
大家好,
在第 1 部分中,我制作了简单的服务器端时钟 https://dev.to/blinkinglight/golang-data-star-1o53/
现在决定使用 https://nats.io 和 https://data-star.dev 编写更复杂的东西 -
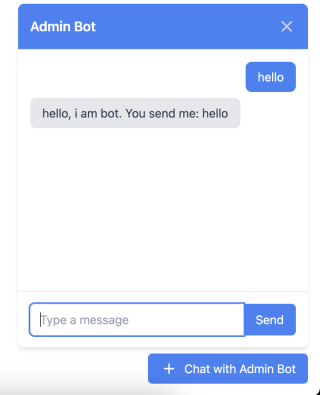
聊天机器人会返回您写入的内容:
一些 golang 代码:
package handlers
import (
"encoding/json"
"fmt"
"log"
"net/http"
"github.com/blinkinglight/chat-data-star/web/views/chatview"
"github.com/delaneyj/datastar"
"github.com/delaneyj/toolbelt"
"github.com/delaneyj/toolbelt/embeddednats"
"github.com/go-chi/chi/v5"
"github.com/gorilla/sessions"
"github.com/nats-io/nats.go"
)
func SetupChat(router chi.Router, session sessions.Store, ns *embeddednats.Server) error {
type Message struct {
Message string `json:"message"`
Sender string `json:"sender"`
}
nc, err := ns.Client()
if err != nil {
return err
}
nc.Subscribe("chat.>", func(msg *nats.Msg) {
var message = Message{}
err := json.Unmarshal(msg.Data, &message)
if err != nil {
log.Printf("%v", err)
return
}
if message.Sender != "bot" {
// do something with user message and send back response
nc.Publish("chat."+message.Sender, []byte(`{"message":"hello, i am bot. You send me: `+message.Message+`", "sender":"bot"}`))
}
})
_ = nc
chatIndex := func(w http.ResponseWriter, r *http.Request) {
_, err := upsertSessionID(session, r, w)
if err != nil {
http.Error(w, err.Error(), http.StatusInternalServerError)
return
}
chatview.Index().Render(r.Context(), w)
}
chatMessage := func(w http.ResponseWriter, r *http.Request) {
id, err := upsertSessionID(session, r, w)
if err != nil {
http.Error(w, err.Error(), http.StatusInternalServerError)
return
}
var state = Message{}
err = datastar.BodyUnmarshal(r, &state)
if err != nil {
http.Error(w, err.Error(), http.StatusBadRequest)
return
}
state.Sender = id
b, err := json.Marshal(state)
if err != nil {
http.Error(w, err.Error(), http.StatusInternalServerError)
return
}
nc.Publish("chat."+id, b)
sse := datastar.NewSSE(w, r)
_ = sse
}
chatMessages := func(w http.ResponseWriter, r *http.Request) {
id, err := upsertSessionID(session, r, w)
if err != nil {
http.Error(w, err.Error(), http.StatusInternalServerError)
return
}
var ch = make(chan *nats.Msg)
sub, err := nc.Subscribe("chat."+id, func(msg *nats.Msg) {
ch
<p>和模板<br>
</p>
<pre class="brush:php;toolbar:false">package chatview
import "github.com/blinkinglight/chat-data-star/web/views/layoutview"
templ Index() {
@layoutview.Main() {
<!-- component -->
<div class="fixed bottom-0 right-0 mb-4 mr-4">
<button id="open-chat" class="bg-blue-500 text-white py-2 px-4 rounded-md hover:bg-blue-600 transition duration-300 flex items-center">
<svg xmlns="http://www.w3.org/2000/svg" class="w-6 h-6 mr-2" fill="none" viewbox="0 0 24 24" stroke="currentColor">
<path stroke-linecap="round" stroke-linejoin="round" stroke-width="2" d="M12 6v6m0 0v6m0-6h6m-6 0H6"></path>
</svg>
Chat with Admin Bot
</button>
</div>
<div id="chat-container" class="hidden fixed bottom-16 right-4 w-96">
<div class="bg-white shadow-md rounded-lg max-w-lg w-full">
<div class="p-4 border-b bg-blue-500 text-white rounded-t-lg flex justify-between items-center">
<p class="text-lg font-semibold">Admin Bot</p>
<button id="close-chat" class="text-gray-300 hover:text-gray-400 focus:outline-none focus:text-gray-400">
<svg xmlns="http://www.w3.org/2000/svg" class="w-6 h-6" fill="none" viewbox="0 0 24 24" stroke="currentColor">
<path stroke-linecap="round" stroke-linejoin="round" stroke-width="2" d="M6 18L18 6M6 6l12 12"></path>
</svg>
</button>
</div>
<div id="chatbox" class="p-4 h-80 overflow-y-auto" data-on-load="$$get('/messages')" data-store="{ message: '' }">
<!-- Chat messages will be displayed here -->
</div>
<div class="p-4 border-t flex">
<input data-model="message" id="user-input" type="text" placeholder="Type a message" class="w-full px-3 py-2 border rounded-l-md focus:outline-none focus:ring-2 focus:ring-blue-500">
<button data-on-keydown.window.key_enter="$$post('/chat'); $message=''" data-on-click="$$post('/chat'); $message=''" id="send-button" class="bg-blue-500 text-white px-4 py-2 rounded-r-md hover:bg-blue-600 transition duration-300">Send</button>
</div>
</div>
</div>
<script>
const chatbox = document.getElementById("chatbox");
const chatContainer = document.getElementById("chat-container");
const userInput = document.getElementById("user-input");
const sendButton = document.getElementById("send-button");
const openChatButton = document.getElementById("open-chat");
const closeChatButton = document.getElementById("close-chat");
let isChatboxOpen = true; // Set the initial state to open
function toggleChatbox() {
chatContainer.classList.toggle("hidden");
isChatboxOpen = !isChatboxOpen; // Toggle the state
}
openChatButton.addEventListener("click", toggleChatbox);
closeChatButton.addEventListener("click", toggleChatbox);
toggleChatbox();
</script>
}
}
templ Me(message string) {
<div class="mb-2 text-right">
<p class="bg-blue-500 text-white rounded-lg py-2 px-4 inline-block">{ message }</p>
</div>
}
templ Bot(message string) {
<div class="mb-2">
<p class="bg-gray-200 text-gray-700 rounded-lg py-2 px-4 inline-block">{ message }</p>
</div>
}
您可以在 https://github.com/blinkinglight/chat-data-star
找到工作示例以上是使用 data-star 与机器人实时聊天的详细内容。更多信息请关注PHP中文网其他相关文章!
 GO中的字符串操纵:掌握'字符串”软件包May 14, 2025 am 12:19 AM
GO中的字符串操纵:掌握'字符串”软件包May 14, 2025 am 12:19 AM掌握Go语言中的strings包可以提高文本处理能力和开发效率。1)使用Contains函数检查子字符串,2)用Index函数查找子字符串位置,3)Join函数高效拼接字符串切片,4)Replace函数替换子字符串。注意避免常见错误,如未检查空字符串和大字符串操作性能问题。
 去'字符串”包装提示和技巧May 14, 2025 am 12:18 AM
去'字符串”包装提示和技巧May 14, 2025 am 12:18 AM你应该关心Go语言中的strings包,因为它能简化字符串操作,使代码更清晰高效。1)使用strings.Join高效拼接字符串;2)用strings.Fields按空白符分割字符串;3)通过strings.Index和strings.LastIndex查找子串位置;4)用strings.ReplaceAll进行字符串替换;5)利用strings.Builder进行高效字符串拼接;6)始终验证输入以避免意外结果。
 GO中的'字符串”软件包:您的首选字符串操作May 14, 2025 am 12:17 AM
GO中的'字符串”软件包:您的首选字符串操作May 14, 2025 am 12:17 AMthestringspackageingoisesential forefficientstringManipulation.1)itoffersSimpleyetpoperfulfunctionsFortaskSlikeCheckingSslingSubstringsStringStringsStringsandStringsN.2)ithandhishiCodeDewell,withFunctionsLikestrings.fieldsfieldsfieldsfordsforeflikester.fieldsfordsforwhitespace-fieldsforwhitespace-separatedvalues.3)3)
 Go Bytes软件包与字符串软件包:我应该使用哪个?May 14, 2025 am 12:12 AM
Go Bytes软件包与字符串软件包:我应该使用哪个?May 14, 2025 am 12:12 AMWhendecidingbetweenGo'sbytespackageandstringspackage,usebytes.Bufferforbinarydataandstrings.Builderforstringoperations.1)Usebytes.Bufferforworkingwithbyteslices,binarydata,appendingdifferentdatatypes,andwritingtoio.Writer.2)Usestrings.Builderforstrin
 如何使用'字符串”软件包逐步操纵字符串May 13, 2025 am 12:12 AM
如何使用'字符串”软件包逐步操纵字符串May 13, 2025 am 12:12 AMGo的strings包提供了多种字符串操作功能。1)使用strings.Contains检查子字符串。2)用strings.Split将字符串分割成子字符串切片。3)通过strings.Join合并字符串。4)用strings.TrimSpace或strings.Trim去除字符串首尾的空白或指定字符。5)用strings.ReplaceAll替换所有指定子字符串。6)使用strings.HasPrefix或strings.HasSuffix检查字符串的前缀或后缀。
 Go Strings软件包:如何改进我的代码?May 13, 2025 am 12:10 AM
Go Strings软件包:如何改进我的代码?May 13, 2025 am 12:10 AM使用Go语言的strings包可以提升代码质量。1)使用strings.Join()优雅地连接字符串数组,避免性能开销。2)结合strings.Split()和strings.Contains()处理文本,注意大小写敏感问题。3)避免滥用strings.Replace(),考虑使用正则表达式进行大量替换。4)使用strings.Builder提高频繁拼接字符串的性能。
 GO BYTES软件包中最有用的功能是什么?May 13, 2025 am 12:09 AM
GO BYTES软件包中最有用的功能是什么?May 13, 2025 am 12:09 AMGo的bytes包提供了多种实用的函数来处理字节切片。1.bytes.Contains用于检查字节切片是否包含特定序列。2.bytes.Split用于将字节切片分割成smallerpieces。3.bytes.Join用于将多个字节切片连接成一个。4.bytes.TrimSpace用于去除字节切片的前后空白。5.bytes.Equal用于比较两个字节切片是否相等。6.bytes.Index用于查找子切片在largerslice中的起始索引。
 使用GO的'编码/二进制”软件包掌握二进制数据处理:综合指南May 13, 2025 am 12:07 AM
使用GO的'编码/二进制”软件包掌握二进制数据处理:综合指南May 13, 2025 am 12:07 AMtheEncoding/binarypackageingoisesenebecapeitProvidesAstandArdArdArdArdArdArdArdArdAndWriteBinaryData,确保Cross-cross-platformCompatibilitiational and handhandlingdifferentendenness.itoffersfunctionslikeread,写下,写,dearte,readuvarint,andwriteuvarint,andWriteuvarIntforPreciseControloverBinary


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

安全考试浏览器
Safe Exam Browser是一个安全的浏览器环境,用于安全地进行在线考试。该软件将任何计算机变成一个安全的工作站。它控制对任何实用工具的访问,并防止学生使用未经授权的资源。

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器

SublimeText3汉化版
中文版,非常好用

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)





