如何使用 PHP 作为后端 使用 React 作为前端
- 王林原创
- 2024-07-17 12:49:381842浏览
介绍
开发动态和交互式 Web 应用程序在动态和不断变化的 Web 开发世界中至关重要。 React 是一个用于创建用户界面的 JavaScript 工具包,其速度和多功能性使其广受欢迎。然而,PHP 仍然是服务器端编程的一个强大选择。本教程将向您展示如何轻松组合 PHP 后端和 React 前端的功能,以充分利用各自的优势。
了解 PHP 和 React 的不同角色
什么是 PHP
术语 PHP 是超文本预处理器的缩写。它是一种用于 Web 开发的服务器端脚本语言。它可以轻松地嵌入 HTML 文件。 HTML 代码也可以写入 PHP 文件。
PHP 的优点
以下是 PHP 的一些优点
易于学习和使用:
- PHP 以其简单的语法而闻名,对于初学者来说相对容易。这种简单性有助于新开发人员快速开始构建 Web 应用程序。
广泛采用和社区支持:
- PHP 拥有一个庞大且活跃的社区。这意味着大量的文档、大量的教程和丰富的在线资源。社区支持还转化为大量预先编写的代码、框架和插件库。
集成能力:
- PHP 与各种数据库(例如 MySQL、PostgreSQL、SQLite)、Web 服务器(例如 Apache 和 Nginx)以及其他服务无缝集成。这使其成为 Web 开发的多功能选择。
开源:
- PHP 可以免费使用和分发。这降低了开发成本,特别是对于小型企业和初创公司而言。
跨平台兼容性:
- PHP 可以在多个平台上运行,包括 Windows、Linux 和 macOS。这种灵活性确保 PHP 应用程序可以部署在不同的环境中,而不会出现兼容性问题。
PHP 的缺点
以下是 PHP 的一些缺点。
-
函数命名和参数顺序不一致:
- PHP 常见的批评之一是其不一致的函数命名约定和参数顺序。例如,函数可能具有不同的命名模式(str_replace 与 strpos)和参数顺序(array_filter($array, $callback) 与 array_map($callback, $array))。这种不一致可能会导致混乱和错误,尤其是对于新开发人员而言。
-
历史安全问题:
- PHP 一直存在安全漏洞,部分原因是其广泛使用,部分原因是其设计方式。虽然现代 PHP 在安全功能方面有了显着改进,但早期版本的遗留代码库和不良做法仍然可能带来安全风险。
-
与其他语言相比的性能:
- 虽然 PHP 在提高性能方面取得了巨大进步(尤其是 PHP 7 及更高版本),但对于某些任务来说,与 Node.js 或 Go 等其他语言相比,它仍然会慢一些。对于需要极高性能和低延迟的应用程序来说,这可能是一个缺点。
-
弱类型:
- PHP 的弱类型系统允许隐式类型转换,可能会导致难以追踪的意外行为和错误。例如,将字符串与数字进行比较可能会产生意外结果(“123”== 123 为 true,但“123”=== 123 为 false)。这可能会产生问题,特别是对于大型、复杂的代码库。
-
过度依赖旧的程序代码:
- 许多 PHP 应用程序和教程仍然使用旧的过程式编程技术,而不是现代的面向对象或函数式编程实践。这可能会导致代码的可维护性较差且难以阅读。虽然现代框架鼓励更好的实践,但过程代码的遗留问题仍然是一个重大问题。
什么是反应
React JS 是一个声明式、高效且灵活的 JavaScript 库,用于构建用户界面。它是 MVC 中的“V”。 ReactJS是一个开源的、基于组件的前端库,只负责应用程序的视图层。它由 Facebook 维护。
React Js 的优点
以下是 React Js 的一些优点。
-
基于组件的架构:
- React 遵循基于组件的架构,允许开发人员构建可重用的 UI 组件。这种模块化可以带来更清晰、更易于维护和扩展的代码。组件可以在应用程序的不同部分重复使用,减少冗余并提高开发效率。
-
提高性能的虚拟 DOM:
- React 使用虚拟 DOM(文档对象模型)来优化渲染性能。当应用程序的状态发生变化时,React 首先更新虚拟 DOM,然后仅在必要时有效地更新实际 DOM。这最大限度地减少了对 DOM 的直接操作,从而实现更快、更高效的更新,对于 UI 频繁更改的复杂应用程序尤其有利。
-
声明式 UI:
- React 构建 UI 的声明式方法使代码更可预测且更易于调试。开发人员描述给定状态下的 UI 应该是什么样子,React 负责根据状态变化更新实际的 UI。这简化了开发交互式用户界面的过程并使代码更具可读性。
-
丰富的生态系统和社区支持:
- React 拥有庞大的生态系统,其中包含大量增强其功能的库、工具和扩展。强大的社区支持确保开发人员能够访问广泛的资源、教程和第三方组件。此外,Facebook 的支持和全球大量开发者的贡献确保 React 保持最新状态并不断改进。
-
对 JSX 的大力支持:
- React 使用 JSX (JavaScript XML),这是一种允许在 JavaScript 中编写 HTML 的语法扩展。 JSX 简化了创建 React 组件的过程,并通过在视觉上将结构 (HTML) 与逻辑 (JavaScript) 分离,使代码更具可读性。标记与逻辑的紧密集成提高了开发效率并减少了开发人员的上下文切换。
React Js 的缺点
以下是 React Js 的一些缺点。
-
陡峭的学习曲线:
- React 的灵活性及其生态系统中广泛的工具和库可以使初学者的学习曲线陡峭。对于新开发人员来说,理解 JSX、组件、状态管理和复杂的虚拟 DOM 等概念可能具有挑战性。
-
样板文件和复杂性:
- 设置 React 项目通常涉及大量的样板代码和配置。像 Create React App 这样的工具简化了初始设置,但随着项目的增长,复杂性会增加,需要额外的配置和对 Webpack 和 Babel 等构建工具的理解。
-
快速变化的环境:
- React 生态系统发展迅速,更新频繁,新工具不断涌现。对于开发人员来说,跟上最新的最佳实践、更新和库可能会让人不知所措。这种快速的变化还可能导致过时的文档以及不同库和版本之间的兼容性问题。
-
糟糕的搜索引擎优化:
- 默认情况下,React 在客户端渲染应用程序,这可能会导致 SEO 性能不佳,因为搜索引擎爬虫可能难以对动态内容建立索引。尽管存在使用 Next.js 等框架的服务器端渲染 (SSR) 等解决方案,但实现它们会增加项目的复杂性。
-
状态管理复杂性:
- 管理大型 React 应用程序中的状态可能会变得复杂。虽然 React 的内置状态管理非常适合小型应用程序,但扩展需要更复杂的状态管理解决方案,例如 Redux、MobX 或 Context API。这些解决方案增加了另一层复杂性,需要额外的学习和设置。
PHP 和 React 在现代 Web 应用程序中的协同作用
现代 Web 应用程序中 PHP 和 React 之间的协同作用利用这两种技术的优势来创建健壮、动态和可扩展的应用程序。以下是这些技术如何相互补充以及组合它们的好处的深入研究:
将 PHP 与 React 结合使用的 5 个好处
注意:好处不止五项,这里列出了几个!
1. 全栈多功能性
前端和后端集成:
无缝数据处理: React 有效管理前端,而 PHP 可以处理服务器端逻辑和数据交换,从而形成连贯的开发环境。
-
API 驱动开发: 通过 GraphQL 或 RESTful 端点向 React 前端提供数据,PHP 可以充当强大的后端 API,从而实现明确的职责划分。
开发效率:
并行开发:同时处理前端和后端项目的团队可以加快开发速度并消除瓶颈。
重用组件:由于 React 基于组件的设计,前端开发更加模块化和可管理,这保证了 UI 元素的重用。
2. 可扩展性
管理更高的负载:
有效的后端:Laravel 等 PHP 框架旨在有效管理大量数据和用户请求,处理复杂且可扩展的后端流程。
前端优化:即使对于复杂且数据密集型的应用程序,React 的虚拟 DOM 和有效的比较技术也能保证快速响应的 UI 更改。
微服务架构:
模块化方法:当 PHP 包含在微服务架构中时,不同的服务可以独立扩展。 React 通过允许其根据需要使用这些服务来促进可扩展性。
负担分配:通过在处理服务器端操作的 PHP 和处理客户端交互的 React 之间划分负担,整个程序可以巧妙地管理更多流量。
3. 性能
快速加载时间:
服务器端渲染(SSR):初始 HTML 可能由 PHP 预渲染并发送到客户端,之后 React 可以对其进行水化。此方法可提升用户体验并加快初始加载时间。
异步数据获取:通过使用 React,可以从 PHP 后端异步获取数据,保持响应式用户界面并有效处理数据更改。
增强沟通:
有效的状态管理: React 的状态管理功能(例如上下文和钩子)可以更好地处理 UI 状态更改,从而最大限度地减少无意义的重新渲染的需要。
缓存和优化: PHP 可以使用服务器端缓存技术来加速静态材料的服务并降低数据库需求,从而提高性能。
4.丰富的用户界面
交互式和动态的用户界面:
基于组件的设计:React 的基于组件的设计使程序员能够创建易于更新和扩展的复杂的交互式用户界面。
实时更新:React 能够高效处理动态内容变化和实时更新,带来流畅有趣的用户体验。
改进的用户体验:
-
当代 UI 库:React 与当代 UI 库和框架(例如 Material-UI 和 Ant Design)很好地配合,使程序员能够设计美观且直观的用户界面。
使用 React 可以轻松构建可在各种设备和屏幕尺寸上有效运行的响应式和适应性强的用户界面 (UI)。
5. SEO友好
更好的搜索引擎优化:
服务器端渲染 (SSR): 在将 HTML 内容提供给客户端之前使用 PHP 预渲染 HTML 内容,可保证更好的搜索引擎索引和 SEO。
元标签和动态材料:使用 PHP 后端的信息,React 可以动态管理和更新元标签、标题和其他 SEO 相关材料。
更好的爬行性:
静态站点生成(SSG):React 可以在构建时生成静态页面,通过利用 Next.js 等支持两者的解决方案,改进应用程序的 SEO,同时保留 PHP 来处理动态内容SSR 和 SSG。
URL 结构: React 可以处理路由和导航,确保访问者和搜索引擎可以轻松浏览网站,而 PHP 可以管理清晰、SEO 友好的 URL 结构。
通过将 PHP 与 React 集成,开发人员可以构建健壮、可扩展且性能优化的在线应用程序,并具有丰富的用户体验和搜索引擎优化功能。由于它们的协同作用,前端和后端技术可以结合起来创建一个强大且适应性强的开发流程。
创建 PHP 和 React 开发环境
此时,我们即将开始一个使用 React.js 和 PHP 作为前端的实际项目。
先决条件
作为开发人员,您需要了解一些事情,或者您需要能够使 php 作为 React 后端工作。这是必备清单!
- 有 PHP 基础知识
- 了解你的 React.Js
- 确保您的计算机上安装了带有 npm 的 Node.js。
- 系统中已安装 PHP Apache 或 Nginx
如何使用 PHP 作为后端、使用 React 作为前端的分步过程
使用 PHP 作为后端和 React 的步骤非常简单,如下所示。
构建前端
第 1 步: 打开终端并运行以下命令:
npx create-react-app my-react-app
注意:在运行此命令之前,您必须 cd 进入您想要的 React 文件夹所在的目录! cd 到所需目录的方法是将此命令添加到终端
cd Documents
之后,您将等待 React 应用程序被创建。
第 2 步:导航到您的项目文件夹:
需要在终端中访问刚刚创建的项目
cd my-react-app
第3步:启动开发服务器:
npm start
构建 PHP 后端
现在您的 React 应用程序已经可以运行了,是时候构建 PHP 后端了:
第 1 步: 在 React 应用目录中为 PHP 文件创建一个新文件夹。
为此,请在终端上运行以下命令
mkdir php_backend
通过运行此命令,您将看到一个名为 php_backend 的文件夹

第 2 步: 在 php-backend 文件夹中,创建一个名为 index.php 的文件。
注意:你可以随意称呼它任何名称,在我的例子中,我决定使用index.php。

第 3 步: 在 index.php 中,您可以开始定义 PHP 端点和逻辑。
下面是我的 php-backend/index.php 中编写的内容,如果您是 PHP 开发人员,您会熟悉此语法。
<?PHP
$serverName="localhost";
$userName="root";
$password="";
$databaseName="react_php";
$conn = mysqli_connect($serverName, $userName, $password, $databaseName);
$recText = $_POST['text'];
$query = ("INSERT INTO react_php (texts) VALUES('$recText')");
if (mysqli_query($conn, $query)) {
echo "Data has been inserted successfully";
}else {
echo "Error";
}
?>
现在要做的下一步是转到您之前创建的 React 代码,然后在代码编辑器中打开该文件夹,您将看到一个像 src/App.js 这样的文件夹,并在下面添加此语法。
import React, { Component } from 'react';
// import logo from './logo.svg';
import axios from 'axios'; //Import Axios
import './App.css';
class App extends Component{
state = {
text : ""
}
handleAdd = async e =>{
await this.setState({
text : e.target.value
})
}
handleSubmit = e =>{
e.preventDefault();
console.log(this.state.text);
let formData = new FormData();
formData.append("text", this.state.text);
const url = "http://localhost:80/react-backend/"
axios.post(url,formData)
.then(res=> console.log(res.data))
.catch(err=> console.log(err))
}
render(){
return(
<div className="App-header">
<input
onChange={this.handleAdd}
className="form-control"
// value={this.state.text}
type="text"
id='text'
placeholder='Enter Some Text!'/>
<br/>
<button
onClick={this.handleSubmit}
className="btn btn-success"
id='submit'> Save</button>
</div>
);
}
}
导出默认应用程序;
注意:让PHP工作的是**Axios**。看看下面的代码片段,你就会明白我们是如何使用它的!
在项目的 public 文件夹中,您将在该文件中看到一个 index.html 文件,我添加了一个 bootstrap cdn 作为我正在使用的框架,
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.6.2/dist/css/bootstrap.min.css">
这里有一些样式。
.App {
text-align: center;
}
.App-logo {
height: 40vmin;
pointer-events: none;
}
@media (prefers-reduced-motion: no-preference) {
.App-logo {
animation: App-logo-spin infinite 20s linear;
}
}
.App-header {
background-color: #282c34;
min-height: 100vh;
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
font-size: calc(10px + 2vmin);
color: white;
}
.App-link {
color: #61dafb;
}
@keyframes App-logo-spin {
from {
transform: rotate(0deg);
}
to {
transform: rotate(360deg);
}
}
尝试完所有这些之后,这就是它会给你的视图。

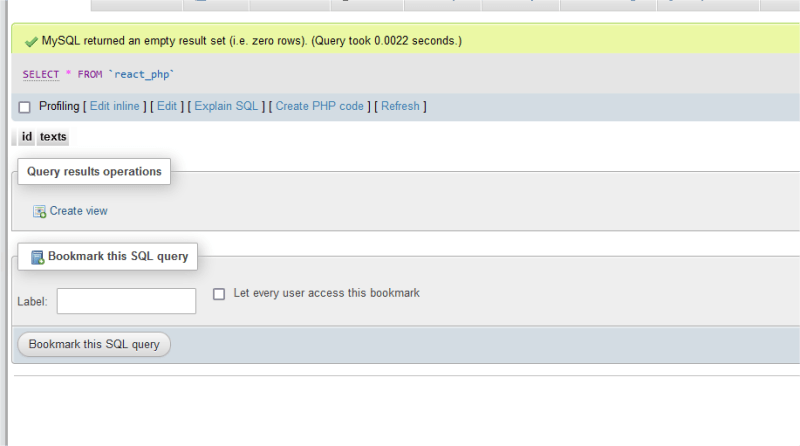
她是控制后端的数据库。填写文本并单击“保存”后,文本将自动显示在数据库中。

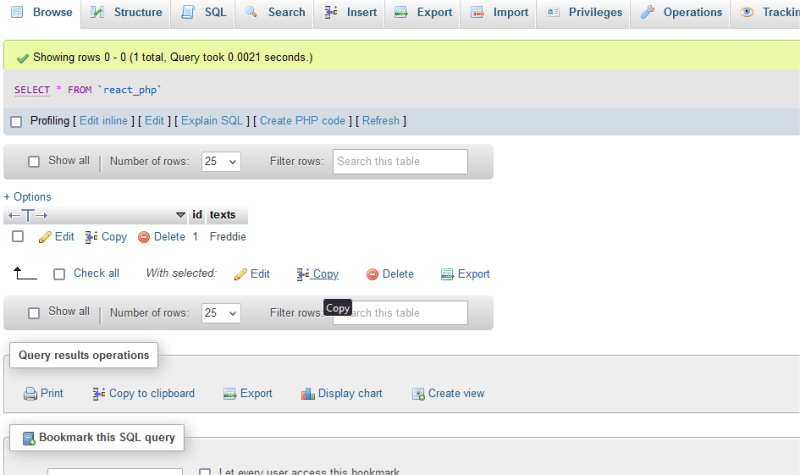
此后我写了**Freddie**,然后单击了下面显示的图像右上角的浏览,。一旦你看到这个,就知道你做了正确的事。

这是我在单个应用程序中的 React 和 PHP 中使用的步骤。
结论
总之,将 PHP 作为后端与 React 作为前端集成,为现代 Web 应用程序开发提供了强大且多功能的解决方案。正如所讨论的,这种组合利用了 PHP 的服务器端功能和 React 的动态、基于组件的架构的优势来创建可扩展的高性能应用程序。 PHP 有效地处理服务器端逻辑、数据库交互和 API 创建,而 React 确保丰富、响应灵敏的用户界面和无缝数据处理。
PHP 和 React 之间的这种协同作用不仅增强了开发过程,而且还导致 Web 应用程序具有交互性、吸引力和 SEO 友好性。采用这种强大的集成使开发人员能够轻松高效地构建全面且以用户为中心的 Web 应用程序。
我希望您发现本教程非常有价值!下次再见。
关于作者
全栈 Laravel 开发人员Emmanuel Okolie 拥有 4 年以上的软件开发经验。他通过将软件开发、写作和指导他人的工作相结合,培养了成熟的技能。
他的堆栈包括 ReactJ、Laravel、PHP、JavaScript 以及其他语言和框架。
作为一名自由职业者,他为客户创建网站并编写技术指南,向人们展示如何做他所做的事情。
如果有机会,Emmanuel Okolie很乐意与您交谈。请访问并关注他的网站、Facebook、Github、LinkedIn和Twitter。
以上是如何使用 PHP 作为后端 使用 React 作为前端的详细内容。更多信息请关注PHP中文网其他相关文章!

