今天帮朋友写了一些代码,自己觉得写着写着,好几个版本以后,有点满意,于是就贴出来。
都是定死了的。因为需求就只有4个元素。如果是要用CSS的class来处理,那就需要用到CSS3动画了。
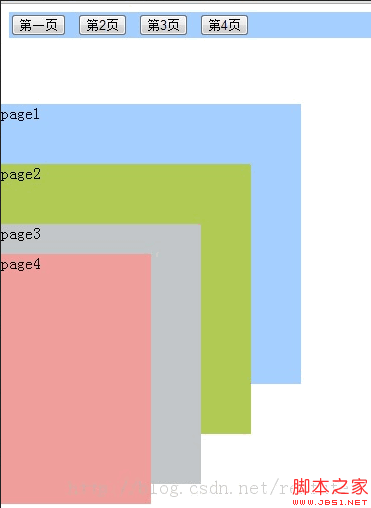
功能 : 在上方的按钮上滑动,可以切换各个page,点击下方的各个page,也可以切换收缩还是展开状态。 
初始效果预览
<script> <BR>$(function(){ <BR>// 增长 <BR>function increase($div,e){ <BR>var expstatus = $div.data("expstatus"); <BR>if(!expstatus){ <BR>// 没有展开过 <BR>$div.data("expstatus","yes"); <BR>} <BR>var style = $div.attr("style"); <BR>$div.addClass("current").attr("styleold",style); <BR>// <BR>$div.stop(); <BR>$div.animate({ <BR>opacity:0.9, <BR>width:"400px", <BR>height: "400px", <BR>top: "100px", <BR>left: "0px" <BR>},600) <BR>.animate({ <BR>opacity:1.0 <BR>},30); <br><br>e.stopPropagation(); <BR>return false; <BR>}; <BR>// 还原 <BR>function resize(e){ <BR>// 所有的都移除 <BR>var $page1 = $(".current.page1") ; <BR>$page1.stop(); <BR>$page1.animate({ <BR>opacity:1.0, <BR>width:"300px", <BR>height: "280px", <BR>top: "100px", <BR>left: "0px" <BR>},600,null,function(){ <BR>$page1.removeClass("current").attr("style",""); <BR>}); <br><br>var $page2 = $(".current.page2") ; <BR>$page2.stop(); <BR>$page2.animate({ <BR>opacity:1.0, <BR>width:"250px", <BR>height: "270px", <BR>top: "160px", <BR>left: "0px" <BR>},600,null,function(){ <BR>$page2.removeClass("current").attr("style",""); <BR>}); <br><br>var $page3 = $(".current.page3") ; <BR>$page3.stop(); <BR>$page3.animate({ <BR>opacity:1.0, <BR>width:"200px", <BR>height: "260px", <BR>top: "220px", <BR>left: "0px" <BR>},600,null,function(){ <BR>$page3.removeClass("current").attr("style",""); <BR>}); <br><br>var $page4 = $(".current.page4") ; <BR>$page4.stop(); <BR>$page4.animate({ <BR>opacity:1.0, <BR>width:"150px", <BR>height: "250px", <BR>top: "250px", <BR>left: "0px" <BR>},600,null,function(){ <BR>$page4.removeClass("current").attr("style",""); <BR>}); <BR>// <br><br>var expstatus1 = $page1.data("expstatus"); <BR>if(expstatus1){ <BR>$page1.data("expstatus",null); <BR>} <BR>var expstatus2 = $page2.data("expstatus"); <BR>if(expstatus2){ <BR>$page2.data("expstatus",null); <BR>} <BR>var expstatus3 = $page3.data("expstatus"); <BR>if(expstatus3){ <BR>$page3.data("expstatus",null); <BR>} <BR>var expstatus4 = $page4.data("expstatus"); <BR>if(expstatus4){ <BR>$page4.data("expstatus",null); <BR>} <br><br>if(e){ <BR>e.stopPropagation(); <BR>return false; <BR>} else { <BR>return true; <BR>} <BR>}; <BR>// <BR>$("#button1").unbind("mouseover").bind("mouseover",function(e){ <BR>// <BR>var $page1 = $(".page1"); <BR>// 添加特定的 <BR>return increase($page1,e); <br><br>}).unbind("mouseout").bind("mouseout",function(e){ <BR>return resize(e); <br><br>}); <BR>// <BR>$("#button2").unbind("mouseover").bind("mouseover",function(e){ <BR>// <BR>var $page2 = $(".page2"); <BR>// 添加特定的 <BR>return increase($page2,e); <br><br>}).unbind("mouseout").bind("mouseout",function(e){ <BR>return resize(e); <BR>}); <BR>// <BR>$("#button3").unbind("mouseover").bind("mouseover",function(e){ <BR>// <BR>var $page3 = $(".page3"); <BR>// 添加特定的 <BR>return increase($page3,e); <br><br>}).unbind("mouseout").bind("mouseout",function(e){ <BR>return resize(e); <BR>}); <BR>// <BR>$("#button4").unbind("mouseover").bind("mouseover",function(e){ <BR>// <BR>var $page4 = $(".page4"); <BR>// 添加特定的 <BR>return increase($page4,e); <br><br>}).unbind("mouseout").bind("mouseout",function(e){ <BR>return resize(e); <BR>}); <br><br>// <BR>$(".pages").unbind("mouseover").bind("mouseover",function(e){ <BR>// <BR>var $this = $(this); <BR>// 添加特定的 <BR>//return increase($this,e); <BR>}).unbind("mouseout").bind("mouseout",function(e){ <BR>// 所有的都移除 <BR>//return resize(e); <BR>}); <BR>// 新的 <BR>$(".pages").unbind("click touchstart").bind("click touchstart",function(e){ <BR>// <BR>var $this = $(this); <BR>var expstatus = $this.data("expstatus"); <BR>if(!expstatus){ <BR>// 没有展开过 <BR>// <BR>return increase($this,e); <BR>} else { <BR>return resize(e); <BR>} <BR>}); <BR>// <BR>$("body").click(function(e){ <BR>// 所有的都移除 <BR>return resize(null); <BR>}); <BR>}); <BR></script>
 JavaScript引擎:比较实施Apr 13, 2025 am 12:05 AM
JavaScript引擎:比较实施Apr 13, 2025 am 12:05 AM不同JavaScript引擎在解析和执行JavaScript代码时,效果会有所不同,因为每个引擎的实现原理和优化策略各有差异。1.词法分析:将源码转换为词法单元。2.语法分析:生成抽象语法树。3.优化和编译:通过JIT编译器生成机器码。4.执行:运行机器码。V8引擎通过即时编译和隐藏类优化,SpiderMonkey使用类型推断系统,导致在相同代码上的性能表现不同。
 超越浏览器:现实世界中的JavaScriptApr 12, 2025 am 12:06 AM
超越浏览器:现实世界中的JavaScriptApr 12, 2025 am 12:06 AMJavaScript在现实世界中的应用包括服务器端编程、移动应用开发和物联网控制:1.通过Node.js实现服务器端编程,适用于高并发请求处理。2.通过ReactNative进行移动应用开发,支持跨平台部署。3.通过Johnny-Five库用于物联网设备控制,适用于硬件交互。
 使用Next.js(后端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:23 AM
使用Next.js(后端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:23 AM我使用您的日常技术工具构建了功能性的多租户SaaS应用程序(一个Edtech应用程序),您可以做同样的事情。 首先,什么是多租户SaaS应用程序? 多租户SaaS应用程序可让您从唱歌中为多个客户提供服务
 如何使用Next.js(前端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:22 AM
如何使用Next.js(前端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:22 AM本文展示了与许可证确保的后端的前端集成,并使用Next.js构建功能性Edtech SaaS应用程序。 前端获取用户权限以控制UI的可见性并确保API要求遵守角色库
 JavaScript:探索网络语言的多功能性Apr 11, 2025 am 12:01 AM
JavaScript:探索网络语言的多功能性Apr 11, 2025 am 12:01 AMJavaScript是现代Web开发的核心语言,因其多样性和灵活性而广泛应用。1)前端开发:通过DOM操作和现代框架(如React、Vue.js、Angular)构建动态网页和单页面应用。2)服务器端开发:Node.js利用非阻塞I/O模型处理高并发和实时应用。3)移动和桌面应用开发:通过ReactNative和Electron实现跨平台开发,提高开发效率。
 JavaScript的演变:当前的趋势和未来前景Apr 10, 2025 am 09:33 AM
JavaScript的演变:当前的趋势和未来前景Apr 10, 2025 am 09:33 AMJavaScript的最新趋势包括TypeScript的崛起、现代框架和库的流行以及WebAssembly的应用。未来前景涵盖更强大的类型系统、服务器端JavaScript的发展、人工智能和机器学习的扩展以及物联网和边缘计算的潜力。
 神秘的JavaScript:它的作用以及为什么重要Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及为什么重要Apr 09, 2025 am 12:07 AMJavaScript是现代Web开发的基石,它的主要功能包括事件驱动编程、动态内容生成和异步编程。1)事件驱动编程允许网页根据用户操作动态变化。2)动态内容生成使得页面内容可以根据条件调整。3)异步编程确保用户界面不被阻塞。JavaScript广泛应用于网页交互、单页面应用和服务器端开发,极大地提升了用户体验和跨平台开发的灵活性。
 Python还是JavaScript更好?Apr 06, 2025 am 12:14 AM
Python还是JavaScript更好?Apr 06, 2025 am 12:14 AMPython更适合数据科学和机器学习,JavaScript更适合前端和全栈开发。 1.Python以简洁语法和丰富库生态着称,适用于数据分析和Web开发。 2.JavaScript是前端开发核心,Node.js支持服务器端编程,适用于全栈开发。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

Dreamweaver Mac版
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

SublimeText3 Linux新版
SublimeText3 Linux最新版

WebStorm Mac版
好用的JavaScript开发工具

SecLists
SecLists是最终安全测试人员的伙伴。它是一个包含各种类型列表的集合,这些列表在安全评估过程中经常使用,都在一个地方。SecLists通过方便地提供安全测试人员可能需要的所有列表,帮助提高安全测试的效率和生产力。列表类型包括用户名、密码、URL、模糊测试有效载荷、敏感数据模式、Web shell等等。测试人员只需将此存储库拉到新的测试机上,他就可以访问到所需的每种类型的列表。





