用 CSS 掌握溢出滚动渐变
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原创
- 2024-08-25 20:32:331136浏览
介绍
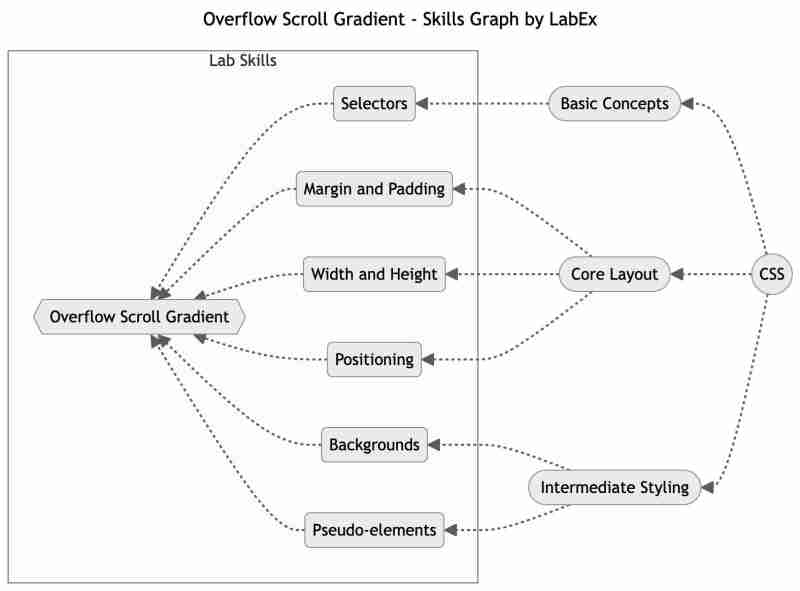
本文涵盖以下技术技能:

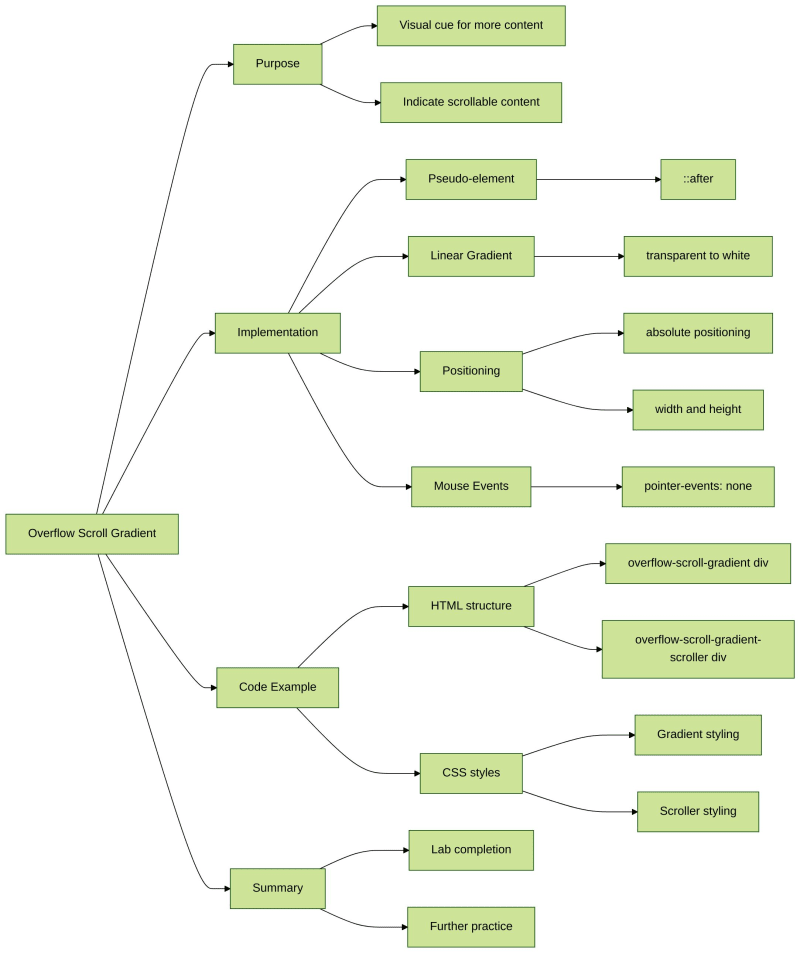
在本实验中,我们将学习如何使用 CSS 将淡入淡出渐变添加到溢出元素。本实验的目的是为用户创建一个视觉提示,表明有更多内容需要滚动。通过使用 ::after 伪元素和 Linear-gradient() 函数,我们可以创建一个从透明渐变到白色的渐变,表示还有额外的内容可以查看。
溢出滚动渐变
VM中已经提供了index.html和style.css。
要向溢出元素添加淡入淡出渐变并指示有更多内容要滚动,请按照以下步骤操作:
- 使用 ::after 伪元素创建一个从透明渐变为白色(从上到下)的 Linear-gradient()。
- 使用位置:绝对值、宽度和高度在其父级中定位伪元素并调整其大小。
- 使用pointer-events: none从鼠标事件中排除伪元素,允许其后面的文本仍然可以选择/交互。
以下是 HTML 和 CSS 代码片段示例:
<div class="overflow-scroll-gradient">
<div class="overflow-scroll-gradient-scroller">
Lorem ipsum dolor sit amet consectetur adipisicing elit. <br />
Iure id exercitationem nulla qui repellat laborum vitae, <br />
molestias tempora velit natus. Quas, assumenda nisi. <br />
Quisquam enim qui iure, consequatur velit sit? <br />
Lorem ipsum dolor sit amet consectetur adipisicing elit.<br />
Iure id exercitationem nulla qui repellat laborum vitae, <br />
molestias tempora velit natus. Quas, assumenda nisi. <br />
Quisquam enim qui iure, consequatur velit sit?
</div>
</div>
.overflow-scroll-gradient {
position: relative;
}
.overflow-scroll-gradient::after {
content: "";
position: absolute;
bottom: 0;
width: 250px;
height: 25px;
background: linear-gradient(transparent, white);
pointer-events: none;
}
.overflow-scroll-gradient-scroller {
overflow-y: scroll;
background: white;
width: 240px;
height: 200px;
padding: 15px;
line-height: 1.2;
}
请点击右下角的“上线”在端口 8080 上运行 Web 服务。然后,您可以刷新 Web 8080 选项卡来预览网页。
概括
恭喜!您已经完成了溢出滚动渐变实验。您可以在 LabEx 中练习更多实验来提高您的技能。

?现在练习:溢出滚动渐变
想了解更多吗?
- ?学习最新的 CSS 技能树
- ?阅读更多 CSS 教程
- ?加入我们的 Discord 或发推文@WeAreLabEx
以上是用 CSS 掌握溢出滚动渐变的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

