Vscode视图怎么固定 Vscode视图固定技巧
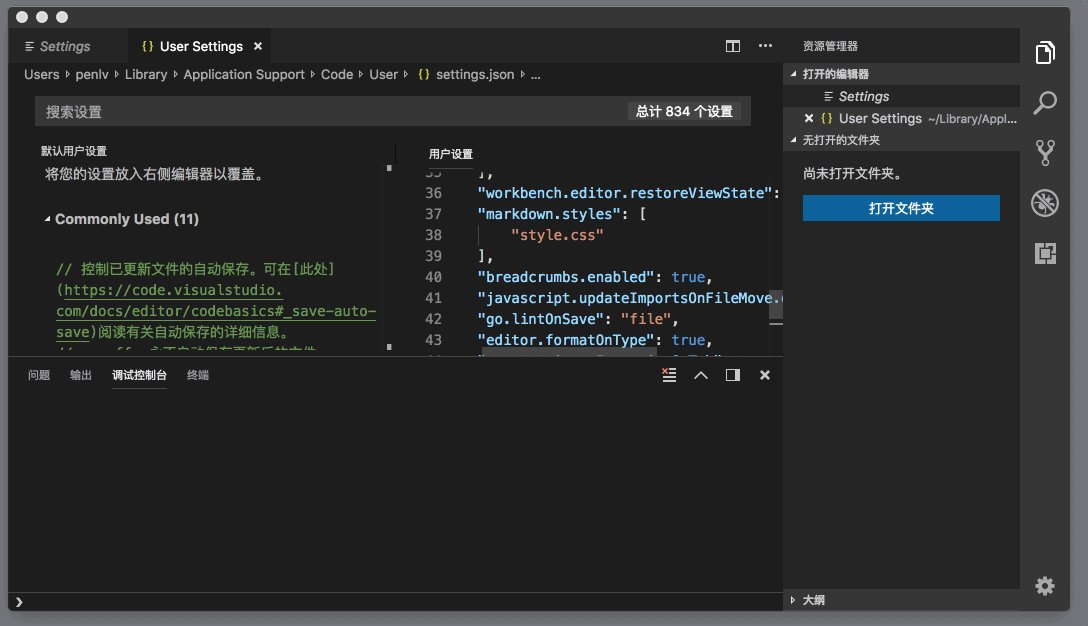
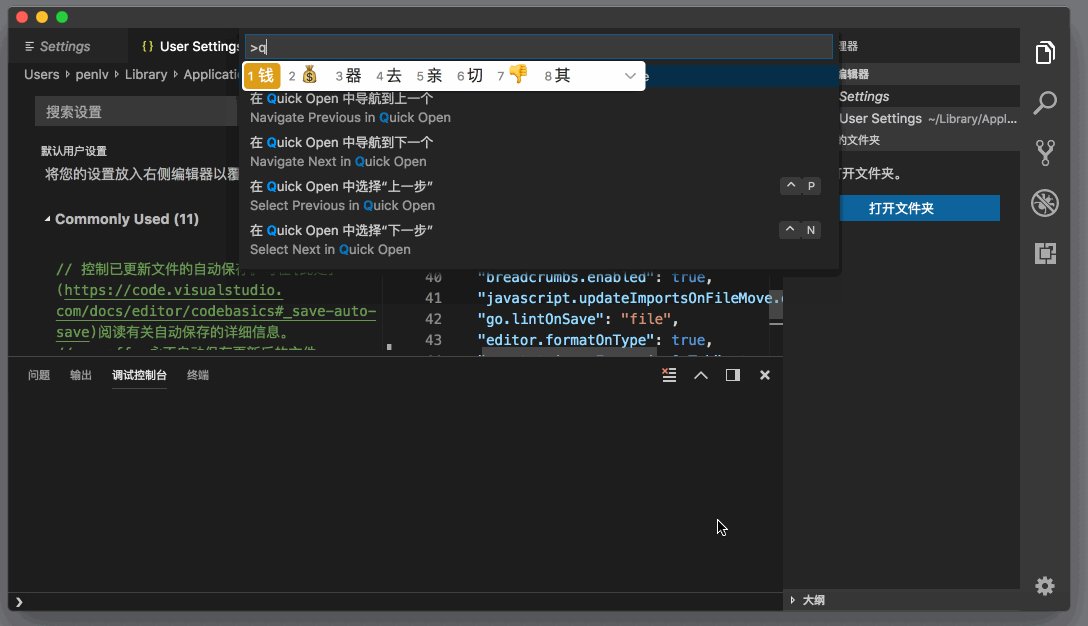
- 王林原创
- 2024-08-06 15:21:09968浏览
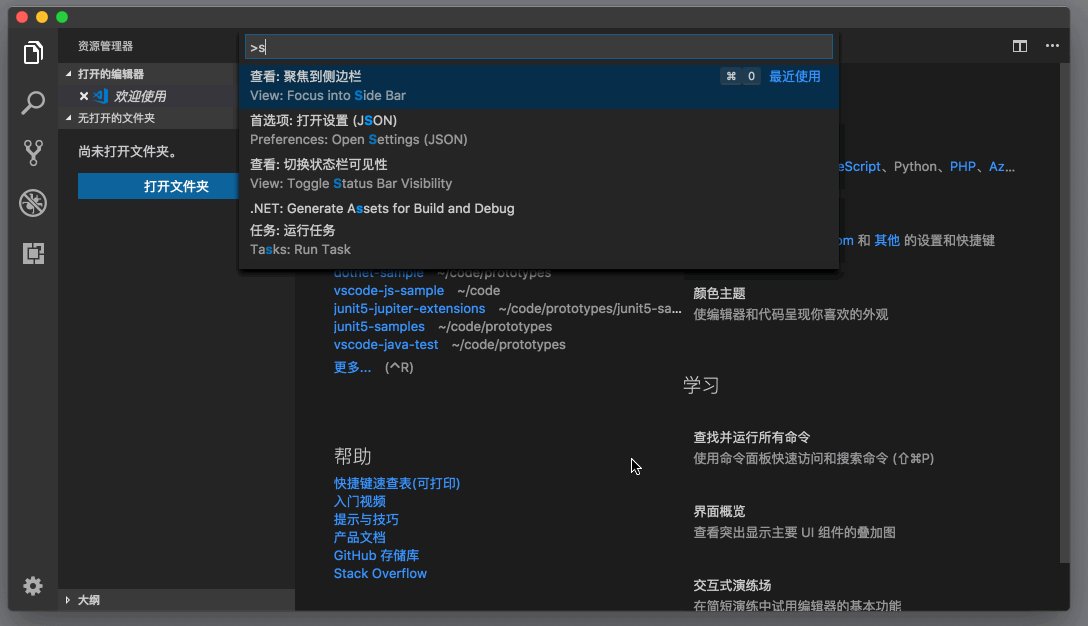
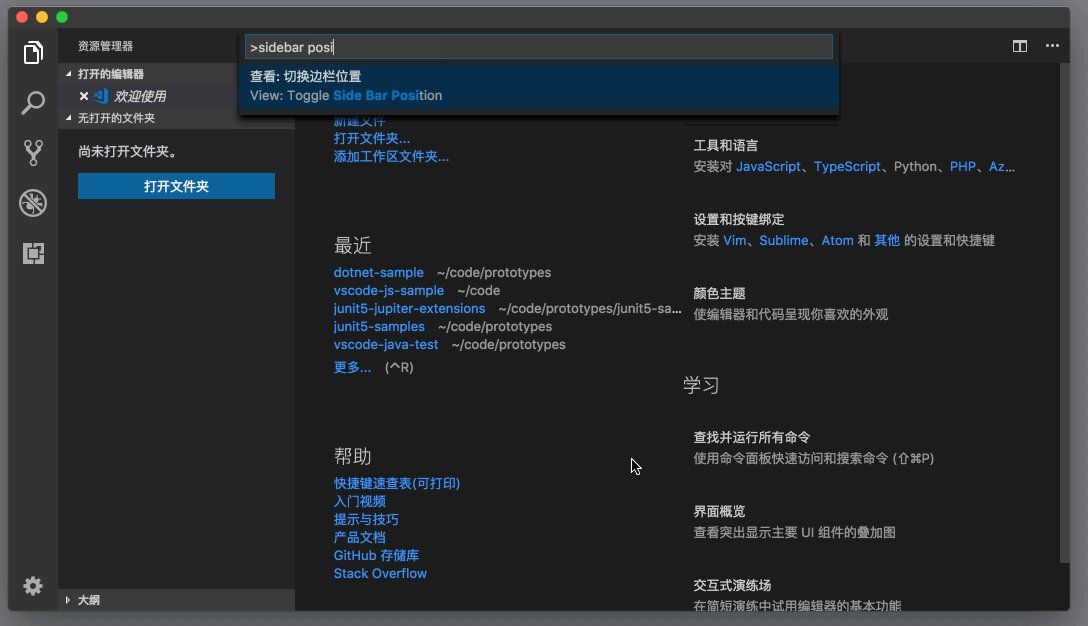
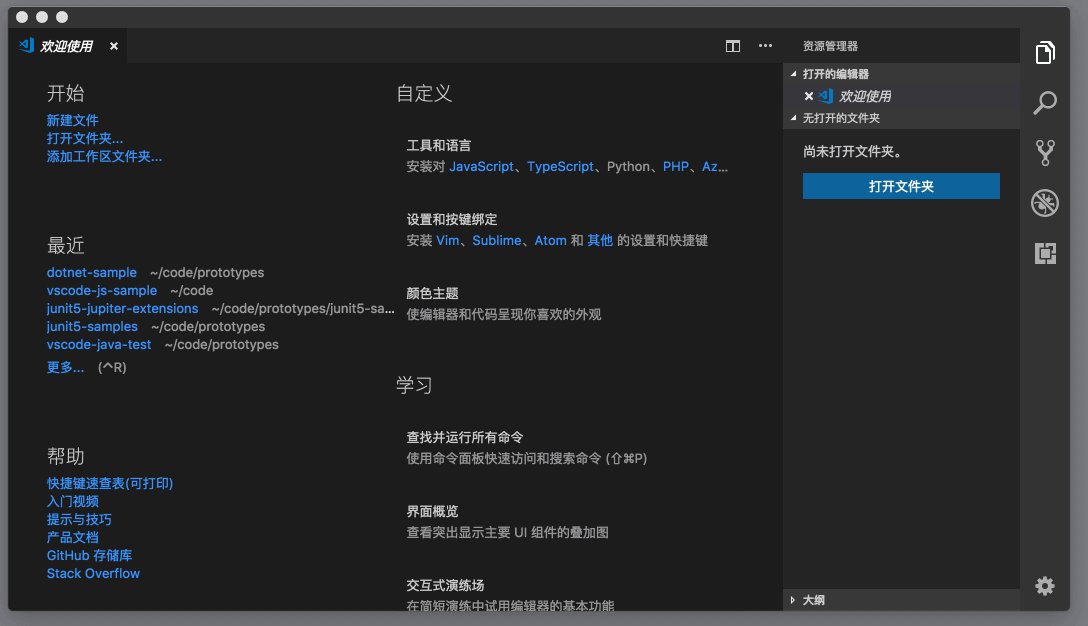
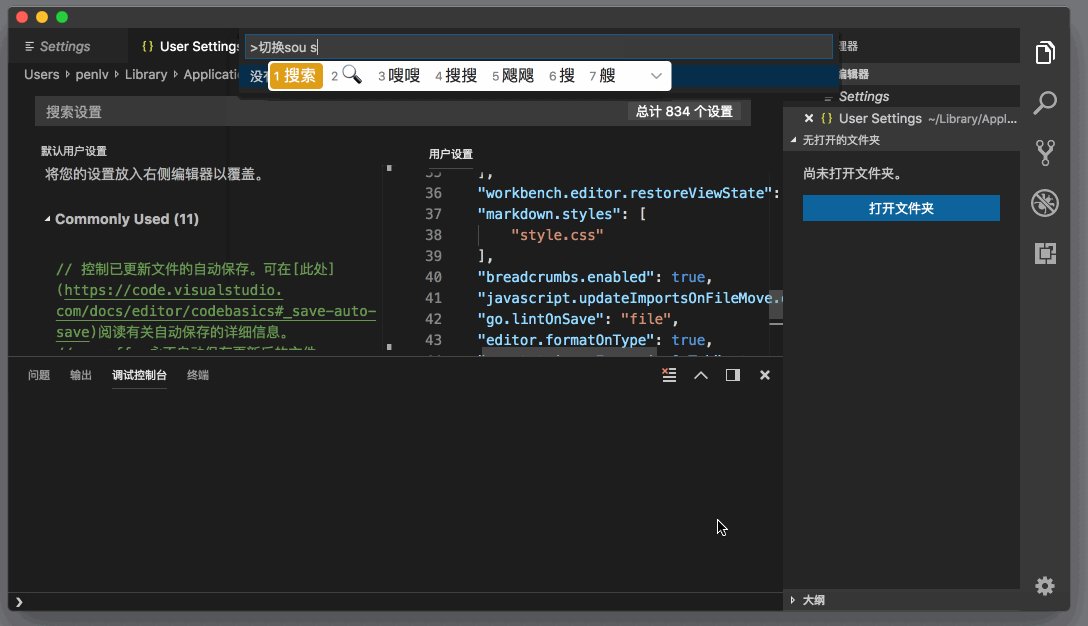
Vscode视图怎么固定?有的小伙伴还不清楚,感兴趣的小伙伴们可以来看看小编带来的Vscode视图固定技巧,对你一定有帮助!Vscode视图怎么固定?Vscode视图固定技巧 1、首先比如说,我们运行 “切换状态栏可见性”(Toggle Status Bar Visibility),然后再打开个人设置 (JSON),我们可以在设置中找到这样一条:2、"workbench.statusBar.visible": false,这个配置也非常好理解,它是表达:statusBar(状态栏)并不是 visibile (可见)的。3、再比如,你可以将侧边栏显示在右侧,像 Visual Studio 里那样,你可以运行 “切换边栏位置”(Toggle Side Bar Position)。


随着 PHPStorm 2023.1 版本的发布,用户可自定义设置的选项进一步增强。现在,你可以针对不同的项目指定不同的设置,最大程度地提升工作效率。例如,你可以选择在个人设置中隐藏状态栏和侧边栏,从而在编辑单个文件或打开新窗口时保持简洁的界面。而当需要使用这些功能时,只需针对特定项目启用即可。以下文章将详细介绍 PHPStorm 2023.1 中自定义设置的强大功能,帮助你根据自己的喜好和项目需求进行配置,提升 PHP 开发体验。——php小编香蕉
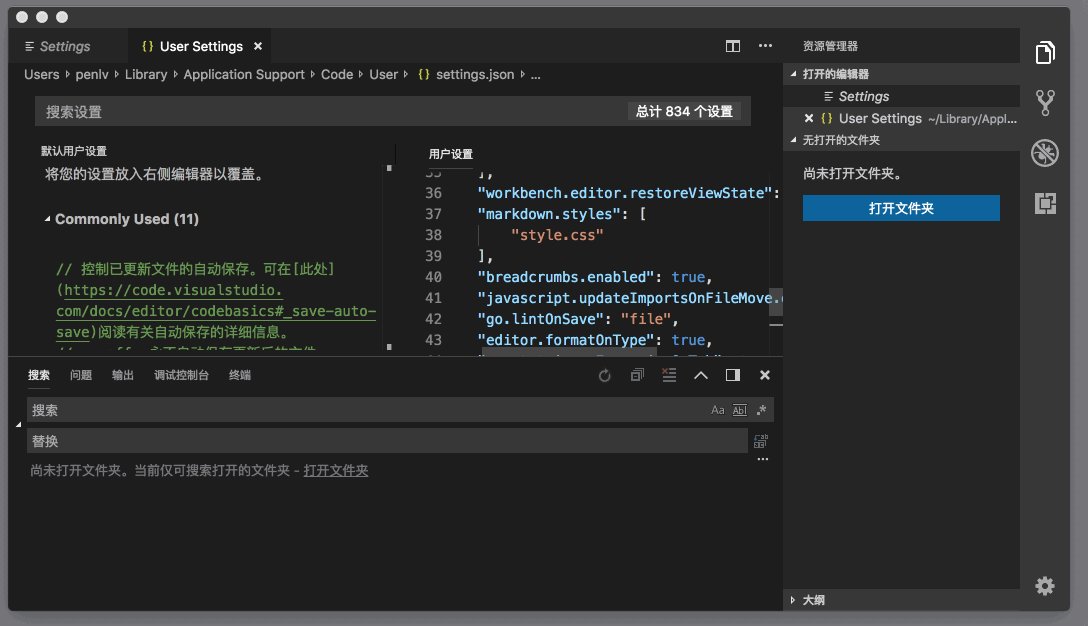
7、最后打开了某个项目时,可以由这个项目的情况来决定是否要将它们打开。比如说这个项目用了 Git,那么将侧边栏展示出来可能会更方便一些。
以上是Vscode视图怎么固定 Vscode视图固定技巧的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

