms-flex-direction: column;
flex-direction: column;
}
.works .grid-works .item-work {
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-orient: vertical;
-webkit-box-direction: normal;
-ms-flex-direction: column;
flex-direction: column;
padding: 40px 0;
border-bottom: 1px solid #fff;
opacity: 0.6;
-webkit-transition: 0.5s;
transition: 0.5s;
cursor: pointer;
position: relative;
z-index: 2;
}
.works .grid-works .item-work .title {
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-orient: vertical;
-webkit-box-direction: normal;
-ms-flex-direction: column;
flex-direction: column;
}
.works .grid-works .item-work:hover {
opacity: 1;
}
.works .grid-works .item-work h4 {
font-size: 26px;
line-height: 40px;
color: #fff;
}
const elementsWorks = document.querySelectorAll(".item-work");
const slidePicWorks = document.querySelector("#gallery-work");
const slidePicsWorks = document.querySelector("#work-images");
gsap.set(slidePicWorks, { autoAlpha: 0 });
elementsWorks.forEach((element, index) => {
element.addEventListener("mouseenter", function () {
gsap.to(slidePicsWorks, {
marginTop: `-${280 * index}px`,
duration: 0.2,
ease: "power1",
});
});
element.addEventListener("mouseleave", function () {
gsap.to(element, { color: "initial", duration: 0.2, ease: "power1" });
});
});
window.addEventListener("mousemove", function (e) {
gsap.to(slidePicWorks, {
top: `${e.clientY}px`,
left: `${e.clientX}px`,
xPercent: -20,
yPercent: -45,
duration: 0.2,
ease: "power1",
});
});
document
.querySelector(".items-works")
.addEventListener("mouseenter", function () {
gsap.to(slidePicWorks, {
autoAlpha: 1,
duration: 0.2,
ease: "power1",
});
});
document
.querySelector(".items-works")
.addEventListener("mouseleave", function () {
gsap.to(slidePicWorks, {
autoAlpha: 0,
duration: 0.2,
ease: "power1",
});
});
如果您觉得有用,请不要忘记点赞和关注以获取更多信息。
以上是使用 HTML、CSS 和 GSAP 进行图像显示动画的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

