所以,您希望提高前端开发人员的工作效率。
无论您是在寻找学习资源、生产力提升工具还是精选目录,这些精选都可以帮助您更智能地工作并提高您的前端技能。因此,不要忘记保存此列表并与其他可能认为它有帮助的人分享:)
那么,让我们开始吧

1. 纯引用
灵感管理板

PureRef 是一款参考管理工具,可让您在一个地方收集和组织所有视觉灵感。借助无限画布,您可以直接从网络或文件拖放图像,自由排列它们以创建个人情绪板或设计参考。
它是设计师和开发人员的必备品。它适用于 Mac、Linux 和 Windows
⭐️ 获取纯参考
2. 总体规划计划
流行的网络动画库

GSAP 是一个流行的 JavaScript 库,可以轻松在网络上创建流畅、高性能的动画。它为开发人员提供了非常直观的 API,您可以利用这个库轻松创建简单到非常复杂的动画。
⭐️ 获取 GSAP
3. 字体测试器
网络开发人员的版式扩展

Font Tester 是一个功能强大的扩展,可以帮助您为您的网站选择字体。它可以帮助您在任何网站上测试和预览 1000 种字体,帮助您通过更好的排版创建对您的品牌的强烈印象。
所以,如果您不擅长为网站选择好的字体,请务必检查一下。
⭐️ 获取字体测试器
4.SVG 仓库
查找 SVG 矢量和图标的地方

SVG repo 是一个流行的免费网站,用于查找和使用 SVG 矢量,他们收集了超过 500,000 个图标和矢量供您选择。所有图标均可免费用于个人和商业项目。
⭐️ 访问 SVG 存储库
5. 色彩狩猎
精选调色板

Color Hunt 提供了精选的调色板集合,非常适合寻求新鲜色彩组合的网页设计师。每个调色板都经过精心制作并获得社区认可,可帮助您找到适合您审美的配色方案,而无需猜测。
⭐️ 参观色彩狩猎
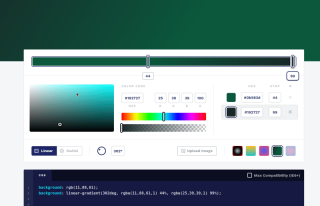
6.CSS渐变
梯度发生器

CSS Gradient 是一个简单但功能强大的网站,用于使用 CSS 创建自定义渐变。它提供了一个直观的界面,用于选择颜色、设置角度和调整停止点,然后生成 CSS 代码,准备集成到您的项目中。
⭐️ 访问 CSS 渐变
7. 奖项
灵感和顶级设计

Awwwards 是顶级网站的网站展示平台,突出了卓越的设计、创造力和可用性。它是网络开发人员和设计师探索新趋势、寻找灵感并了解如何制作最佳网站的绝佳资源。
⭐️ 参观奖项
8. 土地簿
灵感和顶级设计

LandBook 是一个精选的精美、有效的登陆页面图库。它是开发人员和设计师的重要灵感来源,展示了不同行业的登陆页面设计的真实示例。
⭐️ 参观土地手册
9. 屏幕性
屏幕录制和产品录制

Screenity 是一款功能强大的屏幕录制 Chrome 扩展程序,提供录制期间注释、捕获摄像头和麦克风输入以及以不同格式导出录制内容等功能。它非常适合创建教程、错误报告或演练,使其成为开发人员、教育工作者和远程团队的出色生产力工具。
⭐️ 获取屏幕
10. HTML 修订版
学习资源和模板

HTML Rev 是一个包含 1,500 多个免费模板的广泛集合,包括 HTML、Bootstrap、Tailwind、React、Vue、Laravel 等。它既是宝贵的学习资源,又是现成的模板库,因此您不必每次都从头开始。
⭐️ 访问 HTML Rev
11.Excalidraw
头脑风暴

Excalidraw 是一个开源的在线白板,用于绘制图表和布局。其手绘风格和直观的工具使其非常适合头脑风暴、流程图或快速制定网络项目的想法。
⭐️ 访问 Excalidraw
12. 代码笔
在线编辑器

CodePen 是 HTML、CSS 和 JavaScript 的在线代码编辑器,允许开发人员创建、共享和探索前端项目。它提供实时预览以及强大的反馈和灵感社区。非常适合原型设计和学习。
⭐️ 访问 CodePen
13. 浏览器堆栈
跨浏览器测试工具

BrowserStack是一款流行的浏览器测试工具,它提供真实设备上的跨浏览器测试,帮助开发者测试网站在各种浏览器和操作系统上的兼容性,而无需物理实验室。这是确保一致的用户体验的首选。
⭐️ 访问 BrowserStack
14. CSS 技巧
学习资源

CSS-Tricks 是一个博客和参考网站,其中包含有关 CSS 和前端开发的教程、文章和片段。它是了解最新技术并为 CSS 挑战找到快速解决方案的宝贵资源。
⭐️ 访问 CSS-Tricks
15. 粉碎杂志
学习资源和博客

Smashing Magazine 是深受网页设计师和开发人员欢迎的在线出版物,提供有关设计、开发和用户体验的文章、教程和资源。它以吸引行业专业人士的高质量、有深度的内容而闻名。
⭐️ 访问 Smashing 杂志
所以,这些是我作为开发人员使用过的 15 个最有用的工具和资源。快来评论你最喜欢的吧。
以上是⚡️ 前端开发人员的必备工具和资源的详细内容。更多信息请关注PHP中文网其他相关文章!
 JavaScript在行动中:现实世界中的示例和项目Apr 19, 2025 am 12:13 AM
JavaScript在行动中:现实世界中的示例和项目Apr 19, 2025 am 12:13 AMJavaScript在现实世界中的应用包括前端和后端开发。1)通过构建TODO列表应用展示前端应用,涉及DOM操作和事件处理。2)通过Node.js和Express构建RESTfulAPI展示后端应用。
 JavaScript和Web:核心功能和用例Apr 18, 2025 am 12:19 AM
JavaScript和Web:核心功能和用例Apr 18, 2025 am 12:19 AMJavaScript在Web开发中的主要用途包括客户端交互、表单验证和异步通信。1)通过DOM操作实现动态内容更新和用户交互;2)在用户提交数据前进行客户端验证,提高用户体验;3)通过AJAX技术实现与服务器的无刷新通信。
 了解JavaScript引擎:实施详细信息Apr 17, 2025 am 12:05 AM
了解JavaScript引擎:实施详细信息Apr 17, 2025 am 12:05 AM理解JavaScript引擎内部工作原理对开发者重要,因为它能帮助编写更高效的代码并理解性能瓶颈和优化策略。1)引擎的工作流程包括解析、编译和执行三个阶段;2)执行过程中,引擎会进行动态优化,如内联缓存和隐藏类;3)最佳实践包括避免全局变量、优化循环、使用const和let,以及避免过度使用闭包。
 Python vs. JavaScript:学习曲线和易用性Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:学习曲线和易用性Apr 16, 2025 am 12:12 AMPython更适合初学者,学习曲线平缓,语法简洁;JavaScript适合前端开发,学习曲线较陡,语法灵活。1.Python语法直观,适用于数据科学和后端开发。2.JavaScript灵活,广泛用于前端和服务器端编程。
 Python vs. JavaScript:社区,图书馆和资源Apr 15, 2025 am 12:16 AM
Python vs. JavaScript:社区,图书馆和资源Apr 15, 2025 am 12:16 AMPython和JavaScript在社区、库和资源方面的对比各有优劣。1)Python社区友好,适合初学者,但前端开发资源不如JavaScript丰富。2)Python在数据科学和机器学习库方面强大,JavaScript则在前端开发库和框架上更胜一筹。3)两者的学习资源都丰富,但Python适合从官方文档开始,JavaScript则以MDNWebDocs为佳。选择应基于项目需求和个人兴趣。
 从C/C到JavaScript:所有工作方式Apr 14, 2025 am 12:05 AM
从C/C到JavaScript:所有工作方式Apr 14, 2025 am 12:05 AM从C/C 转向JavaScript需要适应动态类型、垃圾回收和异步编程等特点。1)C/C 是静态类型语言,需手动管理内存,而JavaScript是动态类型,垃圾回收自动处理。2)C/C 需编译成机器码,JavaScript则为解释型语言。3)JavaScript引入闭包、原型链和Promise等概念,增强了灵活性和异步编程能力。
 JavaScript引擎:比较实施Apr 13, 2025 am 12:05 AM
JavaScript引擎:比较实施Apr 13, 2025 am 12:05 AM不同JavaScript引擎在解析和执行JavaScript代码时,效果会有所不同,因为每个引擎的实现原理和优化策略各有差异。1.词法分析:将源码转换为词法单元。2.语法分析:生成抽象语法树。3.优化和编译:通过JIT编译器生成机器码。4.执行:运行机器码。V8引擎通过即时编译和隐藏类优化,SpiderMonkey使用类型推断系统,导致在相同代码上的性能表现不同。
 超越浏览器:现实世界中的JavaScriptApr 12, 2025 am 12:06 AM
超越浏览器:现实世界中的JavaScriptApr 12, 2025 am 12:06 AMJavaScript在现实世界中的应用包括服务器端编程、移动应用开发和物联网控制:1.通过Node.js实现服务器端编程,适用于高并发请求处理。2.通过ReactNative进行移动应用开发,支持跨平台部署。3.通过Johnny-Five库用于物联网设备控制,适用于硬件交互。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SecLists
SecLists是最终安全测试人员的伙伴。它是一个包含各种类型列表的集合,这些列表在安全评估过程中经常使用,都在一个地方。SecLists通过方便地提供安全测试人员可能需要的所有列表,帮助提高安全测试的效率和生产力。列表类型包括用户名、密码、URL、模糊测试有效载荷、敏感数据模式、Web shell等等。测试人员只需将此存储库拉到新的测试机上,他就可以访问到所需的每种类型的列表。

PhpStorm Mac 版本
最新(2018.2.1 )专业的PHP集成开发工具

Atom编辑器mac版下载
最流行的的开源编辑器

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境





