在ASP.NET中,如果在点了一个按钮,提交到后台执行期间,再点一次按钮,会出现两种情况,一种是执行了两次后台代码,另一种是等待前一次的提交动作执行完后再次执行提交动作,无论是哪一种,都是跑了两遍后台代码,这是很多情况下不希望出现的。
以下代码在 IE、傲游极速模式下测试通过。
<script> <BR> function submitTest(btn) { <BR> btn.value = "正在等待后台数据更新"; <BR> btn.onclick = onDealing; <BR> } <BR> function onDealing() { <BR> alert('处理中'); <BR> return false; <BR> } <BR> </script>
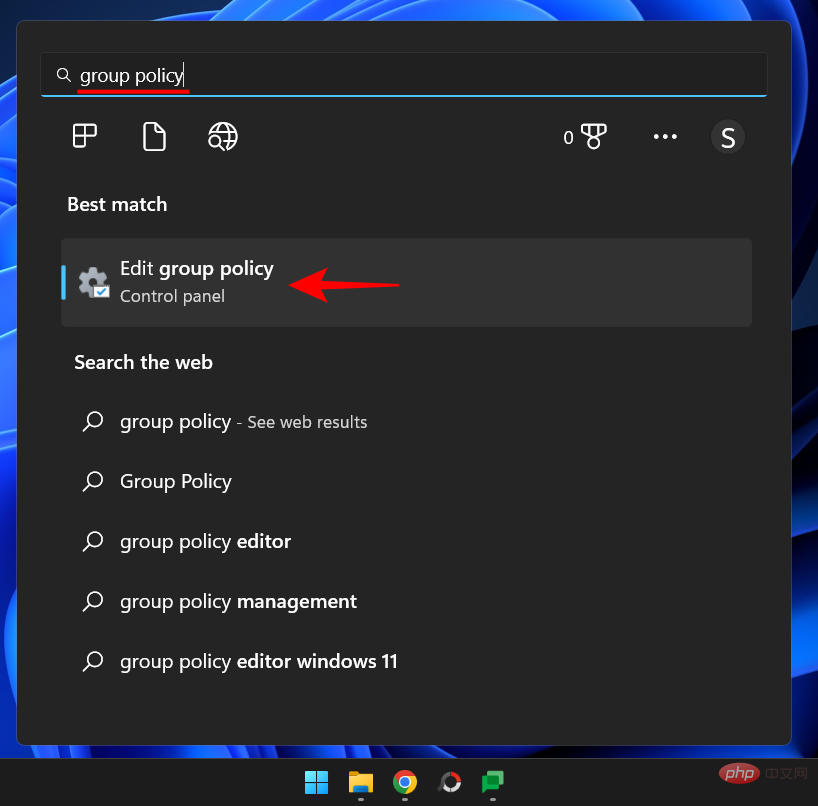
 什么是 Windows 安全按钮?所有你必须知道的Apr 13, 2023 pm 10:22 PM
什么是 Windows 安全按钮?所有你必须知道的Apr 13, 2023 pm 10:22 PMWindows 安全按钮是什么?顾名思义,Windows 安全按钮是一项安全功能,可让您安全地访问登录菜单并使用密码登录您的设备。 在这种情况下,智能手机绝对领先。但是 Windows 便携式设备(例如平板电脑)已经开始添加一个 Windows 安全按钮,它不仅仅是一种将不需要的用户拒之门外的方式。它还提供额外的登录菜单选项。尽管如果您试图在台式 PC 或笔记本电脑上找到 Windows 安全按钮,您可能会感到失望。这是为什么?平板电脑与个人电脑Windows 安全按钮是一个物理按钮,存在于平板
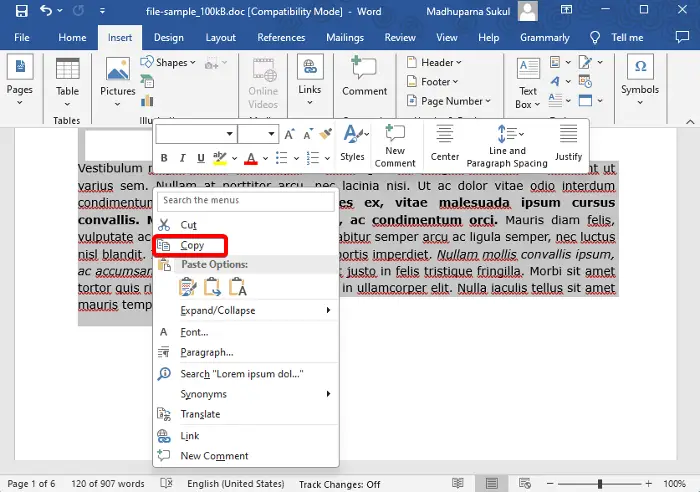
 如何在Word中复制页面Feb 20, 2024 am 10:09 AM
如何在Word中复制页面Feb 20, 2024 am 10:09 AM是否要复制MicrosoftWord中的页面,并保持格式不变?这是一个聪明的想法,因为当您想要创建特定文档布局或格式的多个副本时,在Word中复制页面可能是一种有用的节省时间的技术。本指南将逐步引导您在Word中复制页面的过程,无论是创建模板还是复制文档中的特定页面。这些简单的说明旨在帮助您轻松地重新制作页面,省去从头开始的麻烦。为什么要在MicrosoftWord中复制页面?在Word中复制页面非常有益的原因有以下几点:当您有一个具有特定布局或格式的文档要复制时。与从头开始重新创建整个页面不同
 如何在 Windows 11、10 中删除网络文件夹上的 Thumbs.db 文件Apr 13, 2023 pm 09:40 PM
如何在 Windows 11、10 中删除网络文件夹上的 Thumbs.db 文件Apr 13, 2023 pm 09:40 PMWindows 资源管理器在包含视频和图像文件的所有文件夹中创建一个名为Thumbs.db的隐藏系统文件。扩展名db代表数据库。所以Thumbs.db基本上是一个数据库文件,其中包含您正在查看的文件夹中的图像,但图像将是缩略图大小。即使您删除了这些文件,Windows 资源管理器也会再次创建它们。虽然这是增强系统性能和用户体验的一个很好的功能,但是当涉及到网络文件夹时,这可能会产生一些问题。在本文中,我们通过 2 种不同的方法解释了如何轻松禁用或删除Windows 11/10 中网络文件夹上的T
 如何在 Microsoft Edge 中启用转发按钮Apr 13, 2023 pm 08:43 PM
如何在 Microsoft Edge 中启用转发按钮Apr 13, 2023 pm 08:43 PM最近发布的 Microsoft Edge 108没有提供很多令人兴奋的功能或改进。此外,一项未经宣布的更改可能会使某些用户感到困惑甚至不安。最新版本自动隐藏前进按钮,默认只留下后退和重新加载。并不是每个人都会对微软改变标准导航控件的工作方式感到满意,因此这里有一个小教程,展示了如何恢复 Microsoft Edge 108 中的前进按钮。值得注意的是,Microsoft Edg
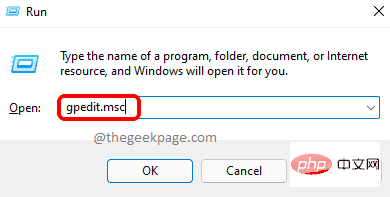
 如何快速刷新网页?Feb 18, 2024 pm 01:14 PM
如何快速刷新网页?Feb 18, 2024 pm 01:14 PM页面刷新在我们日常的网络使用中非常常见,当我们访问一个网页后,有时候会遇到一些问题,比如网页加载不出来或者显示不正常等。这时候我们通常会选择刷新页面来解决问题,那么如何快速地刷新页面呢?下面我们就来探讨一下页面刷新的快捷键。页面刷新快捷键是一种通过键盘操作来快速刷新当前网页的方法。在不同的操作系统和浏览器中,页面刷新的快捷键可能有所不同。下面我们以常见的W
 3秒跳转页面实现方法:PHP编程指南Mar 25, 2024 am 10:42 AM
3秒跳转页面实现方法:PHP编程指南Mar 25, 2024 am 10:42 AM标题:3秒跳转页面实现方法:PHP编程指南在网页开发中,页面跳转是常见的操作,一般情况下我们使用HTML中的meta标签或者JavaScript的方法进行页面跳转。不过,在某些特定的情况下,我们需要在服务器端进行页面跳转。本文将介绍如何使用PHP编程实现一个在3秒内自动跳转到指定页面的功能,同时会给出具体的代码示例。PHP实现页面跳转的基本原理PHP是一种在
 如何在iPhone上自定义和编辑待机模式:iOS 17的新功能Sep 21, 2023 pm 04:01 PM
如何在iPhone上自定义和编辑待机模式:iOS 17的新功能Sep 21, 2023 pm 04:01 PM待机是iOS17更新中的一项新功能,它提供了一种新的增强方式,可以在手机快速闲置时访问信息。通过StandBy,您可以方便地查看时间、查看即将发生的事件、浏览日历、获取您所在位置的天气更新等等。激活后,iPhone在充电时设置为横向时会直观地进入待机模式。此功能非常适合床头柜等无线充电点,或者在日常任务中离开iPhone充电时。它允许您轻扫待机中显示的各种小部件,以访问来自各种应用程序的不同信息集。但是,您可能希望根据您的偏好和您经常需要的信息修改这些小部件,甚至删除一些小部件。因此,让我们深入
 处理Laravel页面无法正确显示CSS的方法Mar 10, 2024 am 11:33 AM
处理Laravel页面无法正确显示CSS的方法Mar 10, 2024 am 11:33 AM《处理Laravel页面无法正确显示CSS的方法,需要具体代码示例》在使用Laravel框架开发Web应用时,有时候会遇到页面无法正确显示CSS样式的问题,这可能会导致页面呈现不正常的样式,影响用户体验。本文将介绍一些处理Laravel页面无法正确显示CSS的方法,并提供具体的代码示例,帮助开发者解决这一常见问题。一、检查文件路径首先要检查CSS文件的路径是


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

螳螂BT
Mantis是一个易于部署的基于Web的缺陷跟踪工具,用于帮助产品缺陷跟踪。它需要PHP、MySQL和一个Web服务器。请查看我们的演示和托管服务。

SecLists
SecLists是最终安全测试人员的伙伴。它是一个包含各种类型列表的集合,这些列表在安全评估过程中经常使用,都在一个地方。SecLists通过方便地提供安全测试人员可能需要的所有列表,帮助提高安全测试的效率和生产力。列表类型包括用户名、密码、URL、模糊测试有效载荷、敏感数据模式、Web shell等等。测试人员只需将此存储库拉到新的测试机上,他就可以访问到所需的每种类型的列表。

PhpStorm Mac 版本
最新(2018.2.1 )专业的PHP集成开发工具

Dreamweaver CS6
视觉化网页开发工具

禅工作室 13.0.1
功能强大的PHP集成开发环境





