挺炫的一个效果,百度和谷歌好像已实现好多年了,我以为在网上能轻易找到代码来实现这个效果。真正遇到这个需求,发现还真找不到。于是自己动手写这个效果,由于我是把效果整合到我的整套框架里,所以没有进行单独的封装。
需求:
实现带提示的input框,类似百度搜索,有改动的时候去获取常用关键词,数据来源于系统数据库,支持鼠标选择或键盘选择
思路:
框架一贯思路,通过class作为监听入口,通过data作为数据传递;
通过监听input和propertychange事件实现实时的改动监听,input是主流,propertychange是ie,你懂的;
通过ajax实现post动作,把返回内容显示成类似选框的形式;
监听键盘的上键(38)、下键(40)、回车键(13),通过绑定keydown,判断event.keycode实现;
监听鼠标的mouseover和click事件,与键盘动作要完美结合;
若input内容要求与已知选项必须一致,则监听blur事件,判断是否允许换焦点;
实现代码:
//By COoL
//定义全局变量用于储存提示层
var liketips;
//监听改动或得到焦点事件
//禁用chrome和firefox浏览器自带的自动提示
$('.getsearchjson').attr("autocomplete","off");
$('.getsearchjson').bind("propertychange input focus",function(event){
$this=$(this);
if(event.type!='focus'){
//如果有改变,则状态定为必须重新选择,因为纯人手输入会导致value无法插入
$this.data('ok',false);
}
//获取input框位置并计算提示层应出现的位置
var top=1*$this.offset().top+25;
var left=1*$this.offset().left;
var width=1*$this.width()+12;
//重建储存提示层并让其在适当位置显示
$(liketips).remove();
liketips=document.createElement('div');
$liketips=$(liketips);
//class样式这里不提供,最主要是position:absolute
$liketips.addClass("liketips");
$liketips.css({top:top+'px',left:left+'px',width:width+'px'});
//加载前先显示loading动态图
$liketips.append('
 ');
'); $liketips.appendTo($this.parent());
$liketips.show();
//定义ajax去获取json,type参数通过data-type设置,keyword则是目前已输入的值
//返回值以table形式展示
$.post('/data/search.do',{type:$this.data('type'),keyword:$this.val()},function(json){
$liketips.empty();
var htmlcode="
| '+json.datas[i][1]+' |
//把loading动态图替换成内容
$liketips.html(htmlcode);
},"json");
});
//焦点消失时确保数据来自选项,隐藏提示框体
$('.getsearchjson').blur(function(){
//因为鼠标点击时blur动作结算在click之前,setTimeout是为了解决这个问题
$oldthis=$(this);
setTimeout(function(){
if($oldthis.data('ok'))
$(liketips).fadeOut('fast');
else{
alert('为保证数据准确性,请务必在下拉提示中选择一项,谢谢合作');
$oldthis.focus();
}
},200);
});
//监听键盘动作
$('.getsearchjson').keydown(function(event){
//console.log(event.keyCode);
$this=$(this);
if(event.keyCode==40){
//按键是向下
$nowtr=$('tr.selectedtr');
//如果已存在选中,则向下,否则,选中选单中第一个
if($nowtr.length>0){
$nexttr=$nowtr.next('tr')
//如果不是最后选项,向下个tr移动,否则跳到第一个tr
if($nexttr.length>0){
$('tr.selectedtr').removeClass();
$nexttr.addClass('selectedtr');
}
else{
$('tr.selectedtr').removeClass();
$nowtr.parent().find('tr:first').addClass('selectedtr');
}
}
else{
$('.liketips').find('tr:first').addClass('selectedtr');
}
}
else if(event.keyCode==38){
//按键是向上
$nowtr=$('tr.selectedtr');
//如果已存在选中,则向下,否则,选中选单中第一个
if($nowtr.length>0){
$prevtr=$nowtr.prev('tr')
//如果不是最后选项,向下个tr移动,否则跳到第一个tr
if($prevtr.length>0){
$('tr.selectedtr').removeClass();
$prevtr.addClass('selectedtr');
}
else{
$('tr.selectedtr').removeClass();
$nowtr.parent().find('tr:last').addClass('selectedtr');
}
}
else{
$('.liketips').find('tr:last').addClass('selectedtr');
}
}
else if(event.keyCode==13){
//按键是回车,则确定返回并隐藏选框
$nowtr=$('tr.selectedtr');
if($nowtr.length==1){
//设置value值到input框通过参数data-valueto配置的value值存储项中去,一般是hidden项
$valuefield=$('input[name='+$this.data('valueto')+']');
$valuefield.val($nowtr.data('value'));
$this.val($nowtr.text());
//设置状态是从选项中选择,允许blur
$this.data('ok',true);
}
$(liketips).fadeOut('fast');
return false;
}
//console.log(event.keyCode);
return true;
});
//监听鼠标动作,mouseover改变选中项
$(document).delegate('.liketips td','mouseover',function(){
$nowtr=$(this).parent();
$nowtr.siblings('tr').removeClass();
$nowtr.addClass('selectedtr');
});
//监听鼠标动作,click选定
$(document).delegate('.liketips td','click',function(){
$nowtr=$(this).parent();
if($nowtr.length==1){
//取得该提示层对应的input框
$inputfield=$nowtr.parent().parent().parent().siblings('input.getsearchjson');
//设置value值到input框通过参数data-valueto配置的value值存储项中去,一般是hidden项
$valuefield=$('input[name='+$inputfield.data('valueto')+']');
$valuefield.val($nowtr.data('value'));
$inputfield.val($nowtr.text());
//设置状态是从选项中选择,允许blur
$inputfield.data('ok',true);
}
$(liketips).fadeOut('fast');
});
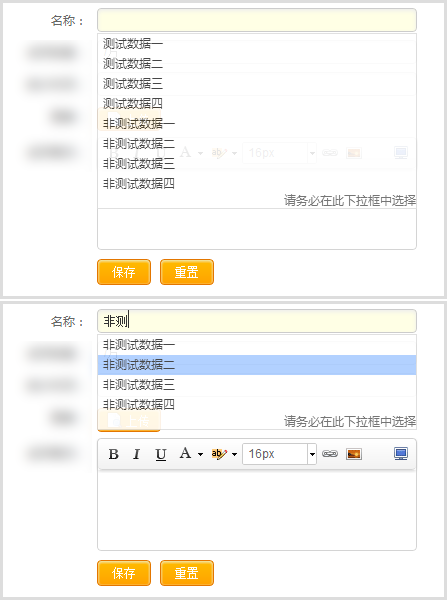
CSS这里就不放出了,我的实现效果如下:
//禁用chrome和firefox浏览器自带的自动提示
$this.attr("autocomplete","off");
 JavaScript引擎:比较实施Apr 13, 2025 am 12:05 AM
JavaScript引擎:比较实施Apr 13, 2025 am 12:05 AM不同JavaScript引擎在解析和执行JavaScript代码时,效果会有所不同,因为每个引擎的实现原理和优化策略各有差异。1.词法分析:将源码转换为词法单元。2.语法分析:生成抽象语法树。3.优化和编译:通过JIT编译器生成机器码。4.执行:运行机器码。V8引擎通过即时编译和隐藏类优化,SpiderMonkey使用类型推断系统,导致在相同代码上的性能表现不同。
 超越浏览器:现实世界中的JavaScriptApr 12, 2025 am 12:06 AM
超越浏览器:现实世界中的JavaScriptApr 12, 2025 am 12:06 AMJavaScript在现实世界中的应用包括服务器端编程、移动应用开发和物联网控制:1.通过Node.js实现服务器端编程,适用于高并发请求处理。2.通过ReactNative进行移动应用开发,支持跨平台部署。3.通过Johnny-Five库用于物联网设备控制,适用于硬件交互。
 使用Next.js(后端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:23 AM
使用Next.js(后端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:23 AM我使用您的日常技术工具构建了功能性的多租户SaaS应用程序(一个Edtech应用程序),您可以做同样的事情。 首先,什么是多租户SaaS应用程序? 多租户SaaS应用程序可让您从唱歌中为多个客户提供服务
 如何使用Next.js(前端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:22 AM
如何使用Next.js(前端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:22 AM本文展示了与许可证确保的后端的前端集成,并使用Next.js构建功能性Edtech SaaS应用程序。 前端获取用户权限以控制UI的可见性并确保API要求遵守角色库
 JavaScript:探索网络语言的多功能性Apr 11, 2025 am 12:01 AM
JavaScript:探索网络语言的多功能性Apr 11, 2025 am 12:01 AMJavaScript是现代Web开发的核心语言,因其多样性和灵活性而广泛应用。1)前端开发:通过DOM操作和现代框架(如React、Vue.js、Angular)构建动态网页和单页面应用。2)服务器端开发:Node.js利用非阻塞I/O模型处理高并发和实时应用。3)移动和桌面应用开发:通过ReactNative和Electron实现跨平台开发,提高开发效率。
 JavaScript的演变:当前的趋势和未来前景Apr 10, 2025 am 09:33 AM
JavaScript的演变:当前的趋势和未来前景Apr 10, 2025 am 09:33 AMJavaScript的最新趋势包括TypeScript的崛起、现代框架和库的流行以及WebAssembly的应用。未来前景涵盖更强大的类型系统、服务器端JavaScript的发展、人工智能和机器学习的扩展以及物联网和边缘计算的潜力。
 神秘的JavaScript:它的作用以及为什么重要Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及为什么重要Apr 09, 2025 am 12:07 AMJavaScript是现代Web开发的基石,它的主要功能包括事件驱动编程、动态内容生成和异步编程。1)事件驱动编程允许网页根据用户操作动态变化。2)动态内容生成使得页面内容可以根据条件调整。3)异步编程确保用户界面不被阻塞。JavaScript广泛应用于网页交互、单页面应用和服务器端开发,极大地提升了用户体验和跨平台开发的灵活性。
 Python还是JavaScript更好?Apr 06, 2025 am 12:14 AM
Python还是JavaScript更好?Apr 06, 2025 am 12:14 AMPython更适合数据科学和机器学习,JavaScript更适合前端和全栈开发。 1.Python以简洁语法和丰富库生态着称,适用于数据分析和Web开发。 2.JavaScript是前端开发核心,Node.js支持服务器端编程,适用于全栈开发。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境

WebStorm Mac版
好用的JavaScript开发工具





