box-sizing: border-box 实际上有什么作用?
- PHPz原创
- 2024-07-19 13:44:21792浏览
当我第一次开始学习CSS时,我几乎在遇到的每个CSS文件中都看到了box-sizing: border-box。像许多初学者一样,我在不了解其目的的情况下复制了它。如果这听起来很熟悉,别担心——你并不孤单。
什么是盒子大小?
CSS 中的 box-sizing 属性控制如何计算元素的宽度和高度。主要有以下三个值:
- content-box(默认):宽度和高度仅适用于内容,而不适用于填充或边框。如果您稍后添加内边距或边框,这可能会导致意外的尺寸。
- border-box:宽度和高度包括内边距和边框,使元素的总大小更可预测。
- inherit:元素从其父元素继承 box-sizing 值。
为什么 box-sizing: border-box?
这就是为什么 box-sizing: border-box 如此有用:
- 宽度和高度包括内边距和边框。如果将元素的宽度设置为 200px,则无论内边距或边框如何,它始终为 200px。
- 无需计算内边距和边框即可知道元素的总大小。这使得设计和调整布局变得更加容易。
- 在所有元素中使用 border-box 可确保设计的一致性,使您的 CSS 更干净且更易于维护。
这里用一个简单的例子来说明"content-box"和"border-box"之间的区别:
内容框
<div class="content-box"> <p>content-box</p> </div>
.content-box {
background-color: red;
width: 200px;
padding: 20px;
border: 10px solid black;
text-align: center;
color: white;
}

如截图所示,带有 box-sizing: content-box 的盒子的总宽度为 260px。原因如下:
200px 是为内容区域设置的宽度,每边 20px 总计为 40px(20px + 20px),每边 10px 总计为 20px(10px + 10px)。
总宽度:200px(内容)+ 40px(内边距)+ 20px(边框)= 260px
为什么?对于content-box,您设置的宽度仅适用于框内的内容。填充和边框添加到此宽度,增加了框的总大小。
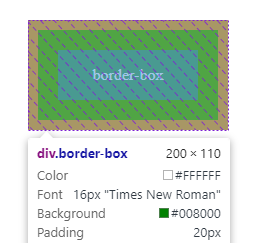
边框
<div class=" border-box"> <p>border-box</p> </div>
.border-box {
box-sizing: border-box;
background-color: green;
width: 200px;
padding: 20px;
border: 10px solid black;
text-align: center;
color: white;
}

相比之下,带有 box-sizing: border-box 的盒子的总宽度为 200px。原因如下:
200px 是为整个盒子设置的宽度,包括内容、内边距和边框,每边 20px(包含在 200px 宽度内),每边 10px(包含在 200px 宽度内)。
总宽度:200px 的宽度包含内容、内边距和边框。在此宽度之外不会添加任何额外空间。
为什么? 使用 border-box,您设置的宽度覆盖了框中的所有内容,因此总大小保持指定的大小,没有额外的填充或边框超出给定的宽度.
理解和使用 box-sizing:border-box 可以简化你的 CSS,让你的布局更可预测、更容易管理。如果您对此一无所知,我希望这个解释能够澄清问题。
您可以在 CodePen 上查看和试验本示例中使用的代码。
如果您喜欢这篇文章,请在 LinkedIn 和 Twitter 上与我联系!
以上是box-sizing: border-box 实际上有什么作用?的详细内容。更多信息请关注PHP中文网其他相关文章!

