开发 Internet Explorer 右键功能表(ContextMenu)_javascript技巧
参考 MSDN Library【Adding Entries to the Standard Context Menu】开发 ContextMenu
1. IE 额外的 ContextMenu 是透过註册机码 HKEY_CURRENT_USER\Software\Microsoft\Internet Explorer\MenuExt 来建立
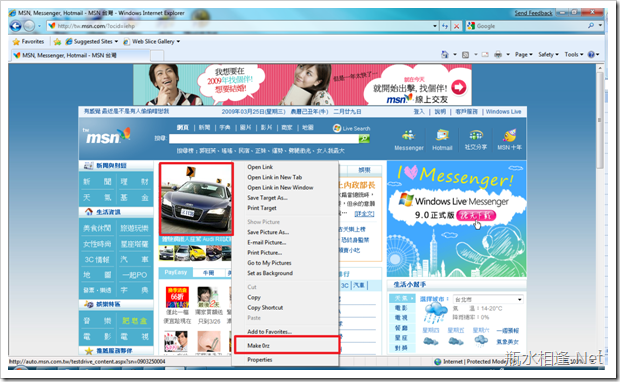
2. 所以只要在该位置下新增一个 Key 值,例如:新增【Make 0rz】则 IE 中按下右键就会出现相同名称的功能


例如:我们把 Key 值从【Make 0rz】改為【&Make 0rz】,则当 ContextMenu 出现按下 M 就是执行该项功能
4. 在该 Key 值底下,有一个重要键值是 Contexts,主要的功能是定义 ContextMenu 出现的时机

如果 ContextMenu 要包含两种以上的出现时机,则将 value 自行做 logic or 计算再带入即可
例如:在本范例中,我们可以新增一个 DWORD 型态,名称 Contexts、值為 23 的键值。则表示该 ContextMenu 【预设载入】、【在连结上】、【在图片上】按下右键,就会出现【Make 0rz】的功能。
5. 另外还有 (Default) 这个键值,该键值填入的内容就是使用者执行 ContextMenu 功能时交给谁来处理,可能是 .html、.exe、.dll…. 等等。
例如本范例中,我想要呼叫 javascript 来执行功能,所以就填入【file://C:\Program Files\Make0rz.js】

6. 這樣大致上,就算是完成註冊機碼的部份。我們透過製作 .reg 檔案方便讓使用者來進行安裝,以下是本範例 RegMake0rz.reg 檔案:
Windows Registry Editor Version 5.00
[HKEY_CURRENT_USER\Software\Microsoft\Internet Explorer\MenuExt\&Make 0rz]
@="file://C:\\Program Files\\Make0rz.js"
"Contexts"=dword:00000023
7. 以下是 Make0rz.js 的內容:
【预设载入】:在页面空白处,按下右键执行 ContextMenu 的【Make 0rz】,表示目前页面连结进行缩短网址。
【在连结上】:在文字连结上,按下右键执行 ContextMenu 的【Make 0rz】,表示该文字连结进行缩短网址。
【预设载入】:在图片连结或是图片上,按下右键执行 ContextMenu 的【Make 0rz】,表示图片位置进行缩短网址。
在 javascript 当中,利用 external.menuArguments.event,来判断使用者在何种时机按下右键并取得该元素
利用 external.menuArguments.event.srcElement.href 取得该元素的连结
利用 external.menuArguments.location.href 取得目前页面的连结
然后利用 window.open 来开啟 0rz.tw 目标页面,来显是缩短网址后的结果。
如果是执行程式码的 30 – 33 的话,表示有预览画面 (Preview);执行 35-38 则无预览画面。(可以依照需求自由调整)
8. 实际成果贴图:
(1) 在空白处,按下右键执行 ContextMenu 的【Make 0rz】,表示目前页面连结进行缩短网址。 (以 No Preview 功能呈现)





本功能范例可点此下载,压缩档案包含:RegMake0rz.reg 註册机码安装档、Make0rz.js 功能执行档、DelMake0rz.reg 註册机码反安装档
安装:执行 RegMake0rz.reg,自行将 Make0rz.js 放置於 C:\Program Files 目录下
反安装:执行 DelMake0rz.reg,自行将 C:\Program Files\Make0rz.js 档案删除
 JavaScript数据类型:浏览器和nodejs之间是否有区别?May 14, 2025 am 12:15 AM
JavaScript数据类型:浏览器和nodejs之间是否有区别?May 14, 2025 am 12:15 AMJavaScript核心数据类型在浏览器和Node.js中一致,但处理方式和额外类型有所不同。1)全局对象在浏览器中为window,在Node.js中为global。2)Node.js独有Buffer对象,用于处理二进制数据。3)性能和时间处理在两者间也有差异,需根据环境调整代码。
 JavaScript评论:使用//和 / * * / * / * /May 13, 2025 pm 03:49 PM
JavaScript评论:使用//和 / * * / * / * /May 13, 2025 pm 03:49 PMJavaScriptusestwotypesofcomments:single-line(//)andmulti-line(//).1)Use//forquicknotesorsingle-lineexplanations.2)Use//forlongerexplanationsorcommentingoutblocksofcode.Commentsshouldexplainthe'why',notthe'what',andbeplacedabovetherelevantcodeforclari
 Python vs. JavaScript:开发人员的比较分析May 09, 2025 am 12:22 AM
Python vs. JavaScript:开发人员的比较分析May 09, 2025 am 12:22 AMPython和JavaScript的主要区别在于类型系统和应用场景。1.Python使用动态类型,适合科学计算和数据分析。2.JavaScript采用弱类型,广泛用于前端和全栈开发。两者在异步编程和性能优化上各有优势,选择时应根据项目需求决定。
 Python vs. JavaScript:选择合适的工具May 08, 2025 am 12:10 AM
Python vs. JavaScript:选择合适的工具May 08, 2025 am 12:10 AM选择Python还是JavaScript取决于项目类型:1)数据科学和自动化任务选择Python;2)前端和全栈开发选择JavaScript。Python因其在数据处理和自动化方面的强大库而备受青睐,而JavaScript则因其在网页交互和全栈开发中的优势而不可或缺。
 Python和JavaScript:了解每个的优势May 06, 2025 am 12:15 AM
Python和JavaScript:了解每个的优势May 06, 2025 am 12:15 AMPython和JavaScript各有优势,选择取决于项目需求和个人偏好。1.Python易学,语法简洁,适用于数据科学和后端开发,但执行速度较慢。2.JavaScript在前端开发中无处不在,异步编程能力强,Node.js使其适用于全栈开发,但语法可能复杂且易出错。
 JavaScript的核心:它是在C还是C上构建的?May 05, 2025 am 12:07 AM
JavaScript的核心:它是在C还是C上构建的?May 05, 2025 am 12:07 AMjavascriptisnotbuiltoncorc; saninterpretedlanguagethatrunsonenginesoftenwritteninc.1)javascriptwasdesignedAsalightweight,解释edganguageforwebbrowsers.2)Enginesevolvedfromsimpleterterterpretpreterterterpretertestojitcompilerers,典型地提示。
 JavaScript应用程序:从前端到后端May 04, 2025 am 12:12 AM
JavaScript应用程序:从前端到后端May 04, 2025 am 12:12 AMJavaScript可用于前端和后端开发。前端通过DOM操作增强用户体验,后端通过Node.js处理服务器任务。1.前端示例:改变网页文本内容。2.后端示例:创建Node.js服务器。
 Python vs. JavaScript:您应该学到哪种语言?May 03, 2025 am 12:10 AM
Python vs. JavaScript:您应该学到哪种语言?May 03, 2025 am 12:10 AM选择Python还是JavaScript应基于职业发展、学习曲线和生态系统:1)职业发展:Python适合数据科学和后端开发,JavaScript适合前端和全栈开发。2)学习曲线:Python语法简洁,适合初学者;JavaScript语法灵活。3)生态系统:Python有丰富的科学计算库,JavaScript有强大的前端框架。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

SecLists
SecLists是最终安全测试人员的伙伴。它是一个包含各种类型列表的集合,这些列表在安全评估过程中经常使用,都在一个地方。SecLists通过方便地提供安全测试人员可能需要的所有列表,帮助提高安全测试的效率和生产力。列表类型包括用户名、密码、URL、模糊测试有效载荷、敏感数据模式、Web shell等等。测试人员只需将此存储库拉到新的测试机上,他就可以访问到所需的每种类型的列表。

SublimeText3 英文版
推荐:为Win版本,支持代码提示!

SublimeText3 Linux新版
SublimeText3 Linux最新版

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)





