表单是用户提交信息的重要渠道。本节就将介绍表单的基础知识。 表单标签
姓名:
2.密码框
密码:
可以看到,这两个表单元素都用到了标签,但是密码框里填写的内容却是不可见的。决定了他们类型不同的是标签的属性“type”的属性值。例如text就是文本框,而password则是密码。你应该注意到了,
常用的表单元素还有很多,比如单选和复选矿,不过既然我们现在无法处理表单,也就无法理解表单的含义。所以这里就不介绍了,大家以后如果继续学习后台技术的话,自然就会理解form在建站中所起到的作用了。
 如何在Chrome和Edge的所有选项卡中搜索文本Feb 19, 2024 am 11:30 AM
如何在Chrome和Edge的所有选项卡中搜索文本Feb 19, 2024 am 11:30 AM本教程向您展示了如何在Windows的Chrome或Edge中找到所有打开的标签页上的特定文本或短语。有没有办法在Chrome中所有打开的标签页上进行文本搜索?是的,您可以使用Chrome中的免费外部Web扩展在所有打开的标签上执行文本搜索,无需手动切换标签。一些扩展如TabSearch和Ctrl-FPlus可以帮助您轻松实现这一功能。如何在GoogleChrome的所有选项卡中搜索文本?Ctrl-FPlus是一个免费的扩展,它方便用户在浏览器窗口的所有选项卡中搜索特定的单词、短语或文本。这个扩
 3分钟快速使用ChatGPT教程,用它帮我写简历,太牛了Apr 11, 2023 pm 07:40 PM
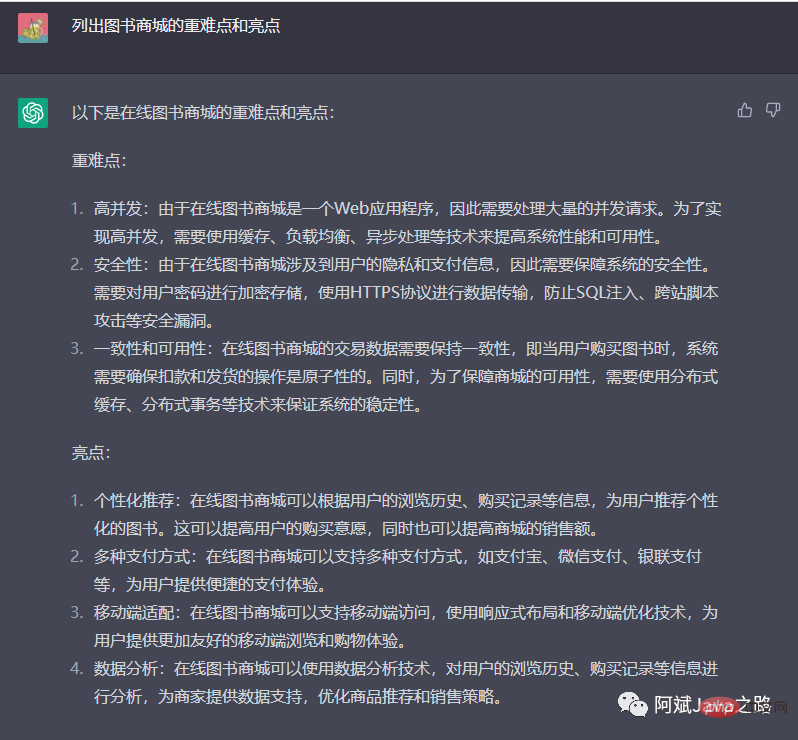
3分钟快速使用ChatGPT教程,用它帮我写简历,太牛了Apr 11, 2023 pm 07:40 PM已经火了很久了,身边的同事也用它来进行一些调研,资源检索,工作汇报等方面都有很大的的效率提升。很多人问ChatGPT会不会取代程序员?我的回答是:不会!ChatGPT并不是我们的敌人,相反的是,它是我们的好帮手。未来人和人的竞争,可能就会从原先的我懂得更多,我实操经验更丰富,变成了我比你更会用工具,我比你更懂得提问,我比你更会发挥机器人的最大特性,所以,为了不掉队,你还不准备体验下ChatGPT吗?快速体验面试官经常会问你的项目有啥重难点?很多人不会回答,直接看看ChatGPT怎么说,真的太牛了
 抖音怎么带标签引流?平台什么标签最容易引流?Mar 22, 2024 am 10:28 AM
抖音怎么带标签引流?平台什么标签最容易引流?Mar 22, 2024 am 10:28 AM抖音作为一款备受欢迎的短视频社交平台,拥有着庞大的用户群体。对于抖音创作者来说,带标签引流是一种有效提升内容曝光度和吸引关注的方法。那么,抖音怎么带标签引流呢?本文将为您详细解答这个问题,并介绍相关技巧。一、抖音怎么带标签引流?发布视频时,要确保选择与内容相关的标签。这些标签应涵盖视频的主题和关键词,以便让用户通过标签更容易找到您的视频。利用流行标签是增加视频曝光的有效方法。研究当前热门标签和趋势,将其巧妙地融入视频描述和标签中。这些热门标签通常具有更高的曝光度,能够吸引更多观众的关注。3.标签
 PHP基础教程:从入门到精通Jun 18, 2023 am 09:43 AM
PHP基础教程:从入门到精通Jun 18, 2023 am 09:43 AMPHP是一种广泛使用的开源服务器端脚本语言,它可以处理Web开发中所有的任务。PHP在网页开发中的应用广泛,尤其是在动态数据处理上表现优异,因此被众多开发者喜爱和使用。在本篇文章中,我们将一步步地讲解PHP基础知识,帮助初学者从入门到精通。一、基本语法PHP是一种解释性语言,其代码类似于HTML、CSS和JavaScript。每个PHP语句都以分号;结束,注
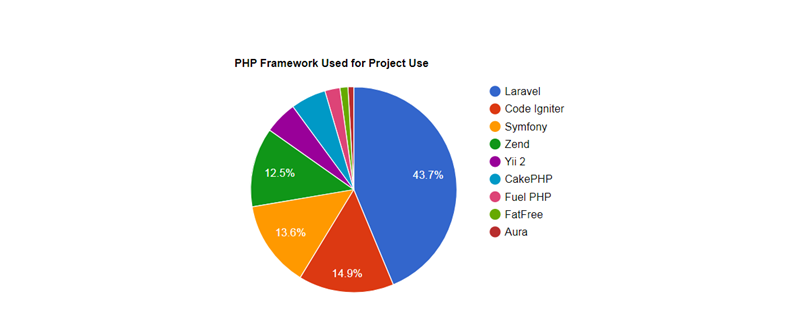
 2023年最流行的5个php开发框架视频教程推荐May 08, 2017 pm 04:26 PM
2023年最流行的5个php开发框架视频教程推荐May 08, 2017 pm 04:26 PM如果想快速进行php web开发,选择一个好用的php开发框架至关重要,一个好的php开发框架可以让开发工作变得更加快捷、安全和有效。那2023年最流行的php开发框架有哪些呢?这些php开发框架排名如何?
 抖音标签后面的时钟是什么?怎么给抖音账号打标签呢?Mar 24, 2024 pm 03:46 PM
抖音标签后面的时钟是什么?怎么给抖音账号打标签呢?Mar 24, 2024 pm 03:46 PM在浏览抖音作品时,我们经常能看到标签后面有一个时钟图标。那么,这个时钟到底是什么呢?本文将围绕“抖音标签后面的时钟是什么”展开讨论,希望为您的抖音使用提供一些有益的参考。一、抖音标签后面的时钟是什么?抖音会推出一些热门话题挑战,用户参与时会在标签后看到一个时钟图标,这代表作品正在参与话题挑战,并显示挑战的剩余时间。对于一些具有时效性的内容,如节假日、特殊活动等,抖音会在标签后面附上时钟图标,提醒用户该内容的有效期限。3.热门标签:当某个标签变得热门时,抖音会在标签后面添加时钟图标,表示这个标签正
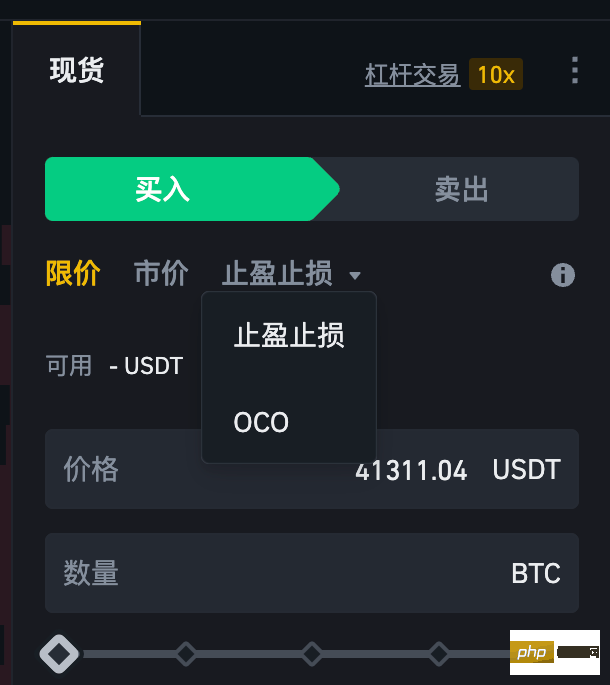
 什么是OCO订单?Apr 25, 2023 am 11:26 AM
什么是OCO订单?Apr 25, 2023 am 11:26 AM二选一订单(OneCancelstheOther,简称OCO)可让您同时下达两个订单。它结合了限价单和限价止损单,但只能执行其中一个。换句话说,只要其中的限价单被部分或全部成交、止盈止损单被触发,另一个订单将自动取消。请注意,取消其中一个订单也会同时取消另一个订单。在币安交易平台进行交易时,您可以将二选一订单作为交易自动化的基本形式。这个功能可让您选择同时下达两个限价单,从而有助于止盈和最大程度减少潜在损失。如何使用二选一订单?登录您的币安帐户之后,请前往基本交易界面,找到下图所示的交易区域。点
 html5标签head和header有什么区别Jan 17, 2022 am 11:10 AM
html5标签head和header有什么区别Jan 17, 2022 am 11:10 AM区别:1、head标签用于定义文档头部,它是所有头部元素的容器,而header标签用于定义文档的页眉(介绍信息);2、浏览器都支持head标签,而旧版本浏览器均不支持header标签,需要IE9+以上浏览器才支持header标签。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

WebStorm Mac版
好用的JavaScript开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

SublimeText3汉化版
中文版,非常好用

安全考试浏览器
Safe Exam Browser是一个安全的浏览器环境,用于安全地进行在线考试。该软件将任何计算机变成一个安全的工作站。它控制对任何实用工具的访问,并防止学生使用未经授权的资源。

Dreamweaver Mac版
视觉化网页开发工具





