HTMX + Go:使用 Golang 和 HTMX 构建 CRUD 应用程序
- PHPz原创
- 2024-07-17 07:24:391181浏览
我看到很多关于 HTMX 的问题,特别是在刚刚尝试过该库的开发人员中,“但是你能用它真正构建什么?”
好问题,在本文中,我们将从构建一个数据库支持的 CRUD 应用程序开始,使用 HTMX 和 Go 作为后端语言。
顺便说一句,如果您确实想要一本关于使用 HTMX 构建全栈应用程序的基于项目的实用指南,请查看我的 **HTMX + Go:使用 Golang 和 HTMX 构建全栈应用程序 [含折扣] 课程。**
我们开始吧。
我们到底在构建什么?
我想将其称为任务管理应用程序,但我知道您已经认为这只是另一个 Todo 应用程序的奇特名称。别担心,Todo 应用程序非常适合学习语言、库和框架的基本操作,因此我们将使用相同的经过测试和可信的策略。
我们的应用程序将能够执行以下操作:
- 显示任务
- 添加新任务
- 更新现有任务并......
- 删除任务
数据库设置
首先,我们需要一个数据库,对于这个演示项目,我将使用 MySQL。请随意使用您选择的任何数据库,并根据本文进行必要的代码更改以引用您的数据库。
我们会让事情变得简单,没有复杂的模式设计。首先,我们创建一个名为 testdb 的数据库,并在该数据库中创建一个 todos 表(可以随意为您的数据库和表指定您喜欢的任何名称,但确保在 SQL 语句中使用相同的名称)
在 todos 表内,实现以下架构:
- id: PK,自动递增
- task : VARCHAR(200) - 包含任务项
- 完成:INT(1),默认 = 0(布尔字段)
您可以选择为数据库表添加一些任务,以便我们可以在第一次加载应用程序时开始看到一些任务。
创建超媒体 API
要开始设置我们的小应用程序,请在开发计算机中任何方便的位置为该项目创建一个文件夹。
mkdir task-management
在项目文件夹的根目录运行以下命令,将其初始化为 Golang 项目:
go mod init task-management
接下来,我们需要安装一些依赖项。我们已经知道我们使用 MySQL 作为数据库,因此,我们需要安装 Golang 的 MySQL 驱动程序。
我们还需要安装 Gorilla Mux Router,它将作为我们项目的路由库。在项目的根目录运行以下两个命令,将这些库安装到您的项目中
MySQL:
go get -u github.com/go-sql-driver/mysql
大猩猩混合器:
go get -u github.com/gorilla/mux
这些库就位后,在项目的根目录创建 main.go 文件并添加以下代码:
package main
import (
"database/sql"
"fmt"
"html/template"
"log"
"net/http"
"strconv"
"strings"
_ "github.com/go-sql-driver/mysql"
"github.com/gorilla/mux"
)
var tmpl *template.Template
var db *sql.DB
type Task struct {
Id int
Task string
Done bool
}
func init() {
tmpl, _ = template.ParseGlob("templates/*.html")
}
func initDB() {
var err error
// Initialize the db variable
db, err = sql.Open("mysql", "root:root@(127.0.0.1:3333)/testdb?parseTime=true")
if err != nil {
log.Fatal(err)
}
// Check the database connection
if err = db.Ping(); err != nil {
log.Fatal(err)
}
}
func main() {
gRouter := mux.NewRouter()
//Setup MySQL
initDB()
defer db.Close()
gRouter.HandleFunc("/", Homepage)
//Get Tasks
gRouter.HandleFunc("/tasks", fetchTasks).Methods("GET")
//Fetch Add Task Form
gRouter.HandleFunc("/newtaskform", getTaskForm)
//Add Task
gRouter.HandleFunc("/tasks", addTask).Methods("POST")
//Fetch Update Form
gRouter.HandleFunc("/gettaskupdateform/{id}", getTaskUpdateForm).Methods("GET")
//Update Task
gRouter.HandleFunc("/tasks/{id}", updateTask).Methods("PUT", "POST")
//Delete Task
gRouter.HandleFunc("/tasks/{id}", deleteTask).Methods("DELETE")
http.ListenAndServe(":4000", gRouter)
}
func Homepage(w http.ResponseWriter, r *http.Request) {
tmpl.ExecuteTemplate(w, "home.html", nil)
}
func fetchTasks(w http.ResponseWriter, r *http.Request) {
todos, _ := getTasks(db)
//fmt.Println(todos)
//If you used "define" to define the template, use the name you gave it here, not the filename
tmpl.ExecuteTemplate(w, "todoList", todos)
}
func getTaskForm(w http.ResponseWriter, r *http.Request) {
tmpl.ExecuteTemplate(w, "addTaskForm", nil)
}
func addTask(w http.ResponseWriter, r *http.Request) {
task := r.FormValue("task")
fmt.Println(task)
query := "INSERT INTO tasks (task, done) VALUES (?, ?)"
stmt, err := db.Prepare(query)
if err != nil {
log.Fatal(err)
}
defer stmt.Close()
_, executeErr := stmt.Exec(task, 0)
if executeErr != nil {
log.Fatal(executeErr)
}
// Return a new list of Todos
todos, _ := getTasks(db)
//You can also just send back the single task and append it
//I like returning the whole list just to get everything fresh, but this might not be the best strategy
tmpl.ExecuteTemplate(w, "todoList", todos)
}
func getTaskUpdateForm(w http.ResponseWriter, r *http.Request) {
vars := mux.Vars(r)
//Convert string id from URL to integer
taskId, _ := strconv.Atoi(vars["id"])
task, err := getTaskByID(db, taskId)
if err != nil {
http.Error(w, err.Error(), http.StatusInternalServerError)
}
tmpl.ExecuteTemplate(w, "updateTaskForm", task)
}
func updateTask(w http.ResponseWriter, r *http.Request) {
vars := mux.Vars(r)
taskItem := r.FormValue("task")
//taskStatus, _ := strconv.ParseBool(r.FormValue("done"))
var taskStatus bool
fmt.Println(r.FormValue("done"))
//Check the string value of the checkbox
switch strings.ToLower(r.FormValue("done")) {
case "yes", "on":
taskStatus = true
case "no", "off":
taskStatus = false
default:
taskStatus = false
}
taskId, _ := strconv.Atoi(vars["id"])
task := Task{
taskId, taskItem, taskStatus,
}
updateErr := updateTaskById(db, task)
if updateErr != nil {
log.Fatal(updateErr)
}
//Refresh all Tasks
todos, _ := getTasks(db)
tmpl.ExecuteTemplate(w, "todoList", todos)
}
func deleteTask(w http.ResponseWriter, r *http.Request) {
vars := mux.Vars(r)
taskId, _ := strconv.Atoi(vars["id"])
err := deleTaskWithID(db, taskId)
if err != nil {
http.Error(w, err.Error(), http.StatusInternalServerError)
}
//Return list
todos, _ := getTasks(db)
tmpl.ExecuteTemplate(w, "todoList", todos)
}
func getTasks(dbPointer *sql.DB) ([]Task, error) {
query := "SELECT id, task, done FROM tasks"
rows, err := dbPointer.Query(query)
if err != nil {
return nil, err
}
defer rows.Close()
var tasks []Task
for rows.Next() {
var todo Task
rowErr := rows.Scan(&todo.Id, &todo.Task, &todo.Done)
if rowErr != nil {
return nil, err
}
tasks = append(tasks, todo)
}
if err = rows.Err(); err != nil {
return nil, err
}
return tasks, nil
}
func getTaskByID(dbPointer *sql.DB, id int) (*Task, error) {
query := "SELECT id, task, done FROM tasks WHERE id = ?"
var task Task
row := dbPointer.QueryRow(query, id)
err := row.Scan(&task.Id, &task.Task, &task.Done)
if err != nil {
if err == sql.ErrNoRows {
return nil, fmt.Errorf("No task was found with task %d", id)
}
return nil, err
}
return &task, nil
}
func updateTaskById(dbPointer *sql.DB, task Task) error {
query := "UPDATE tasks SET task = ?, done = ? WHERE id = ?"
result, err := dbPointer.Exec(query, task.Task, task.Done, task.Id)
if err != nil {
return err
}
rowsAffected, err := result.RowsAffected()
if err != nil {
return err
}
if rowsAffected == 0 {
fmt.Println("No rows updated")
} else {
fmt.Printf("%d row(s) updated\n", rowsAffected)
}
return nil
}
func deleTaskWithID(dbPointer *sql.DB, id int) error {
query := "DELETE FROM tasks WHERE id = ?"
stmt, err := dbPointer.Prepare(query)
if err != nil {
return err
}
defer stmt.Close()
result, err := stmt.Exec(id)
if err != nil {
return err
}
rowsAffected, err := result.RowsAffected()
if err != nil {
return err
}
if rowsAffected == 0 {
return fmt.Errorf("no task found with id %d", id)
}
fmt.Printf("Deleted %d task(s)\n", rowsAffected)
return nil
}
是的,那是很多代码。别担心,我们会从最顶层走下去
所以首先我们导入所有必要的包。我们安装了 MySQL 驱动程序和 Gorilla Mux 路由器,以及 Go 标准库中的一堆软件包,它们将在我们的代码操作中有用。
import (
"database/sql"
"fmt"
"html/template"
"log"
"net/http"
"strconv"
"strings"
_ "github.com/go-sql-driver/mysql"
"github.com/gorilla/mux"
)
接下来,我们创建一个 tmpl 变量,用于保存加载的模板和一个 db 变量,该变量将是指向运行数据库任务的数据库连接的指针。然后,我们创建一个定义任务类型的自定义任务结构。
在 init() 函数中,我们从模板文件夹加载所有模板。我们所有的模板都应该有 .html 扩展名,因为 HTMX 希望我们返回 HTML,这很有意义。
继续在项目的根目录创建 templates 文件夹,以便我们可以从那里开始加载所有模板。
我们还有一个 initDB() 函数,它负责设置与数据库的连接并返回对数据库的指针引用。确保更改连接字符串以匹配您的数据库(凭据、主机、端口、数据库名称等)
在主函数中,我们初始化路由器并调用 initDB() 数据库函数来初始化数据库。然后是我们所有的路由和路由处理程序,最后,我们监听端口 4000,这是我们为应用程序提供服务的地方。
路线和处理程序
现在让我们开始分解我们的路线及其各自的处理程序。
- The GET / Base Route: This is our base route and loads the home page of the application. The handler, Hompage returns the home.html file to the client.
- The GET /tasks Route: This route uses the fetchTasks handler to get all our tasks from our database and return them in an HTML list to the client using a todoList template.
- The GET /newtaskform Route: This route will load a new task form from the server each time a user wants to create a new task or clicks a Add New Task button. It uses a addTaskForm template to display a new HTML form for adding a new task
- The POST /tasks Route: This route calls the addTask handler to add a new task to the database and return an updated list of all tasks.
- The GET /gettaskupdateform/{id} Route: Uses the Id of a task to load the task into an update form with the updateTaskForm template and returns this form to the client when the user clicks the Edit button.
- The PUT/POST /tasks/{id} Route: Takes the Id of a task to be updated and updates it using the updateTask handler. After the update operation, the most recent version of the list is returned as HTML.
- The DELETE /tasks/{id} Route: Uses the deleteTask handler and a task Id to delete a specific task. Once the task is deleted, an updated list of tasks is returned back to the client.
And that’s all the routes and handlers used in this application.
You may have noticed some other functions asides the route handlers also defined in our main.go file. These are functions for performing database operations for fetching tasks (getTasks), getting a single task using its Id (getTaskByID), updating a task using its Id (updateTaskById), and deleting a task using the tasks’ Id (deleTaskWithID).
These helper functions are used within our route handlers to facilitate database operations and keep the handlers lean.
Creating Our Templates
Now that we are familiar with our Hypermedia API, let’s begin creating the HTML templates that will be retuned in the response to our API calls.
First, we create home.html file in the templates folder. This will load the home page of our task management application. Add the following code to the file after creating it.
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-QWTKZyjpPEjISv5WaRU9OFeRpok6YctnYmDr5pNlyT2bRjXh0JMhjY6hW+ALEwIH" crossorigin="anonymous">
<script src="https://unpkg.com/htmx.org@1.9.12"></script>
<title>To Do App</title>
<div class="row">
<div class="col">
<h2>Tasks</h2>
<div>
<a href="#" hx-get="/newtaskform" hx-target="#addTaskForm">Add New Item</a>
</div>
<div id="taskList" hx-get="/tasks" hx-trigger="load" hx-swap="innerHTML">
</div>
</div>
<!-- <div class="col">
</div> -->
<div class="col">
<h2>Add New Task</h2>
<div id="addTaskForm">
{{template "addTaskForm"}}
</div>
</div>
</div>
This templates forms the shell and layout of the entire application. We have the boilerplate HTML structure and I have also added the Bootstrap CSS library for some basic styling. The HTMX library has also been included through a CDN link.
The application layout contains two sections. One section for displaying tasks and the other for showing the new task and task update forms.
The first section contains a button for requesting a new task form from the hypermedia API. Once the form is returned, we then use hx-target to load the form into the div with an id of addTaskForm in the forms section of the page.
<a href="#" hx-get="/newtaskform" hx-target="#addTaskForm">Add New Item</a>
The next component in the first section is the div where our tasks will be loaded into. This div uses hx-trigger to initiate a GET request to the /tasks route once the page loads, thus immediately loading the tasks into the page.
<div id="taskList" hx-get="/tasks" hx-trigger="load" hx-swap="innerHTML"> </div>
In the second section, as mentioned earlier, we have a div with an id of addTaskForm for loading both our new task and update forms. We have also preloaded the form for adding a new task into this div using Go template import syntax so as to have a default form in place.
Now let’s create the form for adding a new task next. Inside the templates folder, create the file addTaskForm.html and add the following code inside it:
{{define "addTaskForm"}}
{{end}}
This templates loads a fresh form in the UI for adding a new task. When the submit button is clicked, it uses HTMX to send a POST request to the /tasks route to add a new task. When the operation is done, it uses HTMX once again to load the response, an updated list of tasks, into the div with an id of taskList.
Next is our update form template. Inside the templates folder, create the file updateTaskForm.html and add the following code:
{{define "updateTaskForm"}}
{{end}}
This template takes in a task to be updated and uses it to pre-populate the update form so that the user can see the previous state of the task to be updated.
When the Update Task button is clicked, it will send the updated values to the hypermedia API for the task to be updated. Once updated, it loads the updated list into the page.
Finally, we create the template the returns our list of task items. Inside the templates folder, create the file todoList.html and add the following code:
{{define "todoList"}}
{{end}}
Yeah, a lot is going on in this template, so let’s break it down.
First, the template takes in a Go slice of Task types and loops over it using the range function to create an HTML list of unordered items.
The task it displayed in each list item and the Done property is used to check if the task is completed. If so, we use CSS to strike the task as being completed.
Just after the task text, we have an Edit button. This button calls the /gettaskupdateform endpoint to load an update form using the id of the specific task that was clicked. The user can then update the task and get an updated list of task items.
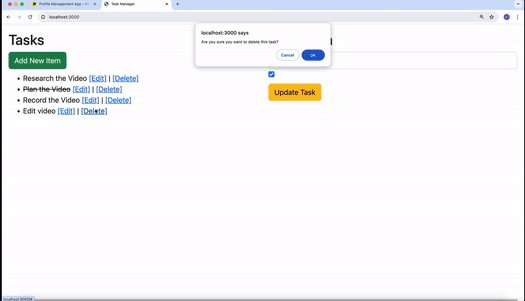
After the Edit button, we have a Delete button that uses hx-delete to call the DELETE /tasks/{id} endpoint so that we can delete the task. But before we can send the delete request, we use hx-confirm to display a confirmation dialog to the user so that they can confirm if they really want to delete this task item. Once deleted, a new updated list is returned and the task will be gone.
And with that we wrap up our application, so let’s move on to the fun part, checking it out.
Running the Application
With all the code in place, now let’s test our application.
Ensure that all files are saved and run the following command at the root of your project:
go run main.go
Now go to your browser and load the application page at http://localhost:4000. If you have used a different port, ensure that you’re using that port to load the app.
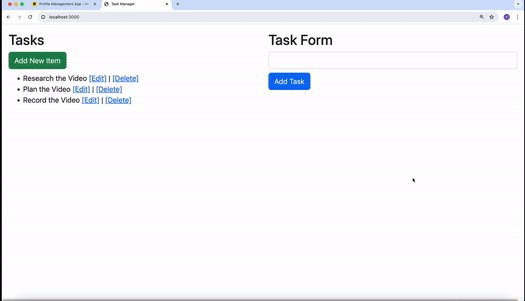
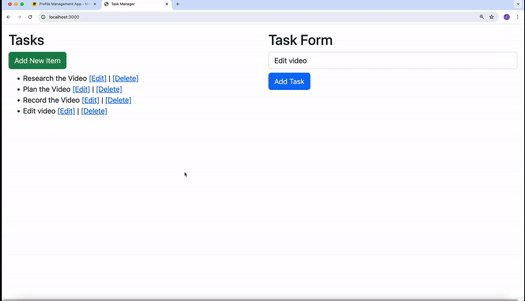
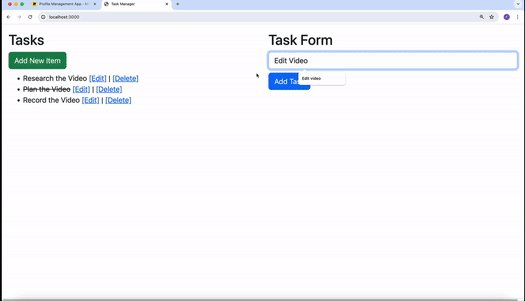
Now you should see your application as displayed below. See below as we add a new task, update an existing task and delete a task from our task list

Conclusion
If you have enjoyed this article, and will like to learn more about building projects with HTMX, I’ll like you to check out HTMX + Go: Build Fullstack Applications with Golang and HTMX, and The Complete HTMX Course: Zero to Pro with HTMX to further expand your knowledge on building hypermedia-driven applications with HTMX.
Happy Coding :)
以上是HTMX + Go:使用 Golang 和 HTMX 构建 CRUD 应用程序的详细内容。更多信息请关注PHP中文网其他相关文章!

