CSS3 target 伪类不得不说那些事儿(纯CSS实现tab切换)
是不是觉得target有点眼熟?!
今天要讲的不是HTML的标签里面有个target属性。
target伪类是css3的新属性。
说到伪类,对css属性的人肯定都知道:hover、:link、:visited、:focus等等,target用法跟他们是同出一辙的。
官方定义是:
URL 带有后面跟有锚名称 #,指向文档内某个具体的元素。这个被链接的元素就是目标元素(target element)。
:target 选择器可用于选取当前活动的目标元素。
如果你是第一次看到这个定义,是不是有点懵?!没关系~程序员要用代码来交流。举个栗子。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
|
<style></style>:target{border: 2px solid blue;}<p><a href="</code"><code class="javascript string">"#news1">跳转至内容 1<p><a href="</code"><code class="javascript string">"#news2">跳转至内容 2<p id="</code"><code class="javascript string">"news1"><b>内容 1...</b><p id="</code"><code class="javascript string">"news2"><b>内容 2...</b> |
看完代码是不是没feel?~That's all right.一起来看效果图。
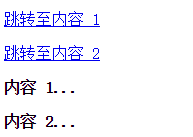
初始化是这样的:

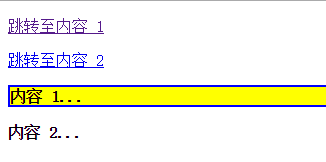
当我点击“跳转至内容 1”的时候,变成了这样:

有木有feel到target跟其他伪类的与众不同?!
哈哈~来,直接切入要讲的主题!!!
利用target的特性,可以实现纯css的tab效果切换。
利用target的特性,可以实现纯css的tab效果切换。
利用target的特性,可以实现纯css的tab效果切换。
(重要事情说三遍!)
 &lt; datalist&gt;的目的是什么。 元素?Mar 21, 2025 pm 12:33 PM
&lt; datalist&gt;的目的是什么。 元素?Mar 21, 2025 pm 12:33 PM本文讨论了html&lt; datalist&gt;元素,通过提供自动完整建议,改善用户体验并减少错误来增强表格。Character计数:159
 &gt; gt;的目的是什么 元素?Mar 21, 2025 pm 12:34 PM
&gt; gt;的目的是什么 元素?Mar 21, 2025 pm 12:34 PM本文讨论了HTML&lt; Progress&gt;元素,其目的,样式和与&lt; meter&gt;元素。主要重点是使用&lt; progress&gt;为了完成任务和LT;仪表&gt;对于stati
 &lt; meter&gt;的目的是什么。 元素?Mar 21, 2025 pm 12:35 PM
&lt; meter&gt;的目的是什么。 元素?Mar 21, 2025 pm 12:35 PM本文讨论了HTML&lt; meter&gt;元素,用于在一个范围内显示标量或分数值及其在Web开发中的常见应用。它区分了&lt; meter&gt;从&lt; progress&gt;和前
 &lt; iframe&gt;的目的是什么。 标签?使用时的安全考虑是什么?Mar 20, 2025 pm 06:05 PM
&lt; iframe&gt;的目的是什么。 标签?使用时的安全考虑是什么?Mar 20, 2025 pm 06:05 PM本文讨论了&lt; iframe&gt;将外部内容嵌入网页,其常见用途,安全风险以及诸如对象标签和API等替代方案的目的。
 视口元标签是什么?为什么对响应式设计很重要?Mar 20, 2025 pm 05:56 PM
视口元标签是什么?为什么对响应式设计很重要?Mar 20, 2025 pm 05:56 PM本文讨论了视口元标签,这对于移动设备上的响应式Web设计至关重要。它解释了如何正确使用确保最佳的内容缩放和用户交互,而滥用可能会导致设计和可访问性问题。
 如何使用HTML5表单验证属性来验证用户输入?Mar 17, 2025 pm 12:27 PM
如何使用HTML5表单验证属性来验证用户输入?Mar 17, 2025 pm 12:27 PM本文讨论了使用HTML5表单验证属性,例如必需的,图案,最小,最大和长度限制,以直接在浏览器中验证用户输入。
 我如何使用html5&lt; time&gt; 元素以语义表示日期和时间?Mar 12, 2025 pm 04:05 PM
我如何使用html5&lt; time&gt; 元素以语义表示日期和时间?Mar 12, 2025 pm 04:05 PM本文解释了HTML5&lt; time&gt;语义日期/时间表示的元素。 它强调了DateTime属性对机器可读性(ISO 8601格式)的重要性,并在人类可读文本旁边,增强Accessibilit


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

SublimeText3 英文版
推荐:为Win版本,支持代码提示!

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。

记事本++7.3.1
好用且免费的代码编辑器

PhpStorm Mac 版本
最新(2018.2.1 )专业的PHP集成开发工具

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境







