应用 3D CSS 变换后如何修复 Firefox 中的锯齿状边缘?
- Susan Sarandon原创
- 2024-11-03 10:06:30504浏览
使用 3D CSS 变换在 Firefox 中出现锯齿状边缘:解决方法
与 Chrome 中 CSS 变换后出现锯齿状边缘的问题类似,在 Firefox 中应用 3D 变换时也会出现同样的问题。然而,与 Chrome 不同,Firefox 不会因为将“backface-visibility”设置为已解析而受到影响。
Firefox 中的 3D 变换中的锯齿状边缘很明显,例如以下示例:http://jsfiddle.net /78d8K/5/
已编辑的解决方案
收到宝贵的反馈后,找到了改进的“解决方法”:
-
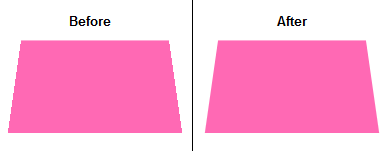
放大“outline”属性的效果:
<code class="css">outline: 1px solid transparent;</code>
此解决方案已被验证可以解决 Firefox 10.0.2 for Windows 7 上的问题:http://jsfiddle.net /nKhr8/

原始解决方案
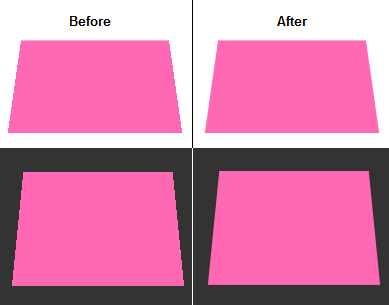
有希望但适用性有限的“解决方法”是添加“边框”属性的颜色与背景匹配:
<code class="css">border: 1px solid white;</code>
此“解决方法”已在 Windows 7 的 Firefox 10.0.2 上进行了测试并证明了其有效性:http://jsfiddle.net/LPEfC/

需要注意的是,该解决方案依赖于背景颜色,并且在不同场景下其效果可能会有所不同。
以上是应用 3D CSS 变换后如何修复 Firefox 中的锯齿状边缘?的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

