点击这里返回网页教学网 HTML教程 栏目.想浏览CSS教程请点这里。
上文:标记语言——网页应用CSS样式。
Chapter 11 打印样式
先前在第10章中,讨论了几种为文档应用CSS的方法,这一章是要研究打印样式,指定特别用来打印页面的CSS规则.只要几条CSS规则,就
点击这里返回脚本之家 HTML教程 栏目.想浏览CSS教程请点这里。
上文:标记语言——网页应用CSS样式。
Chapter 11 打印样式
先前在第10章中,讨论了几种为文档应用CSS的方法,这一章是要研究打印样式,指定特别用来打印页面的CSS规则.只要几条CSS规则,就能确保结构化标记内容打印到纸上的效果与屏幕上显示的一样好看.
首先来看看media类型,以及它们与提供设备相关CSS的关系.
如何指定打印时采用的样式?
在回答这个问题之前,必须熟悉一个概念,那就是我们能为CSS指定媒体类型(media),声明媒体类型将能使样式针对特定媒体发挥作用.
举例来说,如果想使某个链接的样式表专供电脑屏幕使用,那么可以像这样为标签加上media属性:
media="screen" href="screenstyles.css" />
前面这段代码能保证这个标签所链接的样式只会用于电脑屏幕,或许你想问:"除了电脑屏幕还能针对那些媒体?"答案是...还有不少选择.
媒体类型
除了上面这个例子使用的screen之外,还有不少媒体类型可供选择,以下是所有能够辨识的媒体类型,W3C在CSS2.1标准中定义的(可在http://www.php.cn/找到):
all: 适用于所有设备
braille: 适用于点字触觉回馈设备
embossed: 适用于点字页打印机
handeld: 适用于手持设备(通常具有小屏幕,有限带宽)
print: 适用于分页内容,以及使用打印预览模式在屏幕上查看的文档
projection: 适用于投影简报,举例来说,高射式投影机,请参阅分页内容(http://www.php.cn/)以获得更多关于分页媒体的格式信息
screen: 主要适用于彩色电脑屏幕
speech: 适用于语音合成器.留意:CSS2有个功能类似的媒体类型称为 aural,请参阅听觉样式表附录(http://www.php.cn/)以获得更多信息.
tty: 适用于使用定宽文字格的媒体(像是电报交换机,终端机或是只具备有限显示能力的手持设备),开发者不应在tty使用像素长度单位.
tv: 适用于电视类型的设备(低解析度,低色彩,有限滚动能力,能使用音效).
本章会把焦点集中在all,print和screen媒体类型上.
#p#
指定媒体的两种方法
W3C中有两种方法能为CSS制定媒体类型.在本章开头示范了其中一种方法,也就是使用标签与media属性,接着让我们比较看看这两种方法.
方法A:Media属性
media="screen" href="screenstyles.css" />
与稍早的例子类似,方法A里指定只对电脑屏幕使用screenstyles.css,如此应该能避免在打印,投影,使用手持设备浏览,使用屏幕阅读器之类的时候套用screenstyles.css内的规则.
部分支持
有个重点必须留意,那就是严格支持所有媒体类型有点不切实际,在理想世界里,所有装置与浏览器都应该严格遵守指定的媒体类型,举例来说,如果写了:
media="handheld" href="screenstyles.css" />
那么就会希望只有手持设备(像是PDA,手提电话等)会套用这些样式,不幸的是,标准内容在本文编写的时候似乎还没有普及到浏览器之外的世界,因此并不是任何设备都支持与其对应的媒体类型.
由于这个道理,我们会把焦点放在能够实际应用的媒体类型上,比如说打印样式.
方法B:@media或@import
第二种指定媒体类型的方法是结合@import和@media声明.举例来说,当我们以@import引入外部样式表时,能够一并为它指定媒体类型.
同样的,@media规则能够隔出针对某种特定媒体的规则段落,与方法A类似,以@media指定专门用于打印的样式.
放在里或者放在外部
在方法A里放了
在前面的例子中,通过指定多重媒体类型,把screenandprint.css同时给屏幕显示和打印媒体使用,接着再以@media规则隔开打印专用的样式.
看过两种指定媒体类型的方法之后,接着来看看如何实际以它们提供屏幕显示与打印时使用的样式.
#p#
分开屏幕显示与打印的样式
假设我们想为同一份文件提供两份CSS:一个在显示时使用,另一个在打印时使用.现在以我的个人网站作为示范.
我以标签引用整个网站的主体样式表(styles.css).styles.css的内容只是个简单的@import规则,用以引入另一个外部样式表,这样能够对老旧浏览器(像是Netscape 4.x)隐藏样式设定.
在页面的里,链接到主体样式表styles.css
同时也建立另一个特别针对打印设计的样式表(print.css).在print.css里,我写了只在页面打印时适用的样式.
然后,现在要如何确保这些CSS只会针对各自适合的媒体发挥作用呢?为标签加上media属性就可以了(与方法A一样).
media="screen" href="/css/styles.css" />
media="print" href="/css/print.css" />
通过为styles.css指定screen,就能确保styles.css包含的样式只会对电脑屏幕使用,同样的,把media属性设为print就能确保print.css包含的样式只在使用者打印页面时使用.
现在已经把屏幕与打印样式分开了,接着让我们看看有哪些样式适合放在打印样式表里头.
设计一份打印样式表
这份style.css可能包含了排版布局,字体,定位,背景等规则,但是print.css却是一张白纸,等着我们自定义打印时应用的样式.
设计打印样式要注意的关键就是媒体类型,由于现在正在处理一张纸(而不是浏览器窗口),因此像素长度,大小并不是最佳选择.
用点数指定大小
在打印样式表里,用点数制定字体大小是件十分合理的事情.在这份打印样式表中,首先就为标签定义基础字体大小 -- 使用"点"单位.
body {
font-family: "Times New Roman", serif;
font-size: 12pt;
}
实在太简单了,比起用像素单位来说,这个应该更能想象12点字体会印多大,同时我们也选用serif字体,这种字体打印出来比较细致,而且比较容易阅读.
隐藏不必要的标签节省墨水
网站上或许有不少页面元素在打印版本上完全没有用,像是导航链接,侧边栏,表单以及广告栏之类的元素在打印时经常只会浪费墨水,我们可以在打印样式表内使用display属性将它们设为不显示.使用者经常只想打印页面的内容.
举例来说,如果网站以#nav,#sidebar,#advertising与#search分别存放导航条,侧边栏,广告项目与搜索表单的话,就能在打印样式表里用以下这段声明把这些内容全部隐藏起来:
body {
font-family: "Times New Roman", serif;
font-size: 12pt;
}
#nav, #sidebar, #advertising, #search {
display: none;
}
通过在打印样式表里设定display:none;我们就能使打印结果隐藏掉这些元素.
试着隐藏页面上不必要的元素,很快就能以同一份标记代码轻松为你的网站作出"打印友好"的版本.不必在服务器上用另一份缩减过的模板输出一份完全一样的网站内容 -- 只需要一份额外的CSS文件,指定print媒体类型,搞定!
现在再度证实,以逻辑页面"段落"组织标记结构让未来设计样式更方便.如果页面中有个广告横幅,为它指定id很合理,因为这能把控制权交给CSS.在这个例子中,是在打印时将它隐藏起来.
去掉背景图片和颜色也是节省墨水,让打印结果更容易阅读的技巧之一.
举例来说,如果先前为标签指定了背景图片或是颜色,现在就像这样就能把它去掉:
body {
background: none;
}
当然也能用这个方法去掉其他标签在屏幕样式里指定的背景图片,颜色.
#p#
揭露链接
还有个巧妙的技巧(可惜只能在完整支持CSS2规范的浏览器中产生作用),那就是揭露链接URLs,让他们在打印结果中出现在超链接文字后面.
我们能用:after 这个伪类来编写CSS,让支持的浏览器在超连接文字后面打印出它所连接的URL,目前Mozilla,Safari与Netscape 7.0都支持这个功能,同时,对不支持:after 的浏览器使用者来说也不吃亏,他们只会看到超链接文字本身(Eric Meyer, "CSS Design: Going to Print" , http://www.php.cn/).
让我们为打印样式表加上一条新规则,凸显内容部分里面的超链接URL:
body {
font-family: "Times New Roman", serif;
font-size: 12pt;
}
#nav, #sidebar, #search {
display: none;
}
#content a:link:after, #content a:visited:after {
content: " (" attr(href) ") ";
}
这条规则会使打印出来的页面在超链接文字后面加上URL.URL会被放在一组括号里面,前后各留一个空格,这只会在页面的#content区域发生作用.虽然可以编写一条通用规则揭露所有超链接,但在这里我们选择只揭露内容部分里的超链接 -- 排除页首,页尾与其他区域的链接.
再次提醒,虽然这个功能目前只有少数几个浏览器支持,但是对不支持:after 伪类的浏览器完全无害,他们只会直接忽略这项规则.
链接文字
刚刚我们对连接URL动了些巧妙的手脚,但是也别忘了以独特的方式强调链接文字,让读者能在阅读一般内容时,轻易辨别夹杂在内的超链接.
body {
font-family: "Times New Roman", serif;
font-size: 12pt;
}
#nav, #sidebar, #search {
display: none;
}
a:link, a:visited {
color: blue;
text-decoration: underline;
}
#content a:link:after, #content a:visited:after {
content: " (" attr(href) ") ";
}
当然,也可以在此任意选择颜色,现在我是用预设的蓝色并加上下划线,因为一般人一眼就能将它看成超链接,对黑白打印来说,能够试验出某种灰色,让链接与一般文字产生足够的对比.
#p#
预览打印节省墨水
另一个节省墨水的技巧,是以浏览器的预览打印功能试着显示页面的打印效果,而不是真的把整份页面印到纸上.
在大多数浏览器里,文件 - 打印 对话框对有个预览选项,让你查看页面的打印效果,你能在这里好好观察一下打印样式表的效果.
看起来如何
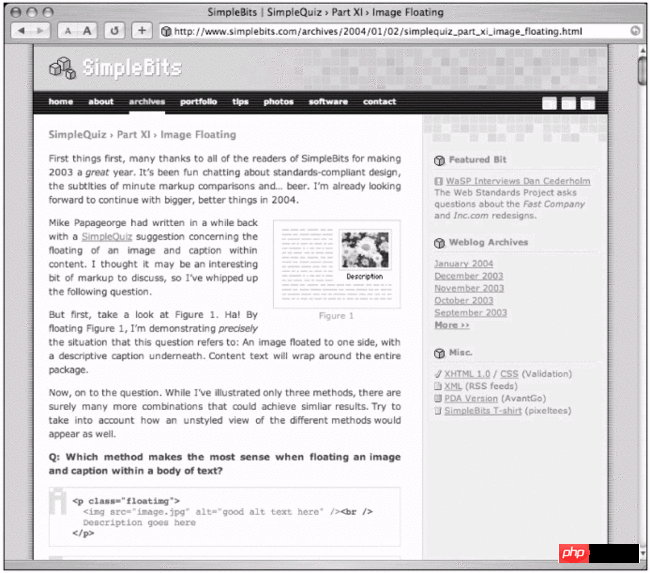
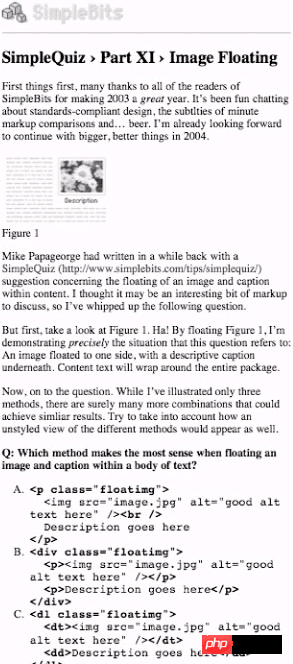
在我的个人网站上使用打印样式表与先前我们一同制作的示例十分类似,你能比较一下图11-1和11-2,看看我是怎么设计打印样式的,去掉导航,侧边栏,同时揭露链接内容,调整字体和字体大小让本文更容易阅读.

图11-1 SimpleBits 以浏览器查看,使用屏幕样式表
 图11-2 SimpleBits打印版
图11-2 SimpleBits打印版
从图11-1和11-2可以清楚的发现,只要一个小小的CSS文档,就能为任何页面提供专门用来打印的特殊版本.这是个任何项目都很容易加入的功能,同时能在使用者尝试打印你的页面时增加体验.
下次如果你的老板说:"我们需要为网站建立一份打印友好的新模板,而且还要完全一样的目录结构",你就能从后口袋中(或其他放得下这本书的地方)抽出这个小技巧了.
如果你想知道更多打印样式的设计技巧,一定要阅读CSS大师 Eric Meyer的文章 " CSS Design: Going to Print " (http://www.php.cn/) 以及 "Print Different" ( http://www.php.cn/).
归纳
我们稍微讨论了打印样式表里面能包含的规则.由于可以指定媒体类型,将打印,屏幕显示所有的样式分开,因此为每种媒体调整细节变得十分简单,容易维护与管理.不再需要为整个网站建立一份打印友好的副本,因为你可以使用相同的标记源代码,配上一份打印专用的CSS文档完成相同的功能.
未来我希望其他设备也能支持更多媒体类型,如果为特定设备设计CSS样式就能让PDA,手提电话与屏幕阅读器正常读取同一份XHTML的话,我们的工作便可以轻松不少.
media="screen" href="/css/styles.css" />
media="print" href="/css/print.css" />
body {
font-family: "Times New Roman", serif;
font-size: 12pt;
}
body {
font-family: "Times New Roman", serif;
font-size: 12pt;
}
#nav, #sidebar, #advertising, #search {
display: none;
}
body {
background: none;
}
body {
font-family: "Times New Roman", serif;
font-size: 12pt;
}
#nav, #sidebar, #search {
display: none;
}
#content a:link:after, #content a:visited:after {
content: " (" attr(href) ") ";
}
body {
font-family: "Times New Roman", serif;
font-size: 12pt;
}
#nav, #sidebar, #search {
display: none;
}
a:link, a:visited {
color: blue;
text-decoration: underline;
}
#content a:link:after, #content a:visited:after {
content: " (" attr(href) ") ";
}
 macOS:如何更改桌面小部件的颜色Oct 07, 2023 am 08:17 AM
macOS:如何更改桌面小部件的颜色Oct 07, 2023 am 08:17 AM在macOSSonoma中,小部件不必隐藏在屏幕外,也不必像在以前版本的Apple的macOS中那样在通知中心面板中被遗忘。相反,它们可以直接放置在Mac的桌面上–它们也是交互式的。不使用时,macOS桌面小部件会采用单色样式淡入背景,从而减少干扰,并允许您专注于活动应用程序或窗口中手头的任务。但是,当您单击桌面时,它们将恢复为全彩色。如果您更喜欢单调的外观,并且希望在桌面上保留这一方面的统一性,那么有一种方法可以使其永久化。以下步骤演示了它是如何完成的。打开“系统设置”应用
 php怎么实现Web页面的打印功能Mar 24, 2023 pm 04:11 PM
php怎么实现Web页面的打印功能Mar 24, 2023 pm 04:11 PMPHP 打印功能实现的步骤和技巧 在 Web 开发的过程中,打印功能是相当重要的一种需求。相信大家都遇到过需要从网页中打印出某些内容的情况,比如收据、报告、合同等。本文将介绍如何使用 PHP 实现 Web 页面的打印功能。
 ppt打印出来显示不全怎么解决Jul 06, 2023 pm 02:05 PM
ppt打印出来显示不全怎么解决Jul 06, 2023 pm 02:05 PMppt打印出来显示不全解决方法:1、检查页面设置,确保页面大小与打印纸张大小相匹配;2、调整缩放比例,尝试不同的缩放比例,直到能在打印预览中看到完整的幻灯片内容;3、调整文字框大小,选中文字框,然后拖动边框以调整大小,以确保文字能够完整显示在打印页面上;4、优化图片分辨率,使用图像编辑软件将图片的分辨率调整为适合打印的大小;5、打印预览,用打印预览来检查PPT内容是否完整显示。
 WordPress网页错位现象解决攻略Mar 05, 2024 pm 01:12 PM
WordPress网页错位现象解决攻略Mar 05, 2024 pm 01:12 PMWordPress网页错位现象解决攻略在WordPress网站开发中,有时候我们会遇到网页元素错位的情况,这可能是由于不同设备上的屏幕尺寸、浏览器兼容性或者CSS样式设置不当所致。要解决这种错位现象,我们需要仔细分析问题、查找可能的原因,并逐步进行调试和修复。本文将分享一些常见的WordPress网页错位问题以及相应的解决攻略,同时提供具体的代码示例,帮助开
 传真和打印有区别吗Nov 06, 2022 am 10:59 AM
传真和打印有区别吗Nov 06, 2022 am 10:59 AM传真和打印是有区别的,其区别有:1、传真是将文件通过传真机从一方传到较远地方的另一方,而打印是只在电脑上将文件或者材料打印出来;2、打印机种类繁多,主要功能就是打印,而传真机主要的核心功能是发送和接收;3、打印机只能从计算机上发送他们想要的文件,而两台打印机不能相互传输数据,而传真机是在电话的基础上增加数据传输功能,两台传真机可以相互发送文件,无需计算机也可以接收文件。
 PHP表单处理:表单数据导出与打印Aug 09, 2023 pm 03:48 PM
PHP表单处理:表单数据导出与打印Aug 09, 2023 pm 03:48 PMPHP表单处理:表单数据导出与打印在网站开发中,表单是不可或缺的一部分。当网站上的表单被用户填写并提交后,开发者需要对这些表单数据进行处理。本文将介绍如何使用PHP处理表单数据,并演示如何将数据导出为Excel文件和打印出来。一、表单提交与基本处理首先,需要创建一个HTML表单,供用户填写并提交数据。假设我们有一个简单的反馈表单,包含姓名、邮箱和评论。HTM
 CSS网页背景图设计:创建各种背景图样式和效果Nov 18, 2023 am 08:38 AM
CSS网页背景图设计:创建各种背景图样式和效果Nov 18, 2023 am 08:38 AMCSS网页背景图设计:创建各种背景图样式和效果,需要具体代码示例摘要:在网页设计中,背景图是一种重要的视觉元素,它可以有效地增强页面的吸引力和可读性。本文将介绍一些常见的CSS背景图设计样式和效果,并提供相应的代码示例。读者可以根据自己的需求和喜好来选择和应用这些背景图样式和效果,以达到更好的视觉效果和用户体验。关键词:CSS,背景图,设计样式,效果,代码示
 在C语言中编写一个程序,打印出N个五角数的序列Aug 25, 2023 pm 02:25 PM
在C语言中编写一个程序,打印出N个五角数的序列Aug 25, 2023 pm 02:25 PM程序说明五维体数是帕斯卡三角形的任意一行中第五个数字,从左到右或从右到左开始,起始于5项行14641。这种数字的前几个是1,5,15,35,70,126,210,330,495,715,1001,1365Pentatopenumbersbelongintheclassoffiguratenumbers,whichcanberepresentedasregular,discretegeometricpatterns.Theformulaforthenthpentatopicnumberis$$\l


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

螳螂BT
Mantis是一个易于部署的基于Web的缺陷跟踪工具,用于帮助产品缺陷跟踪。它需要PHP、MySQL和一个Web服务器。请查看我们的演示和托管服务。

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中

SublimeText3 英文版
推荐:为Win版本,支持代码提示!

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。

Dreamweaver Mac版
视觉化网页开发工具




 图11-2 SimpleBits打印版
图11-2 SimpleBits打印版

