在 HTML 中创建表格
- 王林原创
- 2024-09-04 16:37:511297浏览
HTML 表格有许多行和列,我们可以在其中插入、排列和显示数据。然后,该数据以表格格式显示在网页上。这些表格帮助我们以有序的方式呈现数据,例如显示项目列表、显示销售报告等表格数据、为网页部分创建布局等。
在本文中,我们将学习如何创建以下类型的 HTML 表格:
- 简单表格
- 带有边框和填充的表格
- 带有样式的表格
- 带标题的表格
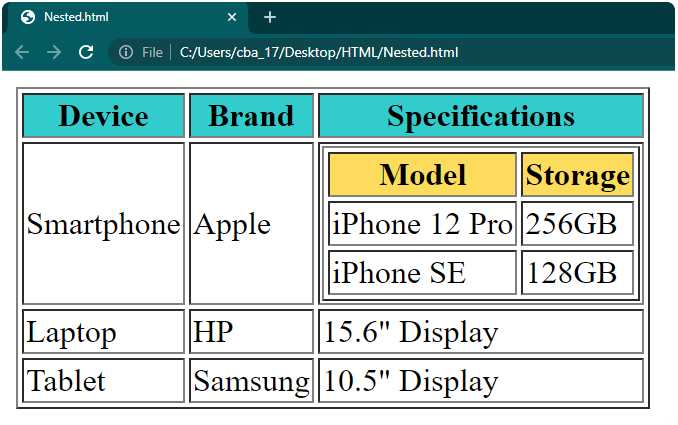
- 带有嵌套表格的表格
- 具有列跨度和行跨度的表格
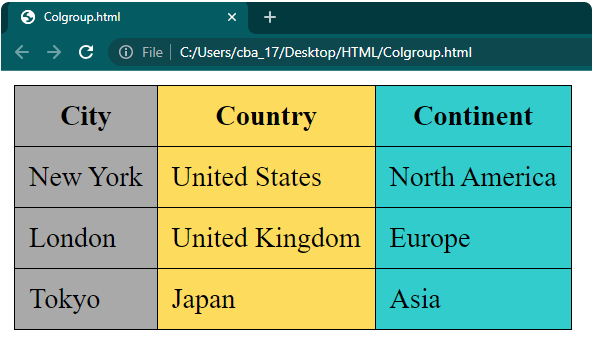
- 带有 colgroup 的表
在 HTML 中创建表格的要点
- 文本编辑器或 HTML 编辑器: 打开文本编辑器或 HTML 编辑器(例如 Notepad++、Sublime Text 或 Visual Studio Code)来编写并保存 HTML 代码。我们使用 Notepad++ 作为默认编辑器,但您可以使用任何您喜欢的编辑器。
- HTML 文件: 在 Notepad++ 中创建一个新文件。我们将其命名为“table.html”或您喜欢的任何其他名称,但请记住文件名以“.html”结尾。您将在该文件中编写网页代码。如果您需要帮助创建此文件,您可以查看我们的教程“用 HTML 设计网页”。
- HTML 代码: 我们在本文中提供了用于创建不同类型表格的所有基本代码。只需将代码复制并粘贴到您的“table.html”文件中即可。
- 网络浏览器:在“table.html”文件中编写完 HTML 代码后,您需要查看并测试您的网页。您可以使用 Google Chrome、Mozilla Firefox 或 Microsoft Edge 等网络浏览器。我们使用 Google Chrome 查看本文中所有示例的网页,但您可以选择您喜欢的任何浏览器。
HTML 中使用的标签
在 HTML 中创建表格之前,了解用于创建和构建表格的标签非常重要。以下是用于创建 HTML 表格的关键标签:
| Tag | Description | |||||||||||||||||||||
|
描述 | |||||||||||||||||||||
| 定义表格及其内容。 | ||||||||||||||||||||||
| 定义表格的标题或说明。 | ||||||||||||||||||||||
| 将表头内容分组到表格中。 | ||||||||||||||||||||||
| 将正文内容分组到表格中。 | ||||||||||||||||||||||
| 将页脚内容分组到表格中。 | ||||||||||||||||||||||
| 定义表格行。 | ||||||||||||||||||||||
| 定义表格标题单元格。 | ||||||||||||||||||||||
| 定义表格数据/单元格。 | ||||||||||||||||||||||
| 出于格式化目的指定表格中的一组或多列。 | ||||||||||||||||||||||
| 定义表中一组列的属性。 |
element defines table headers (column labels).
| element to create table cells (data).
| Code: <!DOCTYPE html> <html> <head> <title>Simple Table</title> </head> <body> <table> <tr> <th>Product</th> <th>Price</th> </tr> <tr> <td>Apple</td> <td>$20</td> </tr> </table> </body> </html> Output: To add an additional column to the table in the example, you can use the element within your table’s column. This element is used to define header cells for the column.
| And if you want to add a new row to the table, you can use the element. This element is used to define regular cells within the table row.
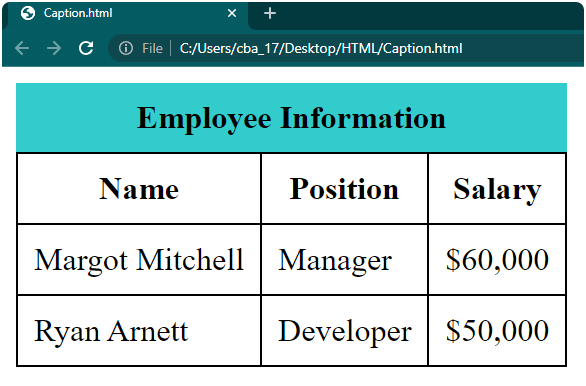
| Code: <table> <tr> <th>Product</th> <th>Price</th> <th>Quantity</th> </tr> <tr> <td>Apple</td> <td>$20</td> <td>10</td> </tr> <tr> <td>Orange</td> <td>$10</td> <td>15</td> </tr> </table> Output: Let’s see how to add borders to an HTML table. This is a way to visually separate the different sections of the table and make it easier to read and understand. Example 2: Table with Borders and PaddingIn this example, we will add a table element and set the border and cellpadding attribute. We will use the border attribute and set the width of the table’s border to 1 pixel. For the cellpadding attribute, we will use 5 pixels of padding for the content inside each cell. Code: <table border="1" cellpadding="5"> <tr> <th>Name</th> <th>Age</th> <th>Country</th> </tr> <tr> <td>Michael</td> <td>27</td> <td>Alaska</td> </tr> <tr> <td>Evelyn</td> <td>32</td> <td>Ohio</td> </tr> </table> Output: Example 3: Table with StylingIf you want to improve the appearance of your table, you can use CSS (Cascading Style Sheets) to add various styles and formatting. One way to enhance the table is by giving different cells a background color. To do this, you can simply add the style attribute with the background-color property inside the opening Code: <table> <tr> <th style="background-color: #33cccc;">Country</th> <th style="background-color: #33cccc;">Population</th> <th style="background-color: #33cccc;">Capital</th> </tr> <tr> <td>Spain</td> <td>47 Million</td> <td>Madrid</td> </tr> <tr> <td>Finland</td> <td>5.5 Million</td> <td>Helsinki</td> </tr> </table> Output: Example 4: Table with CaptionUsing an HTML table with a caption is a great way to present information on a webpage in a tidy and organized manner. It’s like giving your table a title or a brief description to help people grasp its content easily. To include a caption, all you have to do is use the
|
|---|