大多数Web开发人员很可能很熟悉使用锚链接跳转到的页面部分的解决方案。你可以设置一个特定的name属性的锚链接,并使用href值作为哈希符号来跳过页面。这种效果当需要列出很长的数据集时,是非常实用的,比方说一个FAQ页面,一问一答的形式经常采用这样的效果,然而页面跳转对于游客来说有时候并不是好友好,因为他一点击直接跳转,陌生的游客对此可能感到困惑,不知道当前的数据跑那里去了,
在本教程中,我将探讨一个解决方案,创建一个简单的页面索引,并采用锚点链接在页面上。"跳转"动作进行动画处理,向下滚动到达这个链接的容器。(完美兼容IE6,7,8)

布局
首先是基本的index.html页面,我加入了一个典型的HTML5文档类型。styles.css为我们的页面样式表,indexscroller.js自定义的jQuery代码。
使用jquery代码别忘记引入谷歌jquery库,旧的浏览器不支持HTML5的html5shiv trunk 库的副本。在主体部分我使用的是定制的谷歌Webfont字体,以及与一些艺术CSS3效果。
主体内容
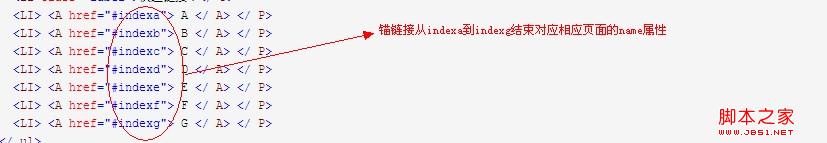
锚链接的href值在页面上按字母顺序列出的目标索引。从indexa到#indexg都针对其他页面上锚链接上面的匹配的name属性的值。

动态jQuery的滚动链接索引 h1>
下面是name为 indexb的锚链接的具体滚动内容:当你点击
CSS页面样式
一些默认的样式表的内容。除了典型的CSS重置 我用的是CSS3阴影
/* 页面主要样式布局 */
#w { width: 620px; margin: 0 auto; padding-top: 55px; }
#container {
padding: 14px 20px;
background: #fff;
-webkit-box-shadow: 2px 2px 1px rgba(0,0,0,0.35);
-moz-box-shadow: 2px 2px 1px rgba(0,0,0,0.35);
box-shadow: 2px 2px 1px rgba(0,0,0,0.35);
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
border-radius: 5px;
}
在每个锚链接停止之前,在他的顶部设置一个padding-top:8px的大小。这样,我们的滚动效果不停止在每个标题的顶部,有一些额外的空白
/* 具体的每个跳转到锚链接的样式DIV */
#shows { display: block; }
.show { display: block; padding-top: 8px; margin-bottom: 23px; }
.meta { font-family: Arial, Verdana, sans-serif; color: #222; font-size: 0.8em; font-weight: bold; float: right; }
/* clearfix */
.clearfix:after { content: "."; display: block; clear: both; visibility: hidden; line-height: 0; height: 0; }
.clearfix { display: inline-block; }
html[xmlns] .clearfix { display: block; }
* html .clearfix { height: 1%; }
此外,元信息包含在每个头块的HTML标记,以节省空间。所以,我们是浮动的内容,并使用CSS clearfix的布局结构。
jQuery的scrollTop
jQuery有命名.scrollTop()方法,使用这种技术,可以拉动当前的像素值从页面顶部的任何其他选择的元素。我们从列表向下滚动,准确的锚链接。
$(document).ready(function(){
$('#links > ul > li > a').on('click', function(e){
e.preventDefault();
var anchorid = $(this.hash);
if(anchorid.length == 0) anchorid = $('a[name="' + this.hash.substr(1) + '"]');
else anchorid = $('html');
$('html, body').animate({ scrollTop: anchorid.offset().top }, 450);
});
});
这里的indexscroller.js。它似乎没有太多代码,但是,让我们看看DOM加载完成后,会发生什么情况。
#links内部链接锚被点击之后,我们立即调用e.preventDefault() 。这将停止从附加到URL的页面跳了下来瞬间的哈希值。然后使用一个新的jquery.hash属性,我们可以确切的获取href值后的哈希符号。因此,举例来说,我们的第一个索引链接会返回值“indexa”。
使用这种新的属性,我们可以针对相应的锚链接页面上的name属性相匹配。我们设置这个新anchorid的变量,使用anchorid.offset()可以访问距离顶部的绝对像素。最后加入所有这些代码到一个简单的jQuery .animate()方法

 JavaScript在行动中:现实世界中的示例和项目Apr 19, 2025 am 12:13 AM
JavaScript在行动中:现实世界中的示例和项目Apr 19, 2025 am 12:13 AMJavaScript在现实世界中的应用包括前端和后端开发。1)通过构建TODO列表应用展示前端应用,涉及DOM操作和事件处理。2)通过Node.js和Express构建RESTfulAPI展示后端应用。
 JavaScript和Web:核心功能和用例Apr 18, 2025 am 12:19 AM
JavaScript和Web:核心功能和用例Apr 18, 2025 am 12:19 AMJavaScript在Web开发中的主要用途包括客户端交互、表单验证和异步通信。1)通过DOM操作实现动态内容更新和用户交互;2)在用户提交数据前进行客户端验证,提高用户体验;3)通过AJAX技术实现与服务器的无刷新通信。
 了解JavaScript引擎:实施详细信息Apr 17, 2025 am 12:05 AM
了解JavaScript引擎:实施详细信息Apr 17, 2025 am 12:05 AM理解JavaScript引擎内部工作原理对开发者重要,因为它能帮助编写更高效的代码并理解性能瓶颈和优化策略。1)引擎的工作流程包括解析、编译和执行三个阶段;2)执行过程中,引擎会进行动态优化,如内联缓存和隐藏类;3)最佳实践包括避免全局变量、优化循环、使用const和let,以及避免过度使用闭包。
 Python vs. JavaScript:学习曲线和易用性Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:学习曲线和易用性Apr 16, 2025 am 12:12 AMPython更适合初学者,学习曲线平缓,语法简洁;JavaScript适合前端开发,学习曲线较陡,语法灵活。1.Python语法直观,适用于数据科学和后端开发。2.JavaScript灵活,广泛用于前端和服务器端编程。
 Python vs. JavaScript:社区,图书馆和资源Apr 15, 2025 am 12:16 AM
Python vs. JavaScript:社区,图书馆和资源Apr 15, 2025 am 12:16 AMPython和JavaScript在社区、库和资源方面的对比各有优劣。1)Python社区友好,适合初学者,但前端开发资源不如JavaScript丰富。2)Python在数据科学和机器学习库方面强大,JavaScript则在前端开发库和框架上更胜一筹。3)两者的学习资源都丰富,但Python适合从官方文档开始,JavaScript则以MDNWebDocs为佳。选择应基于项目需求和个人兴趣。
 从C/C到JavaScript:所有工作方式Apr 14, 2025 am 12:05 AM
从C/C到JavaScript:所有工作方式Apr 14, 2025 am 12:05 AM从C/C 转向JavaScript需要适应动态类型、垃圾回收和异步编程等特点。1)C/C 是静态类型语言,需手动管理内存,而JavaScript是动态类型,垃圾回收自动处理。2)C/C 需编译成机器码,JavaScript则为解释型语言。3)JavaScript引入闭包、原型链和Promise等概念,增强了灵活性和异步编程能力。
 JavaScript引擎:比较实施Apr 13, 2025 am 12:05 AM
JavaScript引擎:比较实施Apr 13, 2025 am 12:05 AM不同JavaScript引擎在解析和执行JavaScript代码时,效果会有所不同,因为每个引擎的实现原理和优化策略各有差异。1.词法分析:将源码转换为词法单元。2.语法分析:生成抽象语法树。3.优化和编译:通过JIT编译器生成机器码。4.执行:运行机器码。V8引擎通过即时编译和隐藏类优化,SpiderMonkey使用类型推断系统,导致在相同代码上的性能表现不同。
 超越浏览器:现实世界中的JavaScriptApr 12, 2025 am 12:06 AM
超越浏览器:现实世界中的JavaScriptApr 12, 2025 am 12:06 AMJavaScript在现实世界中的应用包括服务器端编程、移动应用开发和物联网控制:1.通过Node.js实现服务器端编程,适用于高并发请求处理。2.通过ReactNative进行移动应用开发,支持跨平台部署。3.通过Johnny-Five库用于物联网设备控制,适用于硬件交互。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

PhpStorm Mac 版本
最新(2018.2.1 )专业的PHP集成开发工具

WebStorm Mac版
好用的JavaScript开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

SublimeText3 Linux新版
SublimeText3 Linux最新版

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。







