奥斯卡奖颁给了……编写年表组件
- PHPz原创
- 2024-09-01 20:33:09611浏览
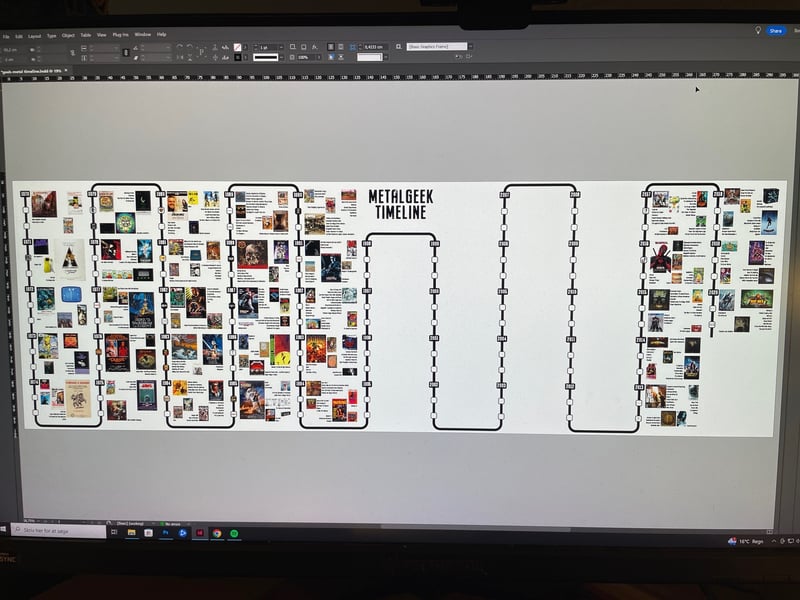
今年早些时候,我的一位朋友分享了一张他为丹麦哥本哈根哥本赫尔音乐节制作的巨幅海报。这张令人印象深刻的 2 x 12 米 海报展示了过去 50 年来重要文化事件的详细年表,特别关注重金属摇滚 - 恰如其分的 Copenhell 是致力于该类型的节日!

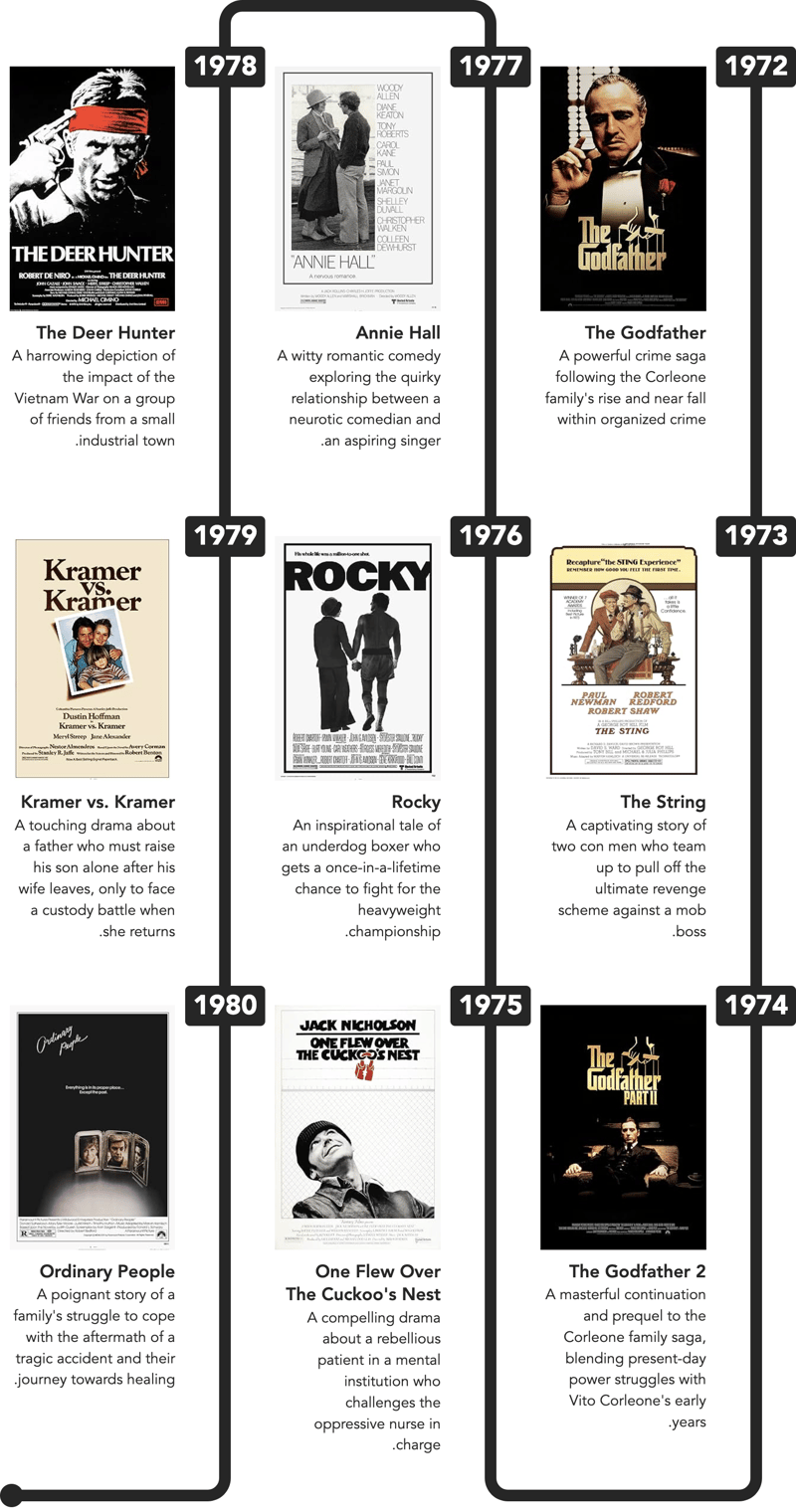
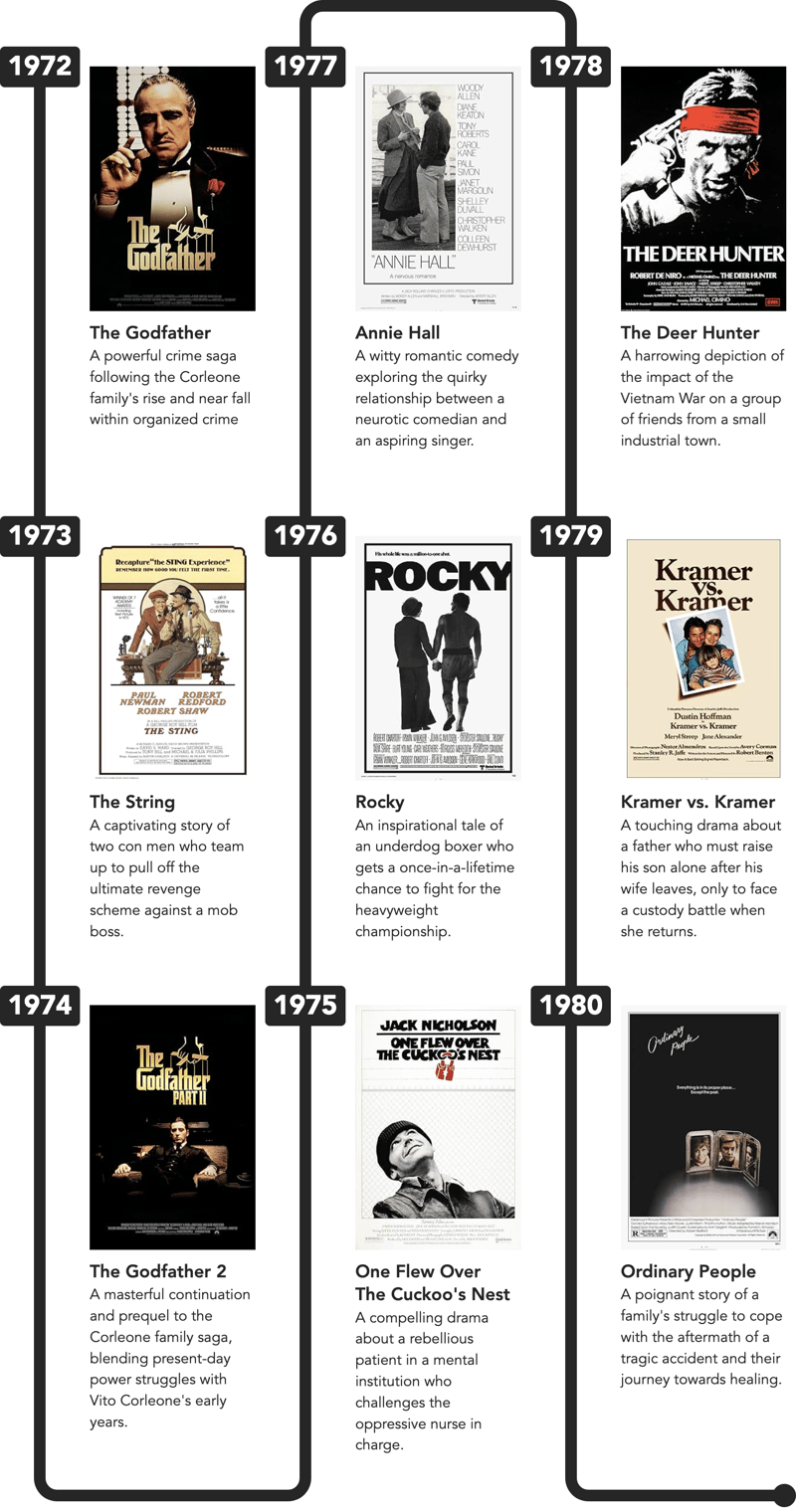
我真的喜欢这个设计——它具有独特的“蛇形时间线”布局。受此启发,我决定使用 HTML 和 CSS 创建自己的版本,但有一点不同——重点关注 1972 年以来的“最佳影片”奥斯卡获奖者……是的,我都看过他们!
让我们从创建一些语义标记开始。此 HTML 将为我们的时间线提供结构,即使没有应用任何 CSS 样式,它也会看起来不错:
<ol>
<li value="1972">
<article>
<img src="1972.jpg" alt="The Godfather">
<h4>The Godfather</h4>
<small>A powerful crime saga following the Corleone family's rise and near fall within organized crime</small>
</article>
</li>
</ol>
...我们得到:

如您所见,即使仅使用默认浏览器样式,时间线看起来也相当美观!
注意: 当父级是 有序列表、
时,值属性仅对标签有效。
我们将为时间线中的每个“列”使用有序列表,并将它们包装在:
<div class="ui-chronology"> <ol>...</ol> </div>
设置列表项的样式
每个列表项都是一个包含两列的网格。黑线和年份分别由 ::before 和 ::after 伪元素表示。使用“网格堆栈”技术(网格区域:1 / 1)将两个伪元素放置在同一网格单元(第一列)中,该技术允许多个元素在同一网格区域内重叠:
li {
display: grid;
grid-template-columns: max-content 1fr;
&::before { /* Vertical line */
content: "";
background: #000;
grid-area: 1 / 1;
margin-inline: auto;
width: var(--bdw);
}
&::after { /* Year */
align-self: start;
background-color: #000;
border-radius: .175em;
color: #FFF;
content: attr(value);
font-size: clamp(1rem, 0.2857rem + 2.2857vw, 2rem);
font-weight: 900;
grid-area: 1 / 1;
padding-inline: .5ch;
width: 5ch;
}
}
我要向前跳一点,展示 3 个
- -标签如何彼此相邻。我们就快到了:
- 的小“技巧”。标签。此标签充当装饰连接器的占位符,确保它们正确定位,而不影响时间线结构的其余部分:
<li value="0" aria-hidden="true"><i></i></li>
这些将放置在每个- 的最顶部和底部,由于它们仅用于装饰目的,所以我添加了 aria-hidden="true"。
现在,连接器的 CSS 相当复杂,所以我将仅用下面的一些内联注释来展示结构 - 请参阅最后的最终 CodePen-demo 并深入了解代码:ol { &:nth-of-type(odd) { li[value="0"] { &:last-of-type { /* Bottom Left Corner */ &::before { } } } /* FIRST COLUMN ONLY */ &:first-of-type { li[value="0"]:first-of-type { /* Hide Top Left Corner */ &::before { display: none; } } } &:not(:first-of-type) { li[value="0"] { &:first-of-type { /* Top Left Corner: Reverse */ &::before { } } } } &:last-of-type li[value="0"]:last-of-type i { ... } /* Round dot at the end of the last list */ &:last-of-type li[value="0"]:last-of-type i::after { ... } } /* EVEN COLUMNS */ &:nth-of-type(even) { li[value="0"] { &:first-of-type { /* Top Left Corner */ &::before { ... } } &:last-of-type { /* Bottom Left Corner: Reverse */ &::before { ... } } } } }
唷!很多 :first-of-type / :last-of-type-logic!此外,所有CSS也都使用了逻辑属性
,例如:border-block-width: 0 var(--bdw); border-inline-width: var(--bdw) 0; border-end-start-radius: var(--bdrs);
这是为什么?如果您正在使用 从右到左
文本方向 (dir="rtl") 的网站,一切都会看起来很奇怪,如果您使用名称中包含 left 或 right 的属性(例如 padding-left)。
使用逻辑属性,当您切换文本方向时,一切看起来都很好:
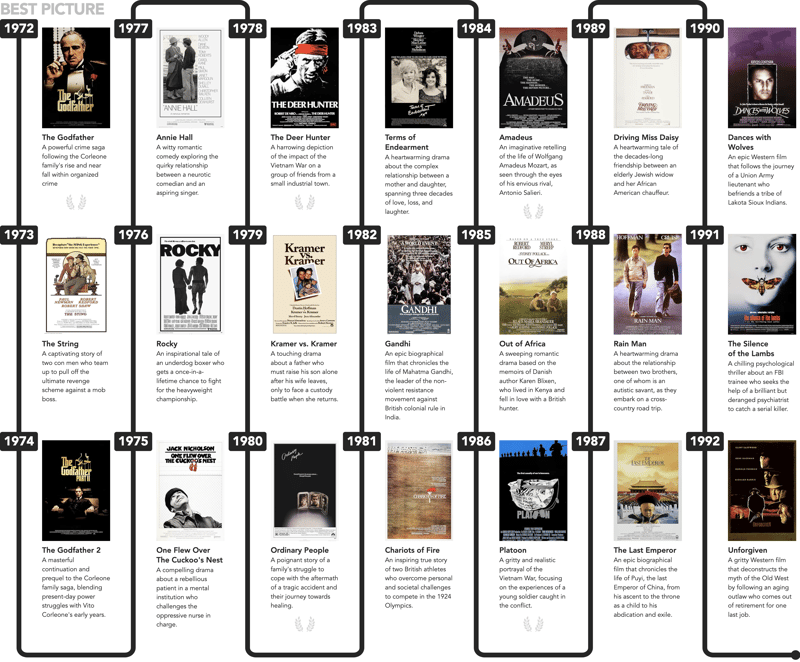
这多酷啊!现在,让我们添加更多列:
注意“最后一个圆点”如何自动移动到最后一列!
本教程到此结束。
演示请在新窗口
中打开演示并调整大小以查看列的重新排列。

我们缺少的是“波浪形连接器”。为了在时间线条目之间创建“波浪连接器”,我使用了一个涉及“虚拟”
以上是奥斯卡奖颁给了……编写年表组件的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn