在制作网页的过程中,我们经常写类似下面的代码:
[html]
按照惯例,所有的<script>元素都应该放在页面的<head>元素中。请注意:无论引用几个外部js文件,浏览器都会按照<script>元素在页面中出现的先后顺序对它们依次进行解析 。换句话说,在第一个<script>元素包含的代码解析完成后,第二个<script>包含的代码才会被解析,然后才是第三个、第四个... <BR>这种做法的目的就是把所有外部文件(包括CSS文件和JavaScript文件)的引用都放在相同的地方。可是,在文档的<head>元素中包含所有JavaScript文件,意味着必须等到全部JavaScript代码都被下载、解析和执行完成以后,才能开始呈现页面的内容(浏览器在遇到<body>标签时才开始呈现内容)。对于那些需要很多JavaScript代码的页面来说,这无疑会导致浏览器在呈现页面时出现明显的延迟,而延迟期间的浏览器窗口将是一片空白。为了避免这个问题,现代Web应用程序一般都会把全部JavaScript引用放在<body>元素中,放在页面的内容后面,如下所示: <BR>[html] <BR><div class="codetitle"><span><a style="CURSOR: pointer" data="92026" class="copybut" id="copybut92026" onclick="doCopy('code92026')"><U>复制代码 代码如下:<div class="codebody" id="code92026"> <BR><html> <BR><head> <BR><title>Example HTML Page <BR> <BR><body> <BR><!-- 这里放内容 --> <BR><script type="text/javascript" src="example1.js"></script>
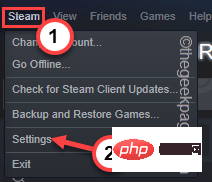
 如何在 Steam 中更改游戏下载位置May 10, 2023 pm 11:22 PM
如何在 Steam 中更改游戏下载位置May 10, 2023 pm 11:22 PMSteam是PC游戏玩家中最受欢迎的应用程序之一,因为您可以在Steam商店中找到任何主要游戏。它通过其用户界面简化了用户喜爱的游戏的下载、安装和管理。每当Steam用户想要下载游戏时,Steam都会使用应用程序的默认安装目录来下载和安装游戏。此位置默认为C:\ProgramFiles(x86)\Steam。问题来了,因为大多数用户在C盘上没有足够的空间,特别是对于占用大量存储空间的游戏,例如50–100GB。为了克服这个问题,Steam允许用户使用应用程序更改游戏的下载和
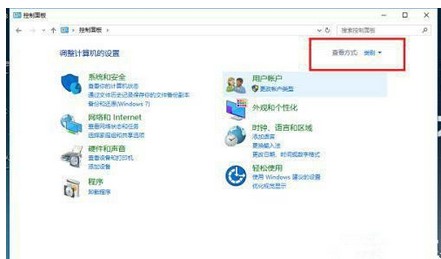
 windows10凭证管理器在哪里Jul 09, 2023 am 10:09 AM
windows10凭证管理器在哪里Jul 09, 2023 am 10:09 AM凭证管理器是用户用于管理web凭证和Windows凭据的一个作用,可是很多用户还不清楚windows10凭证管理器在哪里。其实凭证管理器就在操作面板上,大家在打开控制面板以后记得将查看方法改成小图标,那样就能见到凭证管理器了,点击查看就能查看各类信息了,如果想要查看大量,就需要输入账户密码。windows10凭证管理器在哪里:1、在系统中打开控制面板,点击右上角的查看方法,将类型转换成小图标。2、以小图标的方式查看以后,点击“凭证管理器”。3、进来凭证管理器以后,能够看见有关作用的介绍,主要用于
 如何在Chrome和Edge的所有选项卡中搜索文本Feb 19, 2024 am 11:30 AM
如何在Chrome和Edge的所有选项卡中搜索文本Feb 19, 2024 am 11:30 AM本教程向您展示了如何在Windows的Chrome或Edge中找到所有打开的标签页上的特定文本或短语。有没有办法在Chrome中所有打开的标签页上进行文本搜索?是的,您可以使用Chrome中的免费外部Web扩展在所有打开的标签上执行文本搜索,无需手动切换标签。一些扩展如TabSearch和Ctrl-FPlus可以帮助您轻松实现这一功能。如何在GoogleChrome的所有选项卡中搜索文本?Ctrl-FPlus是一个免费的扩展,它方便用户在浏览器窗口的所有选项卡中搜索特定的单词、短语或文本。这个扩
 抖音怎么带标签引流?平台什么标签最容易引流?Mar 22, 2024 am 10:28 AM
抖音怎么带标签引流?平台什么标签最容易引流?Mar 22, 2024 am 10:28 AM抖音作为一款备受欢迎的短视频社交平台,拥有着庞大的用户群体。对于抖音创作者来说,带标签引流是一种有效提升内容曝光度和吸引关注的方法。那么,抖音怎么带标签引流呢?本文将为您详细解答这个问题,并介绍相关技巧。一、抖音怎么带标签引流?发布视频时,要确保选择与内容相关的标签。这些标签应涵盖视频的主题和关键词,以便让用户通过标签更容易找到您的视频。利用流行标签是增加视频曝光的有效方法。研究当前热门标签和趋势,将其巧妙地融入视频描述和标签中。这些热门标签通常具有更高的曝光度,能够吸引更多观众的关注。3.标签
 抖音标签后面的时钟是什么?怎么给抖音账号打标签呢?Mar 24, 2024 pm 03:46 PM
抖音标签后面的时钟是什么?怎么给抖音账号打标签呢?Mar 24, 2024 pm 03:46 PM在浏览抖音作品时,我们经常能看到标签后面有一个时钟图标。那么,这个时钟到底是什么呢?本文将围绕“抖音标签后面的时钟是什么”展开讨论,希望为您的抖音使用提供一些有益的参考。一、抖音标签后面的时钟是什么?抖音会推出一些热门话题挑战,用户参与时会在标签后看到一个时钟图标,这代表作品正在参与话题挑战,并显示挑战的剩余时间。对于一些具有时效性的内容,如节假日、特殊活动等,抖音会在标签后面附上时钟图标,提醒用户该内容的有效期限。3.热门标签:当某个标签变得热门时,抖音会在标签后面添加时钟图标,表示这个标签正
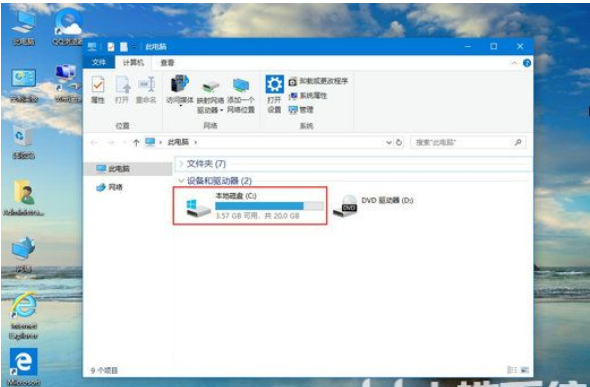
 windows10字体文件夹在哪儿windows10字体文件夹部位详细介绍Jul 08, 2023 pm 05:01 PM
windows10字体文件夹在哪儿windows10字体文件夹部位详细介绍Jul 08, 2023 pm 05:01 PM一般电脑操作系统都是会有字体,可是要是客户要想将字体样式拆换成自身喜爱的款式也是可以的,只需将喜爱的字体样式下载并放进字体文件夹就可以了。那麼windows10字体文件夹在哪呢?你先开启此电脑,寻找C盘进到,以后点击windows文件夹,之中就能见到Fonts文件夹了,这一便是系统软件内置的字体库。windows10字体文件夹在哪儿:1、点击桌面上的“此电脑”。2、进到C盘C盘。3、点击“windows”文件夹。4、往下拉寻找“Fonts”文件夹。(找不着的情况下可以同时按电脑键盘F迅速精准定位
 深入了解HTML中的video元素Feb 24, 2024 pm 08:18 PM
深入了解HTML中的video元素Feb 24, 2024 pm 08:18 PMHTML中video视频标签详解HTML5中的video标签是一种用于在网页上播放视频的标签。它可以使用不同的格式来呈现视频,例如MP4、WebM、Ogg等等。在本篇文章中,我们将详细介绍video标签的使用方法,并提供具体的代码示例。基本结构下面是video标签的基本结构:
 windows7的ie浏览器在哪里Jul 08, 2023 am 09:29 AM
windows7的ie浏览器在哪里Jul 08, 2023 am 09:29 AM有些新手客户不知道在哪找到windows7的ie浏览器,最先用户可以点击windows7电脑的右下方即可查询到哦,如果没有就打开电脑的控制面板,随后点击程序与功能找到开启或关掉windows功能,最终勾选Internetexplorer选项确定储存即可,这样就能找到windows7的ie浏览器哦。windows7的ie浏览器位置介绍1、点击左下方开始应当就能够看到,如果没有就点击“控制面板”2、进到控制面板以后点击“程序和功能”3、随后点击左边任务栏里的“开启或关掉windows功能”4、在wi


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

SublimeText3 英文版
推荐:为Win版本,支持代码提示!

SecLists
SecLists是最终安全测试人员的伙伴。它是一个包含各种类型列表的集合,这些列表在安全评估过程中经常使用,都在一个地方。SecLists通过方便地提供安全测试人员可能需要的所有列表,帮助提高安全测试的效率和生产力。列表类型包括用户名、密码、URL、模糊测试有效载荷、敏感数据模式、Web shell等等。测试人员只需将此存储库拉到新的测试机上,他就可以访问到所需的每种类型的列表。

Dreamweaver Mac版
视觉化网页开发工具

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。

SublimeText3 Linux新版
SublimeText3 Linux最新版





