HTML 是用于创建网页的标记语言。它定义了网页结构和行为。 HTML 由有助于构建网页的标签和元素组成。这些元素可以在表单内分组在一起,以用户友好的方式从用户收集数据。但请注意,HTML 是一种无状态协议,这意味着它无法存储任何内容,并且您将在页面刷新时丢失数据。
HTML 表单控件
HTML 中定义了多种类型的表单控件;这些控件负责以指定方式接受用户输入。让我们看看 HTML 中可用的各种类型的表单控件。
1) 输入文本控件
输入文本控件用于以自由文本形式收集用户数据。在网页上,它会形成一个矩形框,用户可以在其中输入数据。
可以在 HTML 表单中使用不同类型的输入文本控件。让我们看看不同类型的输入文本控件。
- 单行输入文本控件
这允许用户仅输入一行数据。此类输入文本控件的典型示例是用于输入名称、搜索框、城市等。


- 多行输入文本控件
此输入控件类型允许用户输入多行数据。此类输入控件的典型用途是用于评论、地址、描述等。


这里的rows表示文本区域的行数,col表示列数。
- 密码输入控件
顾名思义,这通常用于密码字段。这与输入文本字段的工作方式相同,但出于安全目的,文本被屏蔽。


2) 输入类型提交
当输入类型为提交时,它执行表单操作中定义的操作,并将表单数据发送到服务器。

这里的用户名和密码值将在“提交”按钮的按钮单击事件上提交到服务器。表单中的操作是接受输入的服务器方法。
3) 输入类型收音机
当您希望用户将数据填充为布尔值,或者您希望多个选项中只有一个输入为 true 时,请使用单选按钮。单选按钮的一些常见用例是性别确定、员工类型(常规/临时)等。


4) 输入类型复选框
复选框允许用户选择适合其情况的任何信息。当可能的输入已知时,这是一种非常方便的接受数据的方式。
例如,如果您想收集个人持有的保险类型,您可以通过复选框轻松实现,因为选项会受到限制。


5) 输入类型下拉列表
下拉列表使用户能够从多个可能的选项中选择一个选项。这是一种非常用户友好的方式,可以从用户那里获取详细信息,因为它提供了可能选项的详尽列表,可以帮助用户确定最适合他的选项。
例如,下拉列表可列出员工所属的城市


6) 输入类型选项组
Optgroup 的工作方式与下拉列表类似;唯一的区别是 optgroup 允许您将某些选项逻辑地分组到一个保护伞下。它可以帮助用户借助 optgroup 标签快速识别相关选项。
例如,下拉列表可列出按州分组的印度不同州的城市。

7) 字段集
Fieldset 是 Html 表单中的另一个有用的标签,它允许开发人员将某些控件逻辑地分组到一个图例下;这有助于开发人员向用户提供有关本节内容的清晰说明。
例如登录页面的字段集。


8) HTML 输出标签
此输出标签是在 HTML5 中引入的。它可以让您立即显示计算的输出。当用户需要立即进行计算并查看结果时,这非常有用。这种情况的一个典型例子是当用户想要检查购物车中所有商品的总和时。


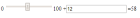
在上面的示例中,我们将商品价格范围定义为 0 到 100,并且可以在运行时更改,另一个文本框的值为 12,是对该商品征收的税费;它也可以在运行时更改。输出结果 58 是两个值的总和。
注意: Edge 12 或早期版本的 Internet Explorer 不支持此标签。9) 输入类型颜色
表单中通常需要仅显示颜色而不是任何文本。 HTML 5 中的输入类型颜色可以让您做到这一点。它显示您想要在表单中显示的颜色。使用它的典型场景是显示项目或阶段的状态。


10) 输入类型日期
输入类型日期通常用于用户期望日期类型字段作为输入的情况;它可以是出生日期、雇用日期、终止日期等任何内容。它是在 HTML 5 中引入的,日期格式随着浏览器的变化而略有不同。


结论
- 随着 HTML 5 的引入,支持的 HTML 控件数量大幅增加。这些 HTML 表单控件可以借助 CSS 3 和 JavaScript / jQuery / Angular JS 赋予各种效果和颜色。
- 在本文中,我们介绍了所有常用的 HTML 表单控件。还有许多控件,例如隐藏、重置、星期、URL、时间、电子邮件、文件、DateTime-local、图像、电话,本文未涉及。在项目中实现此功能之前,检查这些控件的浏览器兼容性非常重要,因为许多浏览器版本不支持 HTML 5 表单控件。
以上是HTML 表单控件的详细内容。更多信息请关注PHP中文网其他相关文章!
 HTML文档中的根标签是什么?Apr 29, 2025 am 12:10 AM
HTML文档中的根标签是什么?Apr 29, 2025 am 12:10 AMtheroottaginanhtmldocumentis.servesasthetop-levellementThateNcapsulatesAllotherContent,确保properdocumentstrumentstrumentsureandbrowserparserparsing。
 HTML标签和元素是同一件事吗?Apr 28, 2025 pm 05:44 PM
HTML标签和元素是同一件事吗?Apr 28, 2025 pm 05:44 PM文章解释说,HTML标签是用于定义元素的语法标记,而元素是完整的单位,包括标签和内容。他们一起工作以构建网页。查拉克计数:159
 < head>的意义是什么。 &<身体>在html中标记?Apr 28, 2025 pm 05:43 PM
< head>的意义是什么。 &<身体>在html中标记?Apr 28, 2025 pm 05:43 PM本文讨论了Lt; Head> &<身体> HTML中的标签,它们对用户体验的影响以及SEO的影响。正确的结构增强了网站功能和搜索引擎优化。
 < strong>,lt; b>有什么区别标签和lt; em>,< i>标签?Apr 28, 2025 pm 05:42 PM
< strong>,lt; b>有什么区别标签和lt; em>,< i>标签?Apr 28, 2025 pm 05:42 PM本文讨论了HTML标签,和和关注其语义与表现用途及其对SEO和可访问性的影响之间的差异。
 请说明如何指示HTML中文档使用的字符集?Apr 28, 2025 pm 05:41 PM
请说明如何指示HTML中文档使用的字符集?Apr 28, 2025 pm 05:41 PM文章讨论了在HTML中指定字符,重点介绍了UTF-8。主要问题:确保正确显示文本,防止乱七八糟的字符,并增强SEO和可访问性。
 HTML中的各种格式标签是什么?Apr 28, 2025 pm 05:39 PM
HTML中的各种格式标签是什么?Apr 28, 2025 pm 05:39 PM本文讨论了用于构建和造型Web内容的各种HTML格式标签,强调了它们对文本外观的影响以及语义标签对可访问性和SEO的重要性。
 HTML元素的' ID”属性与'类”属性之间有什么区别?Apr 28, 2025 pm 05:39 PM
HTML元素的' ID”属性与'类”属性之间有什么区别?Apr 28, 2025 pm 05:39 PM本文讨论了HTML的“ ID”和“类”属性之间的差异,重点是它们的独特性,目的,CSS语法和特异性。它解释了它们的使用如何影响网页样式和功能,并为


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

SublimeText3 Linux新版
SublimeText3 Linux最新版

SublimeText3汉化版
中文版,非常好用

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器

安全考试浏览器
Safe Exam Browser是一个安全的浏览器环境,用于安全地进行在线考试。该软件将任何计算机变成一个安全的工作站。它控制对任何实用工具的访问,并防止学生使用未经授权的资源。

PhpStorm Mac 版本
最新(2018.2.1 )专业的PHP集成开发工具







