如何使用 Tailwind CSS 删除输入类型 Number 上的箭头
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原创
- 2024-07-17 07:15:591510浏览
使用 Tailwind CSS 设计表单时,您可能希望从数字输入字段中删除默认箭头(也称为旋转器)。这些箭头可能会干扰自定义设计,并且很难在不同浏览器中保持一致的样式。
在本教程中,我们将探索如何使用 Tailwind CSS 实现这一目标,包括内联样式和全局 CSS 方法。
问题
默认情况下,浏览器会向 添加递增和递减箭头元素。虽然功能齐全,但这些箭头经常与自定义设计发生冲突,并且很难在各种浏览器中统一样式。

解决方案
我们将使用 Tailwind CSS 实用程序类来删除这些箭头并创建干净的、自定义的数字输入。我们还将研究如何在全球较大的项目中应用此样式。
内联方法
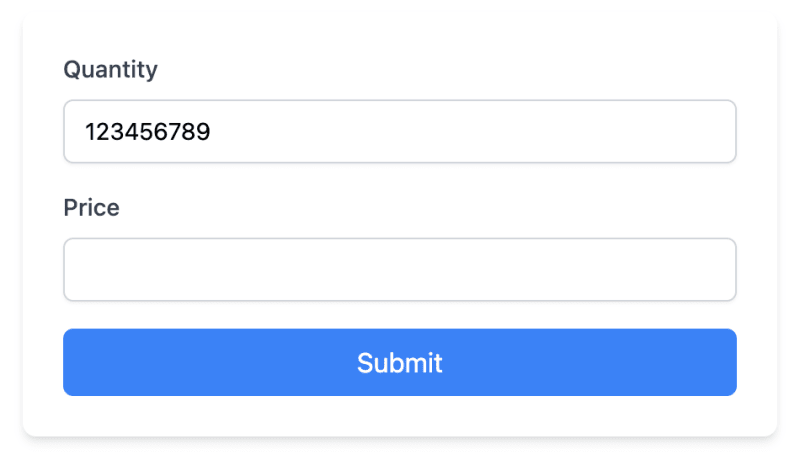
让我们从一个使用内联 Tailwind 类的示例开始:
<form class="max-w-md mx-auto mt-8 p-6 bg-white rounded-lg shadow-md">
<div class="mb-4">
<label for="quantity" class="block text-sm font-medium text-gray-700 mb-2">Quantity</label>
<input type="number" id="quantity" name="quantity"
class="block w-full px-3 py-2 bg-white border border-gray-300 rounded-md text-sm shadow-sm
focus:outline-none focus:border-sky-500 focus:ring-1 focus:ring-sky-500
[appearance:textfield] [&::-webkit-outer-spin-button]:appearance-none [&::-webkit-inner-spin-button]:appearance-none">
</div>
<div class="mb-4">
<label for="price" class="block text-sm font-medium text-gray-700 mb-2">Price</label>
<input type="number" id="price" name="price" step="0.01"
class="block w-full px-3 py-2 bg-white border border-gray-300 rounded-md text-sm shadow-sm
focus:outline-none focus:border-sky-500 focus:ring-1 focus:ring-sky-500
[appearance:textfield] [&::-webkit-outer-spin-button]:appearance-none [&::-webkit-inner-spin-button]:appearance-none">
</div>
<button type="submit" class="w-full bg-blue-500 text-white py-2 px-4 rounded-md hover:bg-blue-600 transition-colors">
Submit
</button>
</form>
删除箭头的关键类是:
- [appearance:textfield]:删除 Firefox 中的默认样式。
- [&::-webkit-outer-spin-button]:appearance-none: 删除 WebKit 浏览器中的外部旋转按钮。
- [&::-webkit-inner-spin-button]:appearance-none: 删除 WebKit 浏览器中的内部旋转按钮。

全球方法
对于较大的项目,您可能希望将此样式应用于所有数字输入。您可以通过向全局 CSS 文件添加样式来实现此目的:
根据您的框架和设置打开您的 global.css 文件(或等效文件,如 app.css 或 styles.css)。
添加以下 CSS:
/* In your global.css file */
@layer utilities {
input[type="number"]::-webkit-inner-spin-button,
input[type="number"]::-webkit-outer-spin-button {
-webkit-appearance: none;
margin: 0;
}
input[type="number"] {
-moz-appearance: textfield;
}
}
- 确保此 CSS 文件导入到您的主 Tailwind CSS 文件中或包含在您的 HTML 中。
添加这些全局样式后,您可以简化您的 HTML:
<form class="max-w-md mx-auto mt-8 p-6 bg-white rounded-lg shadow-md">
<div class="mb-4">
<label for="quantity" class="block text-sm font-medium text-gray-700 mb-2">Quantity</label>
<input type="number" id="quantity" name="quantity"
class="block w-full px-3 py-2 bg-white border border-gray-300 rounded-md text-sm shadow-sm
focus:outline-none focus:border-sky-500 focus:ring-1 focus:ring-sky-500">
</div>
<div class="mb-4">
<label for="price" class="block text-sm font-medium text-gray-700 mb-2">Price</label>
<input type="number" id="price" name="price" step="0.01"
class="block w-full px-3 py-2 bg-white border border-gray-300 rounded-md text-sm shadow-sm
focus:outline-none focus:border-sky-500 focus:ring-1 focus:ring-sky-500">
</div>
<button type="submit" class="w-full bg-blue-500 text-white py-2 px-4 rounded-md hover:bg-blue-600 transition-colors">
Submit
</button>
</form>
请注意,我们已经从各个输入中删除了箭头删除类,因为它们现在由全局 CSS 处理。
添加自定义箭头
虽然删除默认箭头可以提高设计一致性,但您可能需要添加自定义递增/递减按钮以获得更好的用户体验。以下是如何创建与我们的表单设计相匹配的自定义箭头:
<div class="mb-4">
<label for="quantity" class="block text-sm font-medium text-gray-700 mb-2">Quantity</label>
<div class="relative">
<input type="number" id="quantity" name="quantity"
class="block w-full px-3 py-2 bg-white border border-gray-300 rounded-md text-sm shadow-sm
focus:outline-none focus:border-sky-500 focus:ring-1 focus:ring-sky-500
[appearance:textfield] [&::-webkit-outer-spin-button]:appearance-none [&::-webkit-inner-spin-button]:appearance-none">
<div class="absolute inset-y-0 right-0 flex items-center">
<button type="button" class="px-2 h-full border-l border-gray-300 text-gray-500 hover:text-sky-500 focus:outline-none"
onclick="document.getElementById('quantity').stepUp()">
<svg xmlns="http://www.w3.org/2000/svg" fill="none" viewBox="0 0 24 24" stroke-width="1.5" stroke="currentColor" class="w-4 h-4">
<path stroke-linecap="round" stroke-linejoin="round" d="M4.5 15.75l7.5-7.5 7.5 7.5" />
</svg>
</button>
<button type="button" class="px-2 h-full border-l border-gray-300 text-gray-500 hover:text-sky-500 focus:outline-none"
onclick="document.getElementById('quantity').stepDown()">
<svg xmlns="http://www.w3.org/2000/svg" fill="none" viewBox="0 0 24 24" stroke-width="1.5" stroke="currentColor" class="w-4 h-4">
<path stroke-linecap="round" stroke-linejoin="round" d="M19.5 8.25l-7.5 7.5-7.5-7.5" />
</svg>
</button>
</div>
</div>
</div>
让我们分解一下这个实现的关键组件:
我们将输入包装在相对定位的 div 中,以允许自定义按钮的绝对定位。
输入字段保留其原始样式,包括删除默认箭头的类:
[appearance:textfield] [&::-webkit-outer-spin-button]:appearance-none [&::-webkit-inner-spin-button]:appearance-none
- 我们添加一个具有绝对定位的 div 来包含我们的自定义按钮:
<div class="absolute inset-y-0 right-0 flex items-center">
这会将按钮放置在输入的右侧并垂直居中。
- 每个按钮的样式都与输入混合:
<button type="button" class="px-2 h-full border-l border-gray-300 text-gray-500 hover:text-sky-500 focus:outline-none">
- h-full 使按钮填充输入的高度。
- border-l 在按钮之间添加了一个微妙的分隔符。
- text-gray-500和hover:text-sky-500提供了悬停时的颜色变化,与我们表单的焦点状态相匹配。
我们使用 SVG 图标作为向上和向下箭头,大小与 w-4 h-4 适当。
onclick 事件使用 JavaScript 的 stepUp() 和 stepDown() 方法来更改输入值:
onclick="document.getElementById('quantity').stepUp()"
onclick="document.getElementById('quantity').stepDown()"
重要考虑因素
您应该考虑以下几点:
删除箭头可能会影响依赖它们的用户。如有必要,请考虑提供替代的递增/递减方法。
此解决方案适用于现代浏览器。较旧的浏览器可能需要额外的 CSS 或 JavaScript。
结论
通过内联或全局实现此功能,您可以有效地从整个项目的数字输入中删除默认箭头。
对于那些希望进一步改进 Tailwind CSS 开发流程的人,请查看 DevDojo Tails 页面构建器,它可以帮助您轻松创建令人惊叹的设计。
编码愉快!
以上是如何使用 Tailwind CSS 删除输入类型 Number 上的箭头的详细内容。更多信息请关注PHP中文网其他相关文章!

