基于HTML5 input标签的新特性 - placeholder 。另外,x-webkit-speech 属性可以实现语音输入功能。
第二种方法:
用span模拟,定位span,借助JS键盘事件判断输入,确定span里的内容显示隐藏。
 谷歌浏览器提示此标签页的内容正在被共享怎么办?Mar 13, 2024 pm 05:00 PM
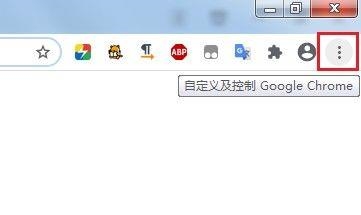
谷歌浏览器提示此标签页的内容正在被共享怎么办?Mar 13, 2024 pm 05:00 PM谷歌浏览器提示此标签页的内容正在被共享怎么办?我们在使用谷歌浏览器打开新标签的时候有时候会遇到提示此标签页的内容正在被共享,那么这是怎么回事?下面就让本站来为用户们来仔细的介绍一下谷歌浏览器提示此标签页的内容正在被共享的问题解析吧。 谷歌浏览器提示此标签页的内容正在被共享解决方法 1、打开谷歌浏览器,在浏览器右上角可以看到三个点“自定义和控制Googlechrome”用鼠标点击图标进行图标。 2、点击后,谷歌浏览器的菜单窗口将弹出到下面,鼠标将移动到“更多工具
 OneNote如何设置图片为背景May 14, 2023 am 11:16 AM
OneNote如何设置图片为背景May 14, 2023 am 11:16 AMOnenote是Microsoft提供的最好的笔记工具之一。结合Outlook和MSTeams,Onenote可以成为提高工作和个人创意工作效率的强大组合。我们必须以不同的格式做笔记,这可能不仅仅是把事情写下来。有时我们需要从不同来源复制图像并在日常工作中进行一些编辑。如果知道如何应用更改,则粘贴在Onenote上的图像可以发挥很大作用。您在使用Onenote时是否遇到过粘贴在Onenote上的图像无法让您轻松工作的问题?本文将着眼于在Onenote上有效地使用图像。我们可
 解决win10桌面图标全部消失的方法Dec 25, 2023 pm 04:55 PM
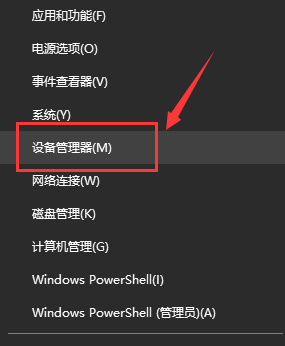
解决win10桌面图标全部消失的方法Dec 25, 2023 pm 04:55 PM不知道大家有没有遇见过早上起来打开电脑,发现电脑的桌面图标全都不见了,这个时候不要慌,可能是你快捷键把桌面的图标的删除了,这个可以直接在回收站恢复就可以了,如果不是,还可以查看显示图标的方法恢复,具体的步骤下面一起来看看吧。win10桌面图标全部消失的恢复方法1、如果桌面只剩一个回收站,那么是有可能你把所有转面快捷键都删除了。这时候你点开回收站看是否能找到删除的快捷方式。2、如果看到有你删除的快捷方式,那么选中所有快捷方式,点击鼠标右键选择还原。3、也可以直接点击鼠标右键,点击撤销删除。这样所有
 Win7无线网络适配器不见了Dec 23, 2023 pm 05:57 PM
Win7无线网络适配器不见了Dec 23, 2023 pm 05:57 PM很多用户都反馈说win7无线网络适配器消失了,遇到这种情况很可能是网卡或者网卡驱动出现了问题,我们只需要修复一下网卡驱动或者更换一个好的网卡就可以解决。win7无线网络适配器消失了1、首先右键开始按键,选择“设备管理器”2、接着我们找到“网络适配器”,右键可以选择先更新一下驱动,或者是先禁用设备再启用,也可以在这里点击“属性”3、点击属性之后,再点击上方的“驱动程序”,在这里点击“更新驱动程序”4、点击后这里再选择”自动搜索更新驱动文件“5、完成之后也可以把电脑的网络重置一下。首先还是按下win
 如何隐藏文本直到在 Powerpoint 中单击Apr 14, 2023 pm 04:40 PM
如何隐藏文本直到在 Powerpoint 中单击Apr 14, 2023 pm 04:40 PM如何在 PowerPoint 中的任何点击之前隐藏文本如果您希望在单击 PowerPoint 幻灯片上的任意位置时显示文本,那么设置起来既快速又容易。要在 PowerPoint 中单击任何按钮之前隐藏文本:打开您的 PowerPoint 文档,然后单击“插入 ”菜单。单击新幻灯片。选择空白或其他预设之一。仍然在插入菜单中,单击文本框。在幻灯片上拖出一个文本框。单击文本框并输入您
 试用新的铃声和文本提示音:在 iOS 17 的 iPhone 上体验最新的声音提醒功能Oct 12, 2023 pm 11:41 PM
试用新的铃声和文本提示音:在 iOS 17 的 iPhone 上体验最新的声音提醒功能Oct 12, 2023 pm 11:41 PM在iOS17中,Apple彻底改变了其全部铃声和文本音调选择,提供了20多种可用于电话、短信、闹钟等的新声音。以下是查看它们的方法。与旧铃声相比,许多新铃声的长度更长,听起来更现代。它们包括琶音、破碎、树冠、小木屋、啁啾、黎明、出发、多洛普、旅程、水壶、水星、银河系、四边形、径向、清道夫、幼苗、庇护所、洒水、台阶、故事时间、戏弄、倾斜、展开和山谷。反射仍然是默认铃声选项。还有10多种新的文本提示音可用于传入短信、语音邮件、传入邮件警报、提醒警报等。要访问新的铃声和文本铃声,首先,请确保您的iPh
 如何在 Word 中制作日历Apr 25, 2023 pm 02:34 PM
如何在 Word 中制作日历Apr 25, 2023 pm 02:34 PM如何使用表格在Word中制作日历如果您想创建一个完全符合您的规范的日历,您可以使用Word中的表格从头开始做所有事情。这使您可以为日历设计所需的确切布局。在Word中使用表格创建日历:打开一个新的Word文档。按Enter几次,将光标向下移动到页面。单击插入 菜单。在功能区中,单击表格图标。单击并按住左上角的方块并拖出一个7×6的表格。在第一行填写星期几。使用另一个日历作为参考填写月份中的日期。突出显示当前月份之外的任何日期。在主菜单中,单击文本颜色图标并选择灰色。对当前月份以
 Vue中如何处理用户输入的校验和提示Oct 15, 2023 am 10:10 AM
Vue中如何处理用户输入的校验和提示Oct 15, 2023 am 10:10 AMVue中如何处理用户输入的校验和提示在Vue中处理用户输入的校验和提示,是前端开发中常见的一个需求。本文将介绍一些常用的技巧和具体的代码示例,帮助开发者更好地处理用户输入的校验和提示。使用计算属性进行校验在Vue中,可以使用计算属性来监测和校验用户输入。可以定义一个计算属性来代表用户输入的值,并在该计算属性中进行校验逻辑。下面是一个示例:data(){


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

Dreamweaver CS6
视觉化网页开发工具

记事本++7.3.1
好用且免费的代码编辑器

安全考试浏览器
Safe Exam Browser是一个安全的浏览器环境,用于安全地进行在线考试。该软件将任何计算机变成一个安全的工作站。它控制对任何实用工具的访问,并防止学生使用未经授权的资源。

SublimeText3 英文版
推荐:为Win版本,支持代码提示!

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境






