jQuery选择器的强大不仅在于选择器支持基本的css选择符,还支持很多CSS的伪类选择符,甚至可以自定义选择符,下面让我们来看看一些伪类选择符
:nth-child的用法
nth-child是一个css3伪类选择符,在jQuery中被实现了,在Jquery API中对nth-child的定义是:”匹配其父元素下的第N个子或奇偶元素“。读着感觉有点绕口,下面让我们通过例子来说明:
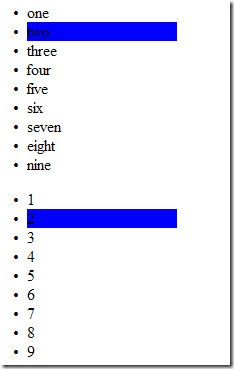
- one
- two
- three
- four
- five
- six
- seven
- eight
- nine
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
运行效果如下:
API定义中的匹配其父辈指的是所选元素的父元素不同,则分开选择。在上面例子中虽然一共选择18个
- 向上面那样直接给出选择的位置,但是这里注意,这个位置是以1为开始的,而不是0 n个倍数选择法,比如可以使3n+1,-3n+1,4n,等,匹配所有页面上存在的n的倍数
例子:
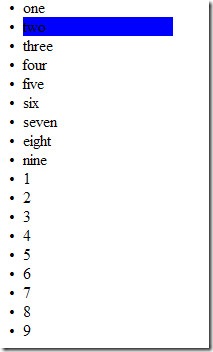
- one
- two
- three
- four
- five
- six
- seven
- eight
- nine
效果:
可见相对应的元素都被匹配
3.还有一种用法是我们熟知的odd和even,就是奇数和偶数,如下:
效果:
:first-child&last-child
从上面的nth-child可以看到”匹配父类下的“含义,first-child和last-child也同样是这样.它们可以看做nth-child的封装:
first-child和nth-child(1)等价,这里就不多说了.
而first-child目前我还找不到等价的nth-child表达式,匹配父类下的最后一个子元素:
效果:
:input并不只是匹配input
个选择符我想大家都比较熟悉,但是要注意,input伪类选择符不只是匹配标签,还会匹配
可以看到,不光被选择,
伪类选择符可以嵌套
通常情况下,我们可以通过嵌套伪类选择符来达到我们需要的效果,伪类选择符,如下:
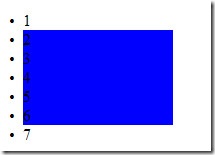
- 1
- 2
- 3
- 4
- 5
- 6
- 7
效果:
可见,除了第一个和最后一个li,其它都被选择.当然,嵌套是有层数限制的,具体的次数我就不太清了(各位高手记得麻烦告诉我下),反正够你进行不是变态的使用:-)
自定义伪类选择符
jquery还提供给我们扩展原有选择符的方式,可以让我们根据自己的需要自定义选择符,下面通过一个有实际意义的例子看如何做到:
在我们使用jquery的serialize方法将当前表单中的元素提交到服务器时,总是会选上asp.net的ViewState()这无疑浪费了好多资源,我们通过一个扩展的伪类选择符看如何不选择它:
通过$.expr的方式对伪类选择符进行扩展,可以看出,上面的选择符使用:noViewState后,viewState没有被选择.
小结:
jQuery的伪类选择符是很强大的一项功能,它内置了很多种方便我们选择的选择符,我们可以嵌套甚至扩展这些伪类选择符.这让我们的js编程更加愉悦了许多.
 Python vs. JavaScript:开发人员的比较分析May 09, 2025 am 12:22 AM
Python vs. JavaScript:开发人员的比较分析May 09, 2025 am 12:22 AMPython和JavaScript的主要区别在于类型系统和应用场景。1.Python使用动态类型,适合科学计算和数据分析。2.JavaScript采用弱类型,广泛用于前端和全栈开发。两者在异步编程和性能优化上各有优势,选择时应根据项目需求决定。
 Python vs. JavaScript:选择合适的工具May 08, 2025 am 12:10 AM
Python vs. JavaScript:选择合适的工具May 08, 2025 am 12:10 AM选择Python还是JavaScript取决于项目类型:1)数据科学和自动化任务选择Python;2)前端和全栈开发选择JavaScript。Python因其在数据处理和自动化方面的强大库而备受青睐,而JavaScript则因其在网页交互和全栈开发中的优势而不可或缺。
 Python和JavaScript:了解每个的优势May 06, 2025 am 12:15 AM
Python和JavaScript:了解每个的优势May 06, 2025 am 12:15 AMPython和JavaScript各有优势,选择取决于项目需求和个人偏好。1.Python易学,语法简洁,适用于数据科学和后端开发,但执行速度较慢。2.JavaScript在前端开发中无处不在,异步编程能力强,Node.js使其适用于全栈开发,但语法可能复杂且易出错。
 JavaScript的核心:它是在C还是C上构建的?May 05, 2025 am 12:07 AM
JavaScript的核心:它是在C还是C上构建的?May 05, 2025 am 12:07 AMjavascriptisnotbuiltoncorc; saninterpretedlanguagethatrunsonenginesoftenwritteninc.1)javascriptwasdesignedAsalightweight,解释edganguageforwebbrowsers.2)Enginesevolvedfromsimpleterterterpretpreterterterpretertestojitcompilerers,典型地提示。
 JavaScript应用程序:从前端到后端May 04, 2025 am 12:12 AM
JavaScript应用程序:从前端到后端May 04, 2025 am 12:12 AMJavaScript可用于前端和后端开发。前端通过DOM操作增强用户体验,后端通过Node.js处理服务器任务。1.前端示例:改变网页文本内容。2.后端示例:创建Node.js服务器。
 Python vs. JavaScript:您应该学到哪种语言?May 03, 2025 am 12:10 AM
Python vs. JavaScript:您应该学到哪种语言?May 03, 2025 am 12:10 AM选择Python还是JavaScript应基于职业发展、学习曲线和生态系统:1)职业发展:Python适合数据科学和后端开发,JavaScript适合前端和全栈开发。2)学习曲线:Python语法简洁,适合初学者;JavaScript语法灵活。3)生态系统:Python有丰富的科学计算库,JavaScript有强大的前端框架。
 JavaScript框架:为现代网络开发提供动力May 02, 2025 am 12:04 AM
JavaScript框架:为现代网络开发提供动力May 02, 2025 am 12:04 AMJavaScript框架的强大之处在于简化开发、提升用户体验和应用性能。选择框架时应考虑:1.项目规模和复杂度,2.团队经验,3.生态系统和社区支持。
 JavaScript,C和浏览器之间的关系May 01, 2025 am 12:06 AM
JavaScript,C和浏览器之间的关系May 01, 2025 am 12:06 AM引言我知道你可能会觉得奇怪,JavaScript、C 和浏览器之间到底有什么关系?它们之间看似毫无关联,但实际上,它们在现代网络开发中扮演着非常重要的角色。今天我们就来深入探讨一下这三者之间的紧密联系。通过这篇文章,你将了解到JavaScript如何在浏览器中运行,C 在浏览器引擎中的作用,以及它们如何共同推动网页的渲染和交互。JavaScript与浏览器的关系我们都知道,JavaScript是前端开发的核心语言,它直接在浏览器中运行,让网页变得生动有趣。你是否曾经想过,为什么JavaScr


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中

SublimeText3汉化版
中文版,非常好用

PhpStorm Mac 版本
最新(2018.2.1 )专业的PHP集成开发工具

WebStorm Mac版
好用的JavaScript开发工具

Atom编辑器mac版下载
最流行的的开源编辑器