使用 Docker 在本地运行 WordPress!
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原创
- 2024-09-10 20:32:02635浏览
在本地系统上安装 WordPress 有很多步骤。您需要安装 PHP、MySQL、服务器等。值得庆幸的是,有了 Docker 的帮助,本地安装 WordPress 有了更简单的方法!方法如下!
步骤
⚠️ 在继续之前,请确保您已安装 Docker。
第1步:创建一个新目录
首先,我们需要为您的项目创建一个新的文件夹/目录。在您想要的任何地方创建它并从您的终端打开它/指向它。
mkdir my-wordpress-blog cd my-wordpress-blog
第 2 步:打开代码编辑器
接下来我们将创建一些文件和文件夹。最简单的方法是打开您最喜欢的代码编辑器。我的是 Visual Studio Code,可以像这样从终端打开:
code .
第 3 步:创建 Dockerfile
使用代码编辑器创建第一个名为 Dockerfile 的文件。在文件内,粘贴以下行:
FROM php:7.4-apache RUN docker-php-ext-install mysqli
但这有什么作用呢?
嗯,Dockerfile 基本上是一个文件,它提供了如何创建“图像”(基本上是一个蓝图)的说明,该“图像”将用于创建容器,在本例中,该容器将容纳我们的 WordPress 网站。
这个特定的 Dockerfile 的作用基本上是:
使用 Apache 和 PHP 映像作为基础。这意味着我们的容器将安装 Apache 服务器和 PHP。
安装 PHP 扩展 mysqli。这是 WordPress 连接到 MySQL 数据库所需的扩展。
步骤 4:创建 Docker Compose 文件
接下来,我们将创建一个名为 docker-compose.yml 的新文件。将以下内容粘贴到此文件中:
services:
web:
build:
context: .
dockerfile: Dockerfile
volumes:
- ./wordpress:/var/www/html
ports:
- "8080:80"
db:
image: mysql
container_name: my-db
restart: always
environment:
MYSQL_ROOT_PASSWORD: password1
MYSQL_DATABASE: wordpress
那么,这是做什么的?
docker-compose 文件是一个向 Docker 提供有关如何同时创建和运行多个容器的说明的文件。
在我们的例子中,我们的文件将创建并运行 2 个容器:
“网络”容器:这将是我们的 WordPress 网站所在的位置。它将根据我们之前创建的 Dockerfile 创建一个容器。它还会复制我们网站的内容,我们将在下一步中下载这些内容。
MySQL 服务器。这就是我们的数据所在的地方。如果您想使用 MariaDB,请将 image: mysql 替换为 image: mariadb。
第5步:下载WordPress
现在我们已经有了完整堆栈的蓝图,是时候添加一些内容了。我们将前往 WordPress 官方网站并下载 WordPress 文件。
下载应该需要几秒钟,然后它将下载一个 ZIP 文件。
zip 文件应包含一个名为“wordpress”的文件夹。继续将其提取到您的驱动器上。
第 6 步:将 Wordpress 目录移至您的项目
从 ZIP 文件中提取 WordPress 文件夹后,继续将该文件夹移至您的项目。
完成此操作后,项目根目录下的文件应如下所示:
? wordpress
? docker-compose.yml
? Dockerfile
如果 WordPress 文件夹不是“wordpress”,您可以继续重命名它。
第 7 步:构建容器
现在一切准备就绪,我们可以运行我们的网站了。首先,我们需要从 Dockerfile 构建“web”容器的镜像。为此,请从 Docker Compose 运行构建命令:
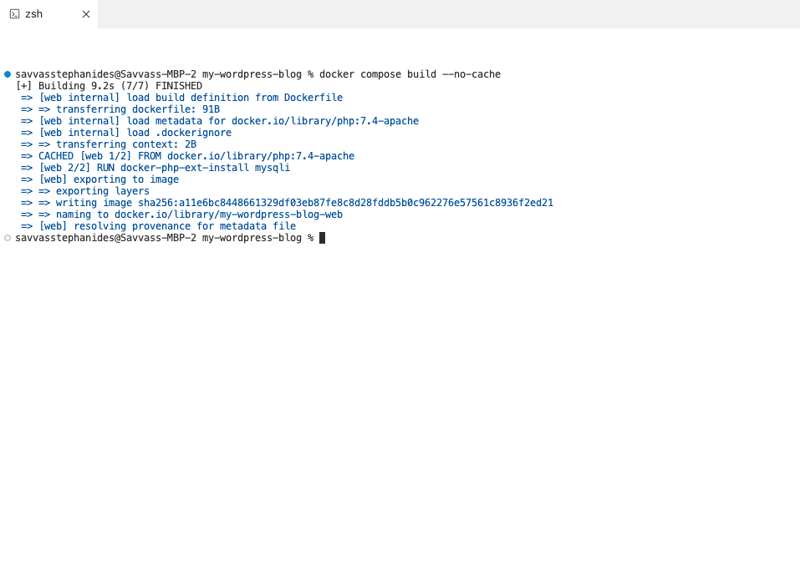
docker compose build
这应该需要几秒钟才能完成,并且在您的终端中应如下所示:

第 8 步:运行容器
构建成功完成后,您现在可以运行该网站。为此,我们使用 Docker Compose 中的 up 命令:
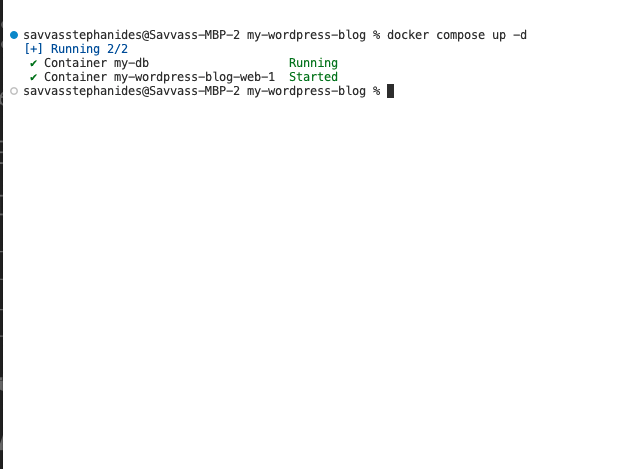
docker compose up -d
运行时,你的终端应该看起来像这样:

所以刚才发生了什么?让我们来讨论一些技术细节:
我们刚刚所做的是运行两个容器:一个名为“web”,用于我们的 WordPress 网站,另一个名为“db”,其中包含我们的 MySQL 数据库。然后我们使用 Docker Compose 中的命令来方便地同时运行两个容器。
因为这两个容器运行在同一个 Compose 文件下,所以它们运行在同一个“网络”下。这意味着它们是相互连接的。因此,例如,当您需要从Web容器连接到数据库时,执行此操作的URL是http://db:3306(因为数据库容器的名称是db)。我们在设置网站时需要这个。
第 9 步:设置您的网站
几秒钟后,您的网站应该启动并运行。您可以通过在浏览器中打开此 URL 来访问它:
http://localhost:8080
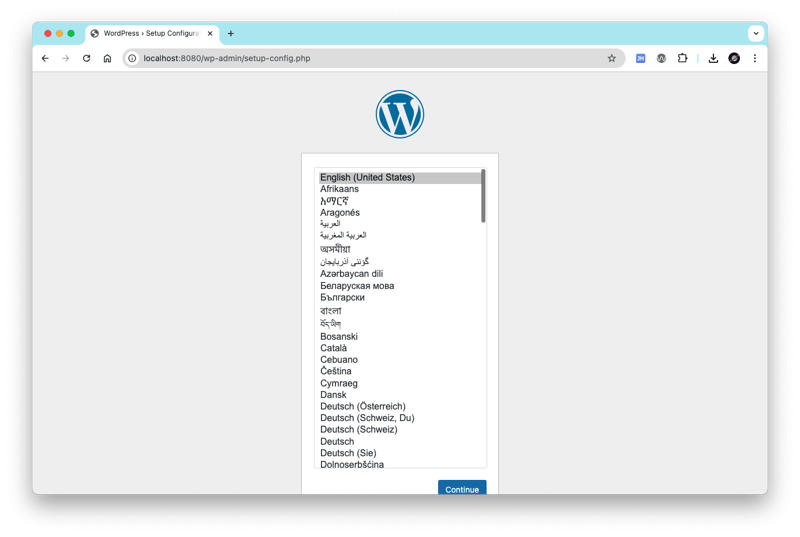
Once opened, you should see this screen:

Select a language and click Continue.
You'll be asked for the database credentials. Add these:
- Database name: wordpress
- Username: root
- Password: password1
- Database host: db
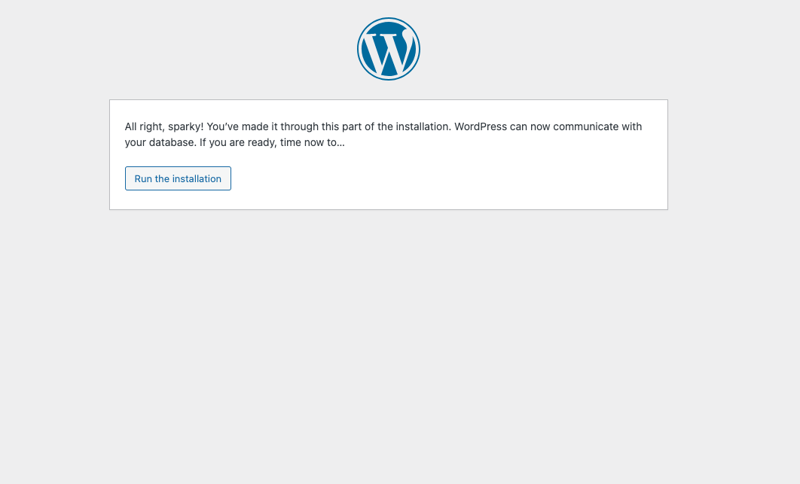
After adding these, you can go ahead and run the installation:

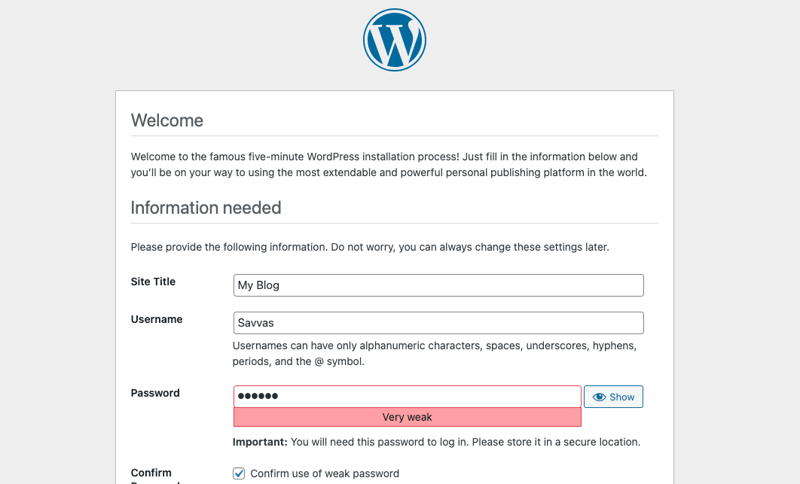
Now add your site details. Here you'll be asked about your site details, like the site name, a username, password etc. Add whatever you like here:

Click Install Wordpress.
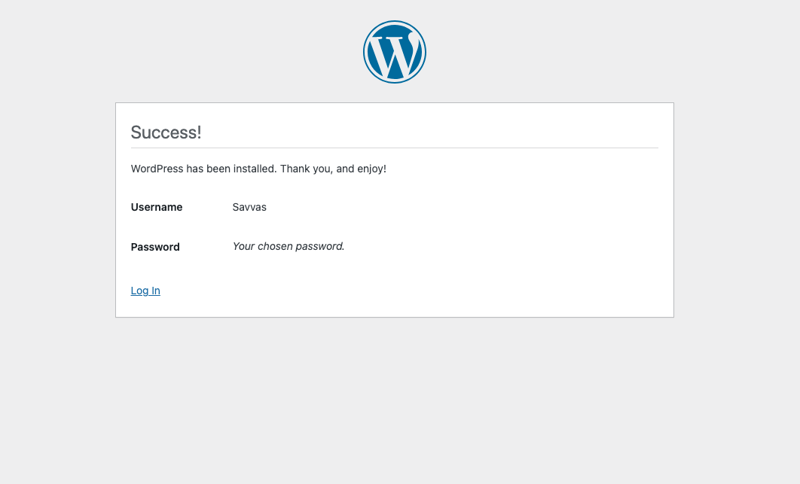
After that's done, you're pretty much good to go! ?

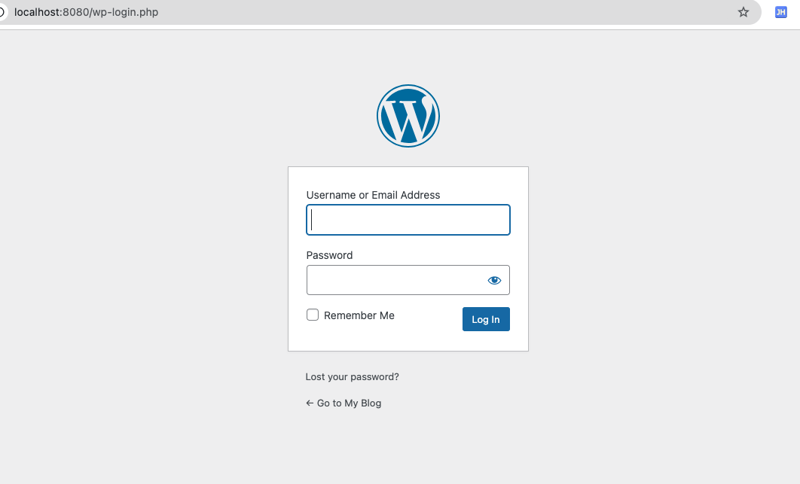
Click Log In. You'll be presented with a log in screen:

Add the credentials you specified during the set up.
Tada! That's it! ?
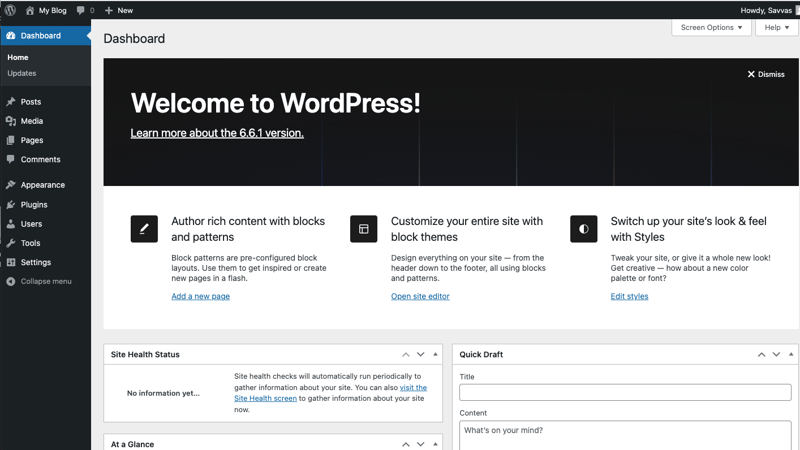
Once you log in, you'll be shown the dashboard:

Here's where you can write articles, create new pages, customise your website to your liking and many many more. This is what makes WordPress so great!
Click on your site's name on the top right to go to the actual site:

This is your website up and running locally complete with a handy Dashboard which can be accessed here:
http://localhost:8080/wp-admin/
Success!
Enjoy editing your new WordPress blog!
以上是使用 Docker 在本地运行 WordPress!的详细内容。更多信息请关注PHP中文网其他相关文章!

