在 Go 中实现数据验证
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原创
- 2024-08-19 12:31:20846浏览

数据验证是软件开发的重要组成部分。它在处理或存储输入数据之前确保输入数据准确并符合要求。在 Go 中,数据验证简单且灵活。
本指南将教您如何使用结构标签来验证数据并使您的应用程序安全可靠。从创建验证逻辑到使用内置验证标签。
先决条件
- 去1.21
设置项目
设置 Go 项目依赖项。
go mod init app go get github.com/gin-gonic/gin
项目结构
├─ main.go ├─ models │ └─ user.go └─ public └─ index.html
项目文件
用户.go
User 结构体旨在测试应用程序内的验证,合并验证标签以强制执行特定规则。
package models
type User struct {
Id int `binding:"required" msg:"Required"`
Name string `binding:"max=10" msg:"Maximum length is 10"`
Email string `binding:"email" msg:"Invalid email address"`
Age int `binding:"min=1,max=100" msg:"Must between 1 and 100"`
BirthDate string `binding:"datetime=01/02/2006" msg:"Invalid date format"`
}
由于默认的错误消息不方便用户使用,因此我们添加了自定义 msg 标签来定义更有意义的错误消息。
主程序
该文件是我们应用程序的主要入口点。它将创建并设置最小的 Go Web 应用程序。
package main
import (
"app/models"
"net/http"
"reflect"
"github.com/gin-gonic/gin"
"github.com/go-playground/validator/v10"
)
func main() {
router := gin.Default()
router.LoadHTMLFiles("public/index.html")
router.GET("/", func(c *gin.Context) {
c.HTML(http.StatusOK, "index.html", nil)
})
router.POST("/", func(c *gin.Context) {
var user models.User
if err := c.ShouldBind(&user); err != nil {
c.HTML(http.StatusOK, "index.html", gin.H{"User": user, "Errors": getErrors(err, user)})
return
}
c.HTML(http.StatusOK, "index.html", gin.H{"Pass": true, "User": user})
})
router.Run()
}
func getErrors(err error, obj any) map[string]string {
messages := getMessages(obj)
errors := map[string]string{}
for _, e := range err.(validator.ValidationErrors) {
errors[e.Field()] = messages[e.Field()]
}
return errors
}
func getMessages(obj any) map[string]string {
t := reflect.TypeOf(obj)
messages := map[string]string{}
for i := 0; i < t.NumField(); i++ {
field := t.Field(i)
messages[field.Name] = field.Tag.Get("msg")
}
return messages
}
- GET 方法返回输入表单。
- 用于表单提交和用户输入验证的 POST 方法。
- getErrors() 返回错误信息。
- getMessages() 利用我们的自定义 msg 标签来检索特定字段的错误消息。
索引.html
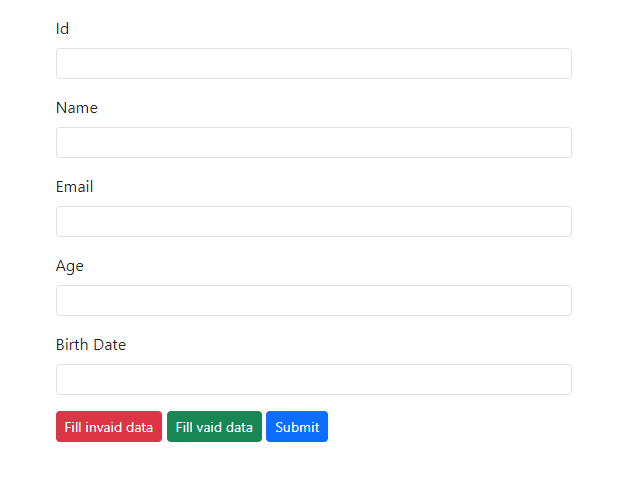
HTML 用户输入表单旨在测试应用于 User 结构的验证规则。它通常包含与 User 结构体的属性相对应的字段。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1">
<link href="https://cdnjs.cloudflare.com/ajax/libs/bootstrap/5.3.3/css/bootstrap.min.css" rel="stylesheet">
<script>
function fill(valid) {
document.getElementById('id').value = (valid ? '1' : '')
document.getElementById('name').value = (valid ? 'foo' : 'my name is foo')
document.getElementById('email').value = (valid ? 'foo@mail.com' : 'mail')
document.getElementById('age').value = (valid ? '10' : '101')
document.getElementById('birthdate').value = (valid ? '01/01/2000' : '01012000')
}
</script>
</head>
<body>
<div class="container">
<div class="row mt-3">
<form method="post">
<div class="mb-3 col-12">
<label class="form-label" for="id">Id</label>
<input id="id" name="Id" class="form-control form-control-sm" value="{{.User.Id}}" />
{{if .Errors.Id}}<span class="text-danger">{{.Errors.Id}}</span>{{end}}
</div>
<div class="mb-3 col-12">
<label class="form-label" for="name">Name</label>
<input id="name" name="Name" class="form-control form-control-sm" value="{{.User.Name}}" />
{{if .Errors.Name}}<span class="text-danger">{{.Errors.Name}}</span>{{end}}
</div>
<div class="mb-3 col-12">
<label class="form-label" for="email">Email</label>
<input id="email" name="Email" class="form-control form-control-sm" value="{{.User.Email}}" />
{{if .Errors.Email}}<span class="text-danger">{{.Errors.Email}}</span>{{end}}
</div>
<div class="mb-3 col-12">
<label class="form-label" for="age">Age</label>
<input id="age" name="Age" class="form-control form-control-sm" value="{{.User.Age}}" />
{{if .Errors.Age}}<span class="text-danger">{{.Errors.Age}}</span>{{end}}
</div>
<div class="mb-3 col-12">
<label class="form-label" for="birthdate">Birth Date</label>
<input id="birthdate" name="BirthDate" class="form-control form-control-sm" value="{{.User.BirthDate}}" />
{{if .Errors.BirthDate}}<span class="text-danger">{{.Errors.BirthDate}}</span>{{end}}
</div>
<div class="col-12">
<input type="button" class="btn btn-sm btn-danger" onclick="fill(0)" value="Fill invaid data" />
<input type="button" class="btn btn-sm btn-success" onclick="fill(1)" value="Fill vaid data" />
<button class="btn btn-sm btn-primary">Submit</button>
</div>
{{if .Pass}}
<div class="alert alert-success mt-3">
Validation success!
</div>
{{end}}
</form>
</div>
</div>
</body>
我们使用 Go 的 HTML 模板语法,例如 {{if .Errors.Id}},向用户显示错误消息。
运行项目
go run main.go
打开网络浏览器并转到http://localhost:8080
你会发现这个测试页。

测试
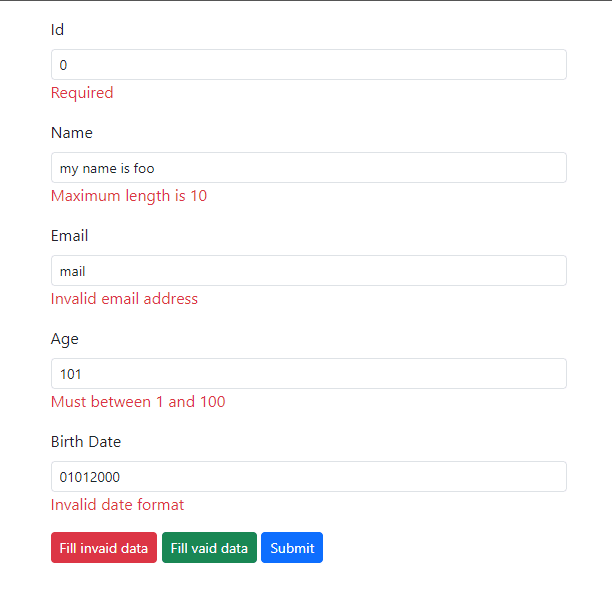
点击“填写无效数据”,然后点击“提交”即可看到输入表单中显示的错误消息。

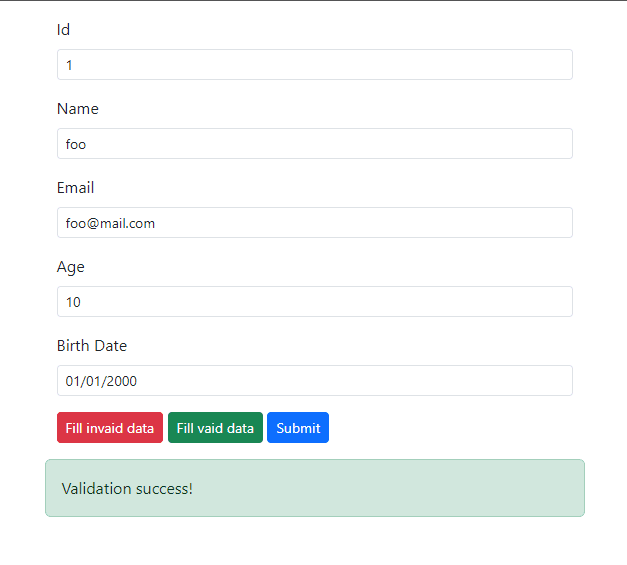
点击“填写有效数据”,然后再次“提交”。您应该会看到输入表单中显示验证成功消息。

结论
本文介绍了基本数据验证的实现,帮助您构建可靠且用户友好的应用程序。应用这些实践来增强 Go Web 应用程序的稳健性和可用性。
源代码:https://github.com/stackpuz/Example-Validation-Go
在几分钟内创建一个 CRUD Web 应用程序:https://stackpuz.com
以上是在 Go 中实现数据验证的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

