使用 CSS 变量优化网页设计
- 王林原创
- 2024-07-16 11:30:48608浏览
CSS 变量的声明和语法
在 CSS 规则中,我们为文档的主要部分声明变量,通常称为 :root 元素。这使得该变量可以在文档中的任何地方使用。但是,您也可以通过在不同的选择器中指定来选择仅关注文档的某些部分。
了解有关如何声明 CSS 变量的更多信息
:root {
--primary-color:#ff0000;
}
使用 CSS 变量
CSS 变量一旦定义,就可以使用 var() 函数应用于样式表中的任何位置。 (阅读更多)
例如:
.header {
color: var(--primary-color);
}
在此示例中,具有 .header 类的元素的文本颜色设置为存储在 –primary-color 变量中的值..
揭开 HTML 骨架
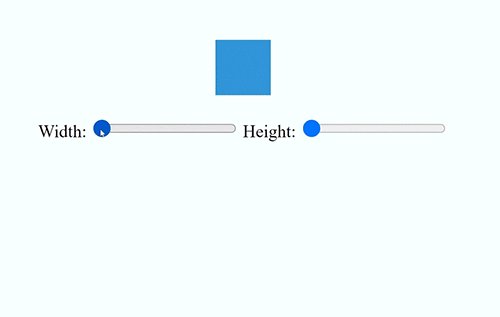
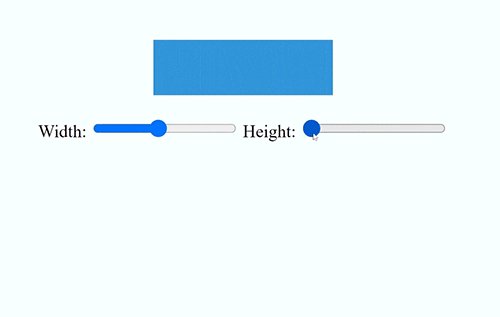
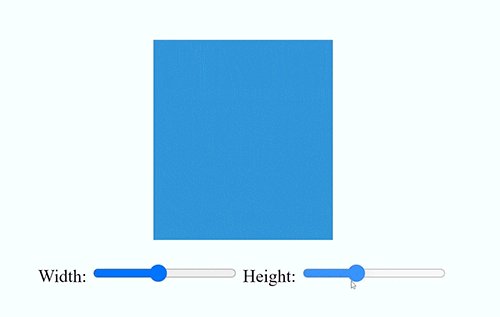
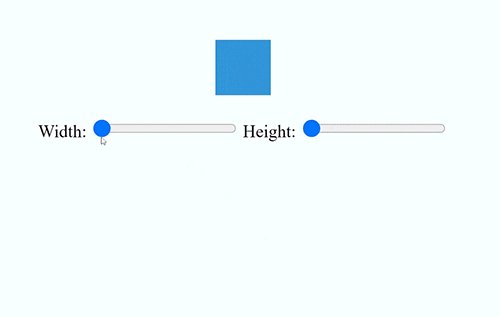
输出:

HTML:
<!DOCTYPE html>
<html lang="en">
<head>
<!-- Meta tags and title -->
<title>CSS Variables Example 2</title>
<style>
/* add CSS Code Here */
</style>
</head>
<body>
<!-- Container div -->
<div class="container">
<!-- Box element -->
<div class="box"></div>
<!-- Input range for width -->
<label for="widthRange">Width:</label>
<input type="range" id="widthRange" min="50" max="300" value="150">
<!-- Input range for height -->
<label for="heightRange">Height:</label>
<input type="range" id="heightRange" min="50" max="300" value="150">
</div>
<!-- JavaScript code -->
<script>
//Add JavaScript code here
</script>
</body>
</html>
CSS:
:root {
--box-width: 150px;
--box-height: 150px;
}
.box {
width: var(--box-width);
height: var(--box-height);
background-color: #3498db;
margin: 20px auto;
transition: width 0.5s, height 0.5s; /* Smooth transition effect */
}
Javascript:
document.getElementById('widthRange').addEventListener('input', function() {
var widthValue = this.value + 'px';
document.documentElement.style.setProperty('--box-width', widthValue);
});
document.getElementById('heightRange').addEventListener('input', function() {
var heightValue = this.value + 'px';
document.documentElement.style.setProperty('--box-height', heightValue);
});
结论:
最后,CSS 变量为 Web 应用程序开发提供了一种新方法,使开发人员能够轻松创建灵活且自适应的用户界面。开发人员可以使用 CSS 变量的动态功能来创建响应用户偏好和活动的引人入胜的体验。那么,为什么还要等呢?走进 CSS 变量的世界,发现您的网站项目的无限可能性! (阅读有关 CSS 变量的更多信息)
以上是使用 CSS 变量优化网页设计的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

