 MySql中如何使用JOINJun 04, 2023 am 08:02 AM
MySql中如何使用JOINJun 04, 2023 am 08:02 AMJOIN的含义就如英文单词“join”一样,连接两张表,大致分为内连接,外连接,右连接,左连接,自然连接。先创建两个表,下面用于示例CREATETABLEt_blog(idINTPRIMARYKEYAUTO_INCREMENT,titleVARCHAR(50),typeIdINT);SELECT*FROMt_blog;+----+-------+--------+|id|title|typeId|+----+-------+--------+|1|aaa|1||2|bbb|2||3|ccc|3|
 MySQL Join使用原理是什么May 26, 2023 am 10:07 AM
MySQL Join使用原理是什么May 26, 2023 am 10:07 AMJoin的类型leftjoin,以左表为驱动表,以左表作为结果集基础,连接右表的数据补齐到结果集中rightjoin,以右表为驱动表,以右表作为结果集基础,连接左表的数据补齐到结果集中innerjoin,结果集取两个表的交集fulljoin,结果集取两个表的并集mysql没有fulljoin,union取代union与unionall的区别为,union会去重crossjoin笛卡尔积如果不使用where条件则结果集为两个关联表行的乘积与,的区别为,crossjoin建立结果集时会根据on条件过
 mysql的join查询和多次查询方法是什么Jun 02, 2023 pm 04:29 PM
mysql的join查询和多次查询方法是什么Jun 02, 2023 pm 04:29 PMjoin查询和多次查询比较MySQL多表关联查询效率高点还是多次单表查询效率高?在数据量不够大的时候,用join没有问题,但是一般都会拉到service层上去做第一:单机数据库计算资源很贵,数据库同时要服务写和读,都需要消耗CPU,为了能让数据库的吞吐变得更高,而业务又不在乎那几百微妙到毫秒级的延时差距,业务会把更多计算放到service层做,毕竟计算资源很好水平扩展,数据库很难啊,所以大多数业务会把纯计算操作放到service层做,而将数据库当成一种带事务能力的kv系统来使用,这是一种重业务,
 MySQL中JOIN怎么用Jun 03, 2023 am 09:30 AM
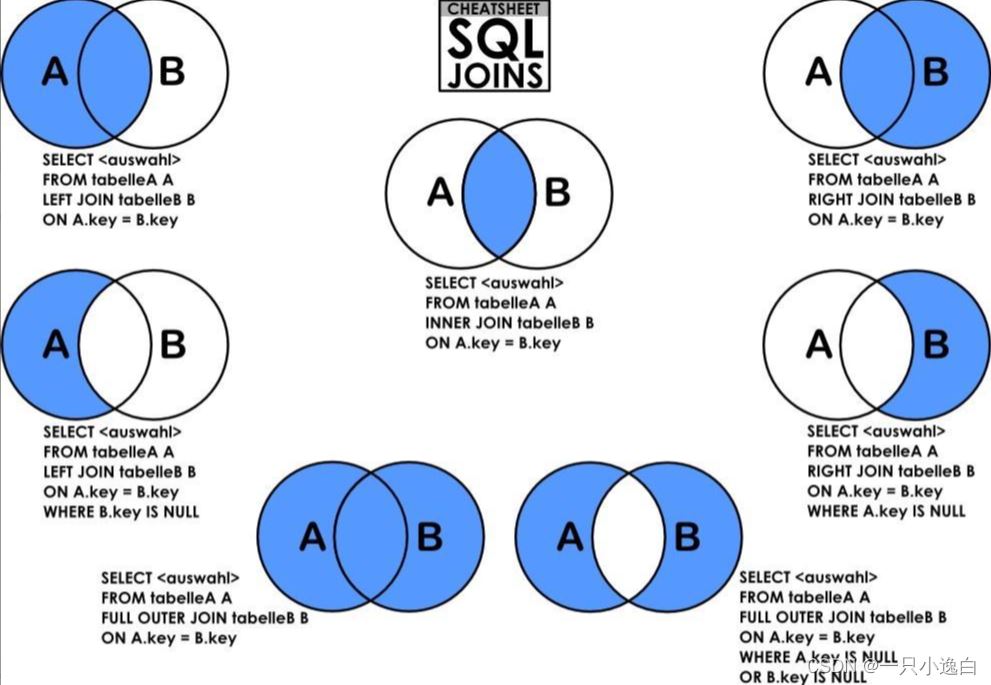
MySQL中JOIN怎么用Jun 03, 2023 am 09:30 AM简介A的独有+AB的公有B的独有+AB的公有AB的公有A的独有B的独有A的独有+B的独有+AB的公有A的独有+B的独有练习建表部门表DROPTABLEIFEXISTS`dept`;CREATETABLE`dept`(`dept_id`int(11)NOTNULLAUTO_INCREMENT,`dept_name`varchar(30)DEFAULTNULL,`dept_number`int(11)DEFAULTNULL,PRIMARYKEY(`dept_id`))ENGINE=InnoDBAUT
 利用MySQL的JOIN函数进行表的连接操作Jul 26, 2023 am 08:37 AM
利用MySQL的JOIN函数进行表的连接操作Jul 26, 2023 am 08:37 AM利用MySQL的JOIN函数进行表的连接操作在MySQL中,JOIN是一种非常常用的操作,它允许我们将两个或多个表根据它们之间的关联字段进行连接。这样可以方便地从多个表中查询和获取相关数据,提高查询效率和灵活性。本文将使用代码示例演示如何利用MySQL的JOIN函数进行表的连接操作。先创建两个示例表:students和scores。students表包含学生
 如何通过MySQL对JOIN优化来提高性能May 11, 2023 am 08:48 AM
如何通过MySQL对JOIN优化来提高性能May 11, 2023 am 08:48 AM在大多数的Web应用中,数据库操作是最基本也是最重要的一环。而MySQL作为目前最常用的关系型数据库管理系统,在承载了无数网站和应用的同时,也面临着越来越大规模的数据处理和查询访问压力。在这种背景下,性能优化成为了MySQL数据库管理的一个重要环节,而JOIN操作是其中的一个关键点。JOIN连接是MySQL中最常用的数据查询语句之一。在
 MySQL中join语句如何优化Jun 03, 2023 am 09:31 AM
MySQL中join语句如何优化Jun 03, 2023 am 09:31 AMSimpleNested-LoopJoin我们来看一下当进行join操作时,mysql是如何工作的。常见的join方式有哪些?如图,当我们进行连接操作时,左边的表是驱动表,右边的表是被驱动表SimpleNested-LoopJoin这种连接操作是从驱动表中取出一条记录然后逐条匹配被驱动表的记录,如果条件匹配则将结果返回。然后接着取驱动表的下一条记录进行匹配,直到驱动表的数据全都匹配完毕因为每次从驱动表取数据比较耗时,所以MySQL并没有采用这种算法来进行连接操作BlockNested-LoopJ
 Js中concat和push的区别Sep 14, 2023 am 10:50 AM
Js中concat和push的区别Sep 14, 2023 am 10:50 AMJs中concat和push的区别:1、concat用于将两个或多个数组合并成一个新数组,并返回这个新数组,而push用于向数组的末尾添加一个或多个元素,并返回修改后的数组的新长度;2、concat不会修改原始数组,是创建新的数组,而push会修改原数组,将新元素添加到原数组的末尾;3、concat可以用于合并任意数量的数组,也可以用于合并数组和其他类型的值等等。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

WebStorm Mac版
好用的JavaScript开发工具

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。

螳螂BT
Mantis是一个易于部署的基于Web的缺陷跟踪工具,用于帮助产品缺陷跟踪。它需要PHP、MySQL和一个Web服务器。请查看我们的演示和托管服务。

SublimeText3汉化版
中文版,非常好用

Dreamweaver Mac版
视觉化网页开发工具





