js将iframe中控件的值传到主页面控件中的实现方法_javascript技巧
- WBOY原创
- 2016-05-16 17:40:48932浏览
现在来看一下代码的实现,首先来看一个主界面的代码
复制代码 代码如下:
可以看到在主页面定义一个JavaScript函数实现,将传入的data参数,赋值给id为id1的input 文本控件。
下面来看一个嵌入的b.html页面代码
复制代码 代码如下:
嵌入页面中主要通过一个按钮事件,将此页面中一个input文本控件中的值取出,然后通过parent.GetData(data)调用主页面的函数进行操作即可。

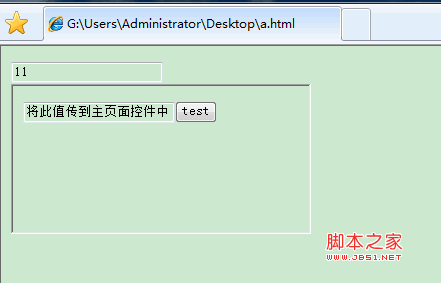
这是未点击按钮前的效果,现在点击按钮查看效果。

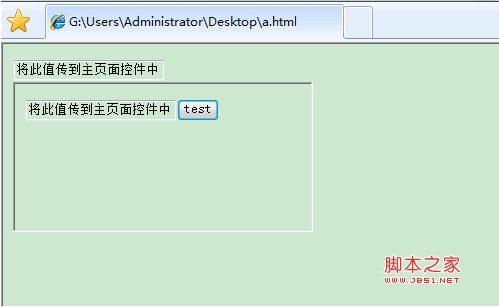
这样就实现了传值的效果
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

