CSS 页面样式框架
- PHPz原创
- 2024-07-17 00:16:21700浏览
CSS 样式:
塑造页面内容的工具
- 宽度:宽度}自动/初始
heigt:高度 } 最小/最大
继承:保留已定义的测量
边距:上/左/右/下
padding:内部和外部内容之间的空间
盒子大小调整:将元素返回到预定义的大小
CSS 中的颜色
- RGB:0 到 255 之间的值,用于定义红、绿、蓝的色调,以逗号分隔。例子:
#rgb{
color: rgb(250, 30, 70);
}
值 250 代表红色,30 代表绿色,70 代表蓝色,在本例中将导致类似于:

- RGBA:与RGB非常相似,但增加了透明度因子,在0到1之间变化;
- HEX:定义在 0 到 9、A 到 F 之间的十六进制,其中 F 是最高值,遵循与 RGB 类似的模式。示例:
00FF00 ->绿色
FF0000->红色
0000FF->蓝色
#hex{
color: #03BB76;
}
这会导致类似的结果:

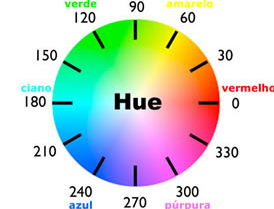
- HSL(色调、饱和度、亮度):通过色调(0 红色、120 绿色、240 蓝色)、饱和度(0% 灰色调、100% 全彩)、亮度(0 % 黑色)定义颜色,100% 白色) - 还有 HSLA,它依靠 alpha 因子(0 到 1)来衡量透明度水平。例子:
#hsl{
color: hsla(120, 100%, 50%, 1.0);
}
此编程将产生完全绿色的颜色,但您可以使用 HSL 色轮寻找其他色调。

资金
- 背景颜色:纯色背景
- 背景图像:背景中的参考图像
- 线性渐变:线性渐变
- Radial-gradient:圆形渐变
- 重复:重复效果
background-size:定义元素背景的大小,附带设置:
- auto:自动调整
- cover:覆盖元素的整个空间
- 包含:调整内容大小,以便显示完整/未裁剪的图像
- value:设置元素内图像的大小
重复background-repeat:定义图像重复的轴:
- 重复:最大可能的重复次数
- Repeat-x:仅在x轴(水平)上重复
- Repeat-y:仅在 y 轴(垂直)上重复
- space:在两个轴上重复,不被空格切割
- 圆形:在各个方向重复,不被剪切,只是调整大小
- no-repeat: 不重复
Background-position:背景图片的位置
中心、左、右、x%、y%
背景附件:图像将如何根据浏览器窗口表现
- 已修复:不会离开它的位置
- 滚动:它固定在一个对象上
- 本地:“滚动”到内容旁边
background-origin:定义图像定位区域
- padding-box:填充旁边的原点角
- border-box:图像从边框外部区域旁边开始
- content-box:低于padding,与元素内容对齐
background-flip:定义元素的颜色是否覆盖边缘
- padding-box:与 padding 对齐
- border-box: 边框对齐
- content-box:填充内容区域
- Clip-text:文本中的背景(颜色必须是透明的)
background-bland-mode:元素背景效果
边缘
- border-width: 边框的大小
- border-style:边框类型
- border-color:边框颜色
- border-radius: 圆形边框
边框图像
- 来源:设置图片路径
- wdht: 边框图像宽度
- 重复:控制图像是否重复
- 开始:距元素边缘的距离
- 切片:分成区域
内容(图像或视频)
object-fit :元素的内容在已建立的框中如何表现
- fill:填充整个空间并扭曲
- 包含:它不会变形,但会符合既定的尺寸
- cover:填充所有空间而不扭曲
- none:忽略父对象的测量值并使用其原始测量值
- 缩小:不变形的最小图像设置
物体位置:图像居中
- x 轴和 y 轴
- 左、右、中、上、下
以上是CSS 页面样式框架的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

