其中的一个效果: 
html代码:
单击图片,产生效果
插件代码:
; (function ($) {
var defaults = {
ani: 4, //动画效果.1.马赛克向中间聚拢,2.马赛克左上角聚拢,3.马赛克拉扯消失,4.原地缩小
delay: 3000, //动画执行时间
url:"0",//图片路径
count: [20, 20]//马赛克水平数量,竖直方向数量;数量不能过多,否则计算量太大,计算机执行不了,导致浏览器卡死
}
$.fn.gysMaSaiKe = function (opt) {
opt = $.extend({}, defaults, opt);
if(opt.url=="0"){alert("没有填写图片路径参数");return;}
var obj = $(this);
if (obj.css("position") == "static") obj.css({ "position": "relative" });
obj.css("overflow","hidden");
var objWidth = obj.width();
var objHeight = obj.height();
(function (count,url, obj) {
var littleBoxWidth = Math.floor(objWidth / count[0]);
var littleBoxHeight = Math.floor(objHeight / count[1]);
var html = "";
var littleBoxLeft = littleBoxWidth * (-1), littleBoxTop = littleBoxHeight * (-1);
for (var i = 0; i littleBoxTop += littleBoxHeight;
for (var j = 0; j littleBoxLeft += littleBoxWidth;
html += "";
}
littleBoxLeft = littleBoxWidth * (-1);
}
obj.html(html);
})(opt.count,opt.url,obj);
var animation = function (ani, delay, objs) {
var res = function () { }
if (ani == 1) {//马赛克向中间聚拢
res = function () {
objs.animate({ top: objHeight / 2, left: objWidth / 2, opacity: 0 }, delay);
setTimeout(function(){obj.html("");},delay);
}
}
else if (ani == 2) {//碎片向左上角聚拢消失
res = function () {
objs.animate({ left: 0, top: 0, opacity: 0 }, delay); setTimeout(function () { obj.html(""); }, delay);
}
}
else if (ani == 3) {//拉扯消失
res = function () {
objs.filter(":even").animate({top:-100,left:-100},delay);
objs.filter(":odd").animate({ top: -100, left:900}, delay); setTimeout(function(){obj.html("");},delay);
}
}
else if (ani == 4) {//
res = function () { objs.animate({ height: 0, width: 0 }, delay);setTimeout(function(){obj.html("");},delay); }
}
else {
res = function () { objs.animate({ height: 0, width: 0 }, delay);setTimeout(function(){obj.html("");},delay); }
}
return res;
} (opt.ani, opt.delay, obj.children());
obj.on("click", "span", animation);
}
})(jQuery);
css代码:
.box { width: 1000px; height:600px;}
插件的调用:
$(function () {
$(".box").gysMaSaiKe({
count: [10, 15], //马赛克水平数量,竖直方向数量;数量不能过多,否则计算量太大,计算机执行不了,导致浏览器卡死
ani: 4, //动画效果.1.马赛克向中间聚拢,2.马赛克左上角聚拢,3.马赛克拉扯消失,4.原地缩小
delay: 5000, //动画执行时间
url: "1.jpg" //图片路径
});
});
 美图秀秀怎么去除马赛克 美图秀秀去除马赛克的方法Mar 12, 2024 pm 02:16 PM
美图秀秀怎么去除马赛克 美图秀秀去除马赛克的方法Mar 12, 2024 pm 02:16 PM美图秀秀怎么去除马赛克?美图秀秀是一款宝藏修图软件,软件内为用户每日更新海量的高清素材以及修片配方等,用户在此可以体验到最新,最潮流的修图玩法。在美图,无论你对照片有哪里不满意,都能轻松帮你修整。不过,对于有些新手用户,还不是很清楚软件的一些操作,不懂得怎么去除马赛克。为此,小编整理了美图秀秀去除马赛克的方法带给大家,一起看看吧。 美图秀秀去除马赛克的方法 1.进入美图秀秀首页,页面选择美化图片这一选项点击打开; 2.翻转页面选择一张你要去除马赛克的图片打开,进入编辑图片页面; 3.
 如何去除马赛克 马赛克怎样消除Feb 22, 2024 pm 03:22 PM
如何去除马赛克 马赛克怎样消除Feb 22, 2024 pm 03:22 PM通过仿制图章拾取图片颜色后涂抹即可。教程适用型号:联想AIO520C系统:Windows10专业版版本:Photoshop2020解析1首先进入PhotoShop,打开有马赛克的图片。2在左侧的工具栏中,找到并点击仿制图章。3接着在键盘上长按Alt键。4移动鼠标,在图片中拾取颜色。5然后松开键盘中的Alt键。6最后用鼠标在有马赛克的地方进行涂抹即可消除马赛克。补充:去除马赛克是什么原理1想要去除图片中的马赛克,就相当于在一块画了轮廓的画布上进行作画。虽然色彩方面较好处理,但想要完成仍十分困难。因
 解决win10桌面图标全部消失的方法Dec 25, 2023 pm 04:55 PM
解决win10桌面图标全部消失的方法Dec 25, 2023 pm 04:55 PM不知道大家有没有遇见过早上起来打开电脑,发现电脑的桌面图标全都不见了,这个时候不要慌,可能是你快捷键把桌面的图标的删除了,这个可以直接在回收站恢复就可以了,如果不是,还可以查看显示图标的方法恢复,具体的步骤下面一起来看看吧。win10桌面图标全部消失的恢复方法1、如果桌面只剩一个回收站,那么是有可能你把所有转面快捷键都删除了。这时候你点开回收站看是否能找到删除的快捷方式。2、如果看到有你删除的快捷方式,那么选中所有快捷方式,点击鼠标右键选择还原。3、也可以直接点击鼠标右键,点击撤销删除。这样所有
 Win7无线网络适配器不见了Dec 23, 2023 pm 05:57 PM
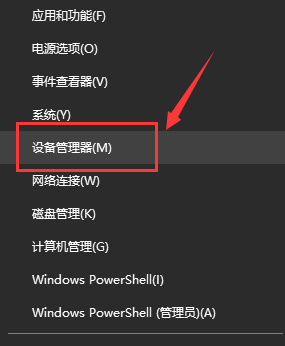
Win7无线网络适配器不见了Dec 23, 2023 pm 05:57 PM很多用户都反馈说win7无线网络适配器消失了,遇到这种情况很可能是网卡或者网卡驱动出现了问题,我们只需要修复一下网卡驱动或者更换一个好的网卡就可以解决。win7无线网络适配器消失了1、首先右键开始按键,选择“设备管理器”2、接着我们找到“网络适配器”,右键可以选择先更新一下驱动,或者是先禁用设备再启用,也可以在这里点击“属性”3、点击属性之后,再点击上方的“驱动程序”,在这里点击“更新驱动程序”4、点击后这里再选择”自动搜索更新驱动文件“5、完成之后也可以把电脑的网络重置一下。首先还是按下win
 马赛克怎么解锁Nov 08, 2023 pm 04:36 PM
马赛克怎么解锁Nov 08, 2023 pm 04:36 PM马赛克解锁是指去除或修改图像或视频中的马赛克,以还原被遮挡或修改的内容。如果马赛克是由于技术原因而存在,可以通过技术手段去除或修改,但需要遵守相关法律法规和道德规范,不建议进行尝试。
 美图秀秀怎么去除马赛克呢?美图秀秀去掉马赛克恢复原图教程!Mar 15, 2024 pm 10:37 PM
美图秀秀怎么去除马赛克呢?美图秀秀去掉马赛克恢复原图教程!Mar 15, 2024 pm 10:37 PM一、美图秀秀怎么去除马赛克呢?美图秀秀去掉马赛克恢复原图教程!1.打开美图秀秀app,点击首页中的图片美化。2.在手机的相册中选择一张图片。3.点击底部菜单中的马赛克功能。4.选择以后会出来选项,点击橡皮擦的选项。5.在图片中的马赛克区域涂抹,即可擦除部分马赛克,恢复原图了。
 Vue中如何实现图片的马赛克效果?Aug 18, 2023 pm 03:41 PM
Vue中如何实现图片的马赛克效果?Aug 18, 2023 pm 03:41 PMVue中如何实现图片的马赛克效果?图片的马赛克效果是一种常见的图像处理技术,用来将图像中的细节模糊化,类似于马赛克图案的效果。在Vue中实现图片的马赛克效果可以利用Canvas元素和一些图像处理算法来完成。本文将介绍如何在Vue项目中实现这一效果,并附上代码示例。准备工作首先,在Vue项目中安装Canvas库,可以使用npm或者yarn进行安装。npmin
 超脑神探消失的她怎么过Mar 07, 2024 pm 12:49 PM
超脑神探消失的她怎么过Mar 07, 2024 pm 12:49 PM超脑神探游戏是一款闯关答题手游,游戏画面简洁清新,在游戏里面需要我们不断开动自己的脑筋,在游戏当中寻找真正的答案,这还是很重要的,我为大家带来消失的她这一关具体攻略,看完之后你也能收获满满了,还是很不错的。超脑神探消失的她通关攻略1、小姐姐正在试衣服就掉下去了。2、伸进来小朋友的手,有淤青、光脚、惨白的皮肤。3、第二个是男人的手,穿着黑色皮鞋、手上有伤疤、纹身4、第三个老奶奶的手,手上绿色物体、手臂血痕、绳子。5、接着把手拖过来。6、接着就可以用绳子离开了。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

安全考试浏览器
Safe Exam Browser是一个安全的浏览器环境,用于安全地进行在线考试。该软件将任何计算机变成一个安全的工作站。它控制对任何实用工具的访问,并防止学生使用未经授权的资源。

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。

SublimeText3汉化版
中文版,非常好用

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中

Dreamweaver Mac版
视觉化网页开发工具






