学习 CSS:我设计网页样式的第一步
- WBOY原创
- 2024-08-22 06:33:371098浏览
从周一到今天,我向前迈出了重要的一步,深入研究了 CSS,一种融入网页的样式语言。 ?
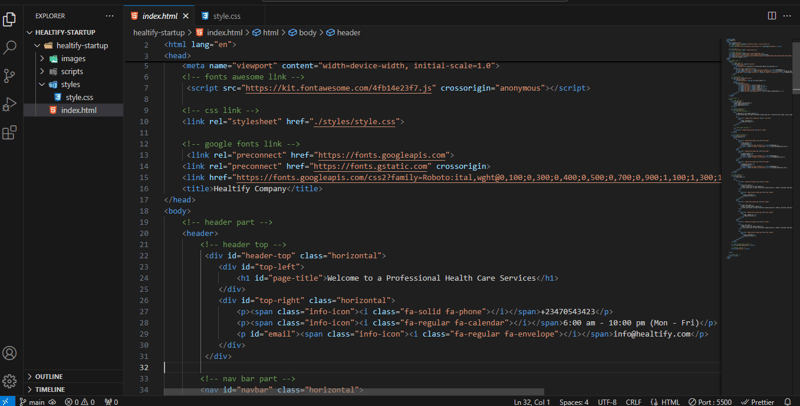
首先学习基础知识——选择器、代码块、声明及其值。看到几行代码如何将纯 HTML 转换为具有视觉吸引力的内容是令人兴奋的。在 CSS 中,样式可以通过三种方式实现:内联样式(通过在开始标记中添加 style 属性)、内部样式(通过在 head 部分中添加 style 元素)以及最后的外部样式(通过创建 .css 文件)并将其链接到 .html 文件)。现在为了获得最佳实践,我们将使用外部样式。?
通过将外部样式表链接到我们的 HTML,我们能够在多个页面上应用一致的样式。我尝试了不同的颜色、字体类型、边框、边距、填充,甚至将颜色应用于伪类。
我们还探索了如何使用 ID 和类来定位页面上的各种容器。通过为唯一元素分配 ID 并为相似元素组分配类,我能够精确地设置部分的样式。这种方法使我能够创建一个干净、有组织的布局,页面的每个部分的样式都完全按照我的设想。
我很高兴能够继续前进,学习更多,并与大家分享我的进步和成长。我的目标是每天至少进步 1%(小吧,我知道)。旅程才刚刚开始,还有很多东西需要创造!
CodeNewbie #CSS #WebDevelopment #TechJourney #CodingLife #LearnToCode




以上是学习 CSS:我设计网页样式的第一步的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

