婴儿学步学习 Laravel
- 王林原创
- 2024-08-31 06:34:02401浏览
欢迎回来,开发者! ✨
在 Laravel 之旅的这一章中(请记住,我在撰写这些文章时正在学习,因此这将是您能找到的最现实的教程系列之一!),我们将深入研究我们的 Laravel 项目。我们将探索项目结构,熟悉迁移,并以最简单的方式分解 MVC 架构。
?今天的议程:
-
探索我们的项目结构 ?️
- 了解目录布局并顺利导航。
-
设置数据库并了解迁移 ?️
- 配置我们的数据库并开始处理迁移。
-
理解 MVC 并创建一些 MVC 元素 ?
- 了解 MVC 架构如何工作并修补迁移。
那么,所有这些目录都在做什么? ?
在新创建的 Laravel 项目中首次启动 VSCode 时,您可能会发现目录结构有点令人生畏。以下是每个关键目录的作用的快速概述:
- app/:包含应用程序逻辑(控制器、模型)。
- 资源/视图/:您的 Blade 模板所在的位置。
- routes/:包含路线定义。
- config/:Laravel 各个方面的配置文件。
- database/:迁移、播种器和 SQLite 数据库(如果使用)。
- public/:Web 请求的入口点,包括 CSS 和 JS 等资源。
好消息:你现在不需要知道一切。请将此备忘单放在手边!
坏消息:随着系列的进展,您需要了解这些。我将添加“知识检查点”来提醒您它们的用途。
在浏览器中查看您的 Web 应用程序?
让我们来体验一下 Laravel!打开终端并输入:
php artisan serve
然后,转到浏览器并访问 localhost:8000。您应该看到类似这样的内容:

重要:确保您的服务器和数据库正在运行(如果使用 XAMPP,如我之前的文章中所述)。
什么是工匠? ?
如果您习惯了 JavaScript,请将 php artisan 视为类似于 npm run dev 的服务。
Artisan 是 Laravel 自带的一个强大的命令行工具,可以让各种任务变得简单快捷。 serve 命令启动本地开发服务器。随着我们的进展,我们会更多地使用 Artisan,所以现在不要太担心。
配置我们的数据库?
网络应用程序本质上是数据库的包装器。 Laravel 支持各种数据库:
- SQLite:默认、零配置——非常适合中小型项目。
- MySQL:对于较大的项目,尽管 SQLite 适用于大多数情况。
设置 SQLite
你不需要配置它;这是默认数据库。
设置 MySQL(如果使用 XAMPP)
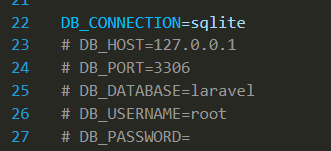
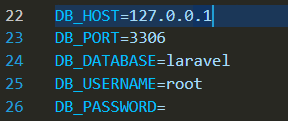
编辑 .env 文件以取消注释 MySQL 配置:
SQLite 配置

MySQL 配置

.env 文件就像一个用于打开和关闭配置的总机。
?抢先了解 MVC:宝贝示例?
在以后的文章中深入探讨 MVC 之前,让我们先通过一些简单的示例来快速了解一下。
什么是MVC? ?
MVC 代表 模型-视图-控制器。这是一种分离应用程序中关注点的设计模式:
- 模型:?️ 管理数据和业务逻辑。
- 查看:?️ 向用户显示数据。
- 控制器:?️ 连接模型和视图,处理输入和数据流。
️ Baby 示例:一个简单的“Hello World”应用程序
1. 模型
这是一个用于存储消息的 Greeting 模型:
// app/Models/Greeting.php
namespace App\Models;
use Illuminate\Database\Eloquent\Model;
class Greeting extends Model
{
protected $table = 'greetings';
protected $fillable = ['message'];
}
2. 查看
视图显示问候消息:
<!-- resources/views/greeting.blade.php -->
<!DOCTYPE html>
<html>
<head>
<title>Greeting</title>
</head>
<body>
<h1>{{ $message }}</h1>
</body>
</html>
3. 控制器
控制器获取问候消息并将其传递给视图:
// app/Http/Controllers/GreetingController.php
namespace App\Http\Controllers;
use App\Models\Greeting;
use Illuminate\Http\Request;
class GreetingController extends Controller
{
public function show()
{
$greeting = Greeting::first();
return view('greeting', ['message' => $greeting->message]);
}
}
How It All Works Together
- Model: Manages data (Greeting class).
- View: Presents data (greeting.blade.php).
- Controller: Connects Model and View (GreetingController).
In this setup:
- The Model handles the data.
- The View presents the data.
- The Controller connects the two.
In future articles, we'll dive deeper into each component and explore more complex examples. Stay tuned! ?
以上是婴儿学步学习 Laravel的详细内容。更多信息请关注PHP中文网其他相关文章!

