一、jQuery 简介
jQuery 是继 Prototype 之后又一个优秀的 JavaScript 库
jQuery 理念: 写得少, 做得多. 优势如下:
轻量级
强大的选择器
出色的 DOM 操作的封装
可靠的事件处理机制
完善的 Ajax
出色的浏览器兼容性
链式操作方式
……
第一个案例

二、jQuery 对象
jQuery 对象就是通过 jQuery ($()) 包装 DOM 对象后产生的对象
jQuery 对象是 jQuery 独有的. 如果一个对象是 jQuery 对象, 那么它就可以使用 jQuery 里的方法: $(“#persontab”).html();
jQuery 对象无法使用 DOM 对象的任何方法, 同样 DOM 对象也不能使用 jQuery 里的任何方法
约定:如果获取的是 jQuery 对象, 那么要在变量前面加上 $.
var $variable = jQuery 对象
var variable = DOM 对象
三、DOM 对象转成 jQuery 对象
对于一个 DOM 对象, 只需要用 $() 把 DOM 对象包装起来(jQuery 对象就是通过 jQuery 包装 DOM 对象后产生的对象), 就可以获得一个 jQuery 对象.
var dc=document.getElement("aa");
var $dc=$(dc);
转换后就可以使用 jQuery 中的方法了
jQuery 对象转成 DOM 对象
jQuery 对象不能使用 DOM 中的方法, 但如果 jQuery 没有封装想要的方法, 不得不使用 DOM 对象的时候, 有如下两种处理方法:
(1) jQuery 对象是一个数组对象, 可以通过 [index] 的方法得到对应的 DOM对象.
var $dc=$("#dc");
var dc=$dc[0];
(2) 使用 jQuery 中的 get(index) 方法得到相应的 DOM 对象
var $dc=$("#dc");
var dc=$dc.get(0);
四、jQuery 选择器

基本选择器
基本选择器是 jQuery 中最常用的选择器, 也是最简单的选择器, 它通过元素 id, class 和标签名来查找 DOM 元素(在网页中 id 只能使用一次, class 允许重复使用).

层次选择器
如果想通过 DOM 元素之间的层次关系来获取特定元素, 例如后代元素, 子元素, 相邻元素, 兄弟元素等, 则需要使用层次选择器.

注意: (“prev ~ div”) 选择器只能选择 “# prev ” 元素后面的同辈元素; 而 jQuery 中的方法 siblings() 与前后位置无关, 只要是同辈节点就可以选取
过滤选择器
过滤选择器主要是通过特定的过滤规则来筛选出所需的 DOM 元素, 该选择器都以 “:” 开头
按照不同的过滤规则, 过滤选择器可以分为基本过滤, 内容过滤, 可见性过滤, 属性过滤, 子元素过滤和表单对象属性过滤选择器.
基本过滤选择器

内容过滤选择器
内容过滤选择器的过滤规则主要体现在它所包含的子元素和文本内容上

可见性过滤选择器
可见性过滤选择器是根据元素的可见和不可见状态来选择相应的元素

可见选择器 :hidden 不仅包含样式属性 display 为 none 的元素, 也包含文本隐藏域 ()和 visible:hidden 之类的元素
属性过滤选择器
属性过滤选择器的过滤规则是通过元素的属性来获取相应的元素

子元素过滤选择器

nth-child() 选择器详解如下:
(1) :nth-child(even/odd): 能选取每个父元素下的索引值为偶(奇)数的元素
(2):nth-child(2): 能选取每个父元素下的索引值为 2 的元素
(3):nth-child(3n): 能选取每个父元素下的索引值是 3 的倍数 的元素
(3):nth-child(3n + 1): 能选取每个父元素下的索引值是 3n + 1的元素
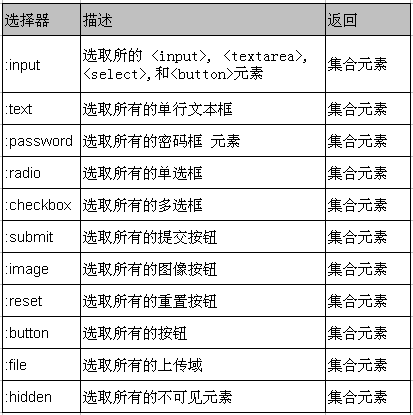
一、表单对象属性过滤选择器
此选择器主要对所选择的表单元素进行过滤

二、表单选择器

三、jQuery 中的 DOM 操作
1、DOM(Document Object Model—文档对象模型):一种与浏览器, 平台, 语言无关的接口, 使用该接口可以轻松地访问页面中所有的标准组件
DOM 操作的分类:
2、DOM Core: DOM Core 并不专属于 JavaScript, 任何一种支持 DOM 的程序设计语言都可以使用它. 它的用途并非仅限于处理网页, 也可以用来处理任何一种是用标记语言编写出来的文档, 例如: XML
HTML DOM: 使用 JavaScript 和 DOM 为 HTML 文件编写脚本时, 有许多专属于 HTML-DOM 的属性
CSS-DOM:针对于 CSS 操作, 在 JavaScript 中, CSS-DOM 主要用于获取和设置 style 对象的各种属性
四、查找节点
查找节点:
查找元素节点: 通过 jQuery 选择器完成.
查找属性节点: 查找到所需要的元素之后, 可以调用 jQuery 对象的 attr() 方法来获取它的各种属性值
五、创建节点
创建节点: 使用 jQuery 的工厂函数 $(): $(html); 会根据传入的 html 标记字符串创建一个 DOM 对象, 并把这个 DOM 对象包装成一个 jQuery 对象返回.
注意:
动态创建的新元素节点不会被自动添加到文档中, 而是需要使用其他方法将其插入到文档中;
当创建单个元素时, 需注意闭合标签和使用标准的 XHTML 格式. 例如创建一个
元素, 可以使用 $(“
”) 或 $(“”), 但不能使用 $(“”) 或 $(“
”)
创建文本节点就是在创建元素节点时直接把文本内容写出来; 创建属性节点也是在创建元素节点时一起创建
六、插入节点(1)
动态创建 HTML 元素并没有实际用处, 还需要将新创建的节点插入到文档中, 即成为文档中某个节点的子节点
七、插入节点(2)

以上方法不但能将新创建的 DOM 元素插入到文档中, 也能对原有的 DOM 元素进行移动.
八、删除节点
1、remove(): 从 DOM 中删除所有匹配的元素, 传入的参数用于根据 jQuery 表达式来筛选元素. 当某个节点用 remove() 方法删除后, 该节点所包含的所有后代节点将被同时删除. 这个方法的返回值是一个指向已被删除的节点的引用.
2、empty(): 清空节点 – 清空元素中的所有后代节点(不包含属性节点).
九、复制节点
1、clone(): 克隆匹配的 DOM 元素, 返回值为克隆后的副本. 但此时复制的新节点不具有任何行为.
2、clone(true): 复制元素的同时也复制元素中的的事件
十、替换节点
1、replaceWith(): 将所有匹配的元素都替换为指定的 HTML 或 DOM 元素
2、replaceAll(): 颠倒了的 replaceWith() 方法.
注意: 若在替换之前, 已经在元素上绑定了事件, 替换后原先绑定的事件会与原先的元素一起消失
十一、包裹节点
wrap(): 将指定节点用其他标记包裹起来. 该方法对于需要在文档中插入额外的结构化标记非常有用, 而且不会破坏原始文档的语义.
wrapAll(): 将所有匹配的元素用一个元素来包裹. 而 wrap() 方法是将所有的元素进行单独包裹.
wrapInner(): 将每一个匹配的元素的子内容(包括文本节点)用其他结构化标记包裹起来.
十二、属性操作
attr(): 获取属性和设置属性
当为该方法传递一个参数时, 即为某元素的获取指定属性
当为该方法传递两个参数时, 即为某元素设置指定属性的值
jQuery 中有很多方法都是一个函数实现获取和设置. 如: attr(), html(), text(), val(), height(), width(), css() 等.
removeAttr(): 删除指定元素的指定属性
十三、设置和获取 HTML, 文本和值
读取和设置某个元素中的 HTML 内容: html() . 该方法可以用于 XHTML, 但不能用于 XML 文档
读取和设置某个元素中的文本内容: text(). 该方法既可以用于 XHTML 也可以用于 XML 文档.
读取和设置某个元素中的值: val() --- 该方法类似 JavaScript 中的 value 属性. 对于文本框, 下拉列表框, 单选框该方法可返回元素的值(多选框只能返回第一个值).如果为多选下拉列表框, 则返回一个包含所有选择值的数组
十四、常用的遍历节点方法
取得匹配元素的所有子元素组成的集合: children(). 该方法只考虑子元素而不考虑任何后代元素.
取得匹配元素后面紧邻的同辈元素的集合(但集合中只有一个元素): next()
取得匹配元素前面紧邻的同辈元素的集合(但集合中只有一个元素): prev()
取得匹配元素前后所有的同辈元素: siblings()
十五、样式操作
获取 class 和设置 class : class 是元素的一个属性, 所以获取 class 和设置 class 都可以使用 attr() 方法来完成.
追加样式: addClass()
移除样式: removeClass() --- 从匹配的元素中删除全部或指定的 class
切换样式: toggleClass() --- 控制样式上的重复切换.如果类名存在则删除它, 如果类名不存在则添加它.
判断是否含有某个样式: hasClass() --- 判断元素中是否含有某个 class, 如果有, 则返回 true; 否则返回 false
 详解win11能否运行PUBG游戏Jan 06, 2024 pm 07:17 PM
详解win11能否运行PUBG游戏Jan 06, 2024 pm 07:17 PMpubg又称绝地求生,是一款非常经典的射击大逃杀类型游戏,从2016年火爆以来一直拥有非常多的玩家。在最近的win11系统推出后,就有不少玩家想要在win11上游玩它,下面就跟着小编来看看win11是否可以玩pubg吧。win11能玩pubg吗:答:win11可以玩pubg。1、在win11推出之初,因为win11需要开启tpm的缘故,所以导致很多玩家被pubg封号处理了。2、不过后来根据玩家的反馈,蓝洞方面已经解决了这个问题,目前已经可以在win11中正常玩pubg了。3、如果大家遇到了pub
 Python函数介绍:exec函数的介绍及示例Nov 03, 2023 pm 02:09 PM
Python函数介绍:exec函数的介绍及示例Nov 03, 2023 pm 02:09 PMPython函数介绍:exec函数的介绍及示例引言:在Python中,exec是一种内置函数,它用于执行存储在字符串或文件中的Python代码。exec函数提供了一种动态执行代码的方式,使得程序可以在运行时根据需要生成、修改和执行代码。本文将介绍exec函数的使用方法,并给出一些实际的代码示例。exec函数的使用方法:exec函数的基本语法如下所示:exec
 i5处理器是否能装win11详细介绍Dec 27, 2023 pm 05:03 PM
i5处理器是否能装win11详细介绍Dec 27, 2023 pm 05:03 PMi5是英特尔旗下的一系列处理器,拥有到现在11代i5的各种不同版本,每一代都有着不同性能。因此对于i5处理器是否能够安装win11,还需要看是第几代的处理器,下面就跟着小编一起来分别了解一下吧。i5处理器能装win11吗:答:i5处理器能装win11。一、第八代及之后的i51、第八代及后续的i5处理器是能够满足微软的最低配置需求的。2、因此我们只需要进入微软网站,下载一个“win11安装助手”3、下载完成后,运行该安装助手,根据提示进行操作就可以安装win11了。二、第八代之前的i51、第八代之
 edge快捷键的介绍Jul 12, 2023 pm 05:57 PM
edge快捷键的介绍Jul 12, 2023 pm 05:57 PM在如今快捷的生活,为了提高工作效率,快捷键是必不可少的工作需求。快捷键是指按键或按键组合,可提供另一种方式来执行通常使用鼠标执行的操作。那么edge快捷键有哪些呢?edge快捷键的功能又有哪些呢?下面小编整理了一份edge快捷键的介绍,感兴趣的朋友们快来看看吧!Ctrl+D:将当前页面添加到收藏夹或阅读列表Ctrl+E:在地址栏中执行搜索查询Ctrl+F:在页面上查找Ctrl+H:打开历史记录面板Ctrl+G:打开阅读列表面板Ctrl+I:打开收藏夹列表面板(测试好像不起作用)Ctrl+J:打开
 Python函数介绍:zip函数的介绍及示例Nov 03, 2023 pm 02:02 PM
Python函数介绍:zip函数的介绍及示例Nov 03, 2023 pm 02:02 PMPython函数介绍:zip函数的介绍及示例Python是一种高级语言,它提供了许多有用的函数来帮助开发人员快速地编写程序。其中一个函数就是zip函数。Zip函数是Python中的内置函数之一,它可以接受一组可迭代对象(包括列表、元组、集合和字典等),并返回一个由这些可迭代对象中的元素按顺序成对组成的元组。Zip函数可以用于多种情况,例如:1.将两个列表的元
 Java语言中的数学模型介绍Jun 10, 2023 am 11:57 AM
Java语言中的数学模型介绍Jun 10, 2023 am 11:57 AMJava语言是一种高级编程语言,非常适合用于数学模型的构建和分析。数学模型是数学概念在现实世界中的应用,它们通常用于解决实际问题,例如预测未来趋势、优化生产和制造等。本文将介绍Java语言中常见的数学模型及其应用。线性规划线性规划是一种优化方法,在解决企业最优决策、资源配置以及生产计划等问题中广泛应用。在Java语言中,可以使用ApacheCommons
 PHP函数介绍:strtr()函数Nov 03, 2023 pm 12:15 PM
PHP函数介绍:strtr()函数Nov 03, 2023 pm 12:15 PMPHP函数介绍:strtr()函数在PHP编程中,strtr()函数是一个非常有用的字符串替换函数。它用于将字符串中的指定字符或字符串替换为其他字符或字符串。本文将介绍strtr()函数的用法,并给出一些具体的代码示例。strtr()函数的基本语法如下:strtr(string$str,array$replace)其中,$str是要进行替换操作的原始字
 windows7旗舰版激活方法介绍Jul 09, 2023 pm 08:05 PM
windows7旗舰版激活方法介绍Jul 09, 2023 pm 08:05 PMwin7系统是微软经典的操作系统,其中win7旗舰版系统最为受欢迎,但是安装之后需要激活才能使用全部的功能。那么该如何激活win7系统呢?常见的方法就是win7激活工具或者密钥激活,下面小编就教下大家windows7旗舰版激活方法。我们以常用的win7激活工具,win7activation工具为例,具体的使用方法如下:1、首先在电脑上搜索并下载好win7activation工具软件包,解压后得到win7activation.exe的文件。鼠标右键点击exe文件,在弹出的菜单栏中点击以管理员身份运


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

螳螂BT
Mantis是一个易于部署的基于Web的缺陷跟踪工具,用于帮助产品缺陷跟踪。它需要PHP、MySQL和一个Web服务器。请查看我们的演示和托管服务。

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器

Dreamweaver Mac版
视觉化网页开发工具

SublimeText3 英文版
推荐:为Win版本,支持代码提示!

记事本++7.3.1
好用且免费的代码编辑器





