导航 CSS 响应式设计。
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原创
- 2024-08-15 06:43:12529浏览
前端开发人员的一项主要职责是创建响应式设计布局。这也是他们的挑战之一。
您可能和我一样相信,在使用 HTML/CSS 和 JavaScript 进行项目时“是时候开始构建响应式设计了”,或者您可能会发现很难使您的设计响应式。
无论什么情况,让我们立即开始学习如何导航 CSS 响应式设计,Sailor。
什么是响应式网页设计(RWD)?
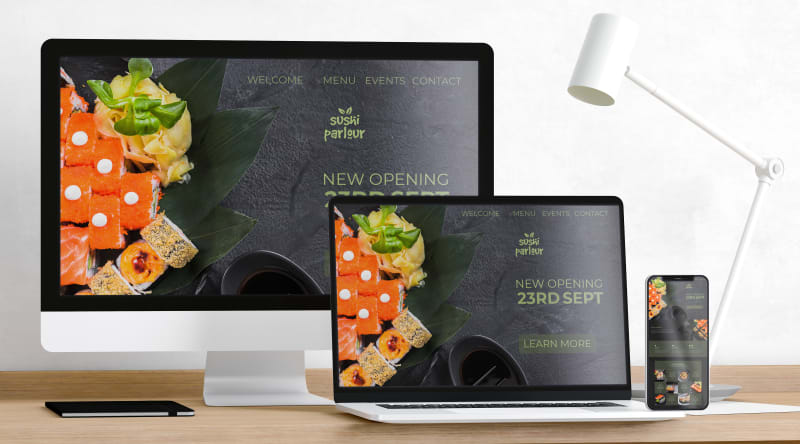
封面图片的右侧说明了一切。

响应式设计涉及创建适应用户设备的网站,确保无论设备或屏幕尺寸如何,都能获得一致的体验。响应式设计的重点是可访问性和可用性,确保您的网站可访问且易于导航。
我们使用 HTML 和 CSS 实现响应式设计。让我们来看看如何实现这一目标。
实施响应式网页设计?
1。 Viewport: Viewport 是 HTML 中的元标记,位于
中。标签。<!DOCTYPE html> <html lang="en"> <head> ... <meta name="viewport" content="width=device-width, initial-scale=1.0" /> ... </head>
它是用户可以看到内容的网页区域。因设备而异,手机上的内容会比电脑上的小。
此标签告知浏览器如何控制页面的尺寸和缩放比例。
content="width=设备宽度
这告诉浏览器渲染网页以匹配当前使用的屏幕宽度,让页面重排其内容以匹配不同的屏幕尺寸。
初始规模=1.0"
这指定浏览器首次加载页面时的初始缩放级别。
确保您的 HTML 文件具有视口元标记。
2。图像: 当图像在不同的浏览器尺寸上正确缩放时,它是响应式的。要实现响应式图像,建议您为所有图像指定最大宽度:100%
这可确保您的图像缩小以适应可用空间,同时防止其增大或拉伸超出其原始尺寸。
img{
max-width: 100%;
height: auto;
display: block;
}
3.布局:布局表示通过以下元素实现的网页结构: 、、、、、和这些元素有助于组织内容、定义页面的部分并增强可访问性。我将考虑两种 CSS 页面布局技术,这些技术将允许我们有意控制此类元素的位置。
- Flexbox: CSS Flexbox 是一种一维布局机制,用于按行或列排列元素。它提供了在容器内分配空间和对齐项目的灵活性。这是一个简单的例子:
.container {
display: flex;
flex-direction: row; /* or column */
justify-content: space-between; /* Distributes space evenly between elements */
align-items: center; /* Aligns items vertically in the center */
}
当您需要创建一个布局时,Flexbox 会大放异彩,其中项目应自动调整其大小以适应可用空间,使其非常适合响应式设计。
- CSS 网格: 虽然 Flexbox 非常适合一维布局,但 CSS 网格是一种强大的二维布局机制,可让您轻松创建复杂的基于网格的布局。您可以定义行和列,并将项目精确地放置在此网格中。这是一个简单的例子:
.grid-container {
display: grid;
grid-template-columns: repeat(3, 1fr); /* Creates 3 equal-width
columns */
grid-gap: 10px; /* Adds space between grid items */
}
CSS 网格非常适合创建需要行和列对齐的布局,例如图库或全页布局。
4.媒体查询:媒体查询是响应式网页设计的基石。它们允许您根据屏幕尺寸、方向和设备的其他特征应用不同的样式。这是一个例子:
/* Default styles */
body {
font-size: 16px;
}
/* Styles for devices with a width of 768px or more */
@media (min-width: 768px) {
body {
font-size: 18px;
}
}
/* Styles for devices with a width of 1200px or more */
@media (min-width: 1200px) {
body {
font-size: 20px;
}
}
此代码根据设备的宽度调整字体大小,确保文本在不同的屏幕尺寸上仍然可读。媒体查询对于在各种设备上微调您的设计至关重要。
5.流体排版:流体排版允许您的文本在不同视口大小之间平滑缩放。您可以使用CSS中的clamp()函数来实现这一点:
h1 {
font-size: clamp(1.5rem, 2vw + 1rem, 3rem);
}
这行代码确保您的 h1 元素永远不会小于 1.5rem 或大于 3rem,并且在这些范围内,大小将根据视口宽度进行调整。
6.测试和调试:如果没有彻底的测试,响应式设计是不完整的。 Chrome 的 DevTools 等工具、Mobile Simulator 等浏览器扩展、Firefox 中的响应式设计模式以及 BrowserStack 等在线模拟器可以帮助您模拟各种设备和屏幕尺寸,以确保您的设计在任何地方都能完美运行。
结论?。
响应式设计不仅是一种趋势,而且是当今多设备世界的必需品。通过掌握 Flexbox、网格、媒体查询和流畅排版等 CSS 技术,您可以创建在任何设备上提供最佳用户体验的网站。请记住,响应式设计成功的关键是在构建时不断测试和完善布局。
既然您已经了解了其中的诀窍,就可以继续让您的设计尽可能具有响应能力。
编码快乐!?
以上是导航 CSS 响应式设计。的详细内容。更多信息请关注PHP中文网其他相关文章!

