点击这里返回网页教学网 HTML教程 栏目.
上文:标记语言——再谈清单
原文出处
Chapter 9 精简标签
先前我们不断提到结构化内容能够把结构与设计细节分类并精简标签,该怎么做呢?我们可以使用符合标准的XHTML与CSS代替表格,图片制作我们所需要的版面.
点击这里返回脚本之家 HTML教程 栏目.
上文:标记语言——再谈清单
原文出处
Chapter 9 精简标签
先前我们不断提到结构化内容能够把结构与设计细节分类并精简标签,该怎么做呢?我们可以使用符合标准的XHTML与CSS代替表格,图片制作我们所需要的版面.
使用标准技术制作网站(特别是十分依赖CSS的网站)的时候,我们常常会养成一个不太好的习惯,就是加上多余的标签和class属性,技术完全不需要它们.
通过在CSS中使用集成选择器(descendant selectors),我们就能消除多余的
,与分类属性.精简标签代表页面将能读取得更快,同时更容易维护,在这一章中,我们会讨论几个完成这项任务的简单做法.
以标准技术制作网站时,如何精简标签? 里,以便稍后把它放到浏览器视窗中的某一处(第二部分将会讨论CSS布局 / 排版功能).
方法A:高兴的分类 This is my site.
精简标签是个值得讨论的重要话题,制作网站时,用合法的XHTML书写,用CSS设定展示效果能得到的巨大好处之一,就是精简标签.简短的代码代表着下载速度加快,对于使用56k拨号上网的用户来说,这绝对是关键,简短的代码也代表服务器空间需求,带宽消耗减少,这能让老板,系统管理者开心.
问题在于,单纯的确定页面符合W3C标准规范并不代表内容所使用的代码会缩短,你当然能为符合标准的标记内容加上各种不需要的标签,没错,他的确符合标准,但可能为了让设计CSS的时候方便一点,加了不少多余的代码.
别怕!这边有些技巧,让你能设计出简洁,有符合标准的标记内容,但也同时保留足够的CSS样式控制能力.接着让我们学习几个精简标签的简单技巧.
继承选择器
在这里我们要看看两种在个人网站标记侧边栏(包括信息,链接和其他东西)的做法.把所有好东西塞进一个id是"sidebar"的
About This Site
My Links
我在许多网站上看过类似方法A的标记内容,在设计者刚发现CSS的威力的时候,很容易感动过头,为每个想要制定特殊样式的标签指定class.
以前面这个例子来说,或许我们认为
指定class=sideheading是为了帮助它们指定与页面之内其他标题不同的样式;为和- 指定class也是为了同样的理由.
分类CSS
指定样式时,假设我们想让标题变成橘色,使用serif字体,底部加上浅灰色边线,而"sidelinks"无序清单则要把小圆点符号去掉,清单项目改为粗体.
方法A需要的CSS内容看起来会像这样:
.sideheading {
font-family: Georgia, serif;
color: #c63;
border-bottom: 1px solid #ccc;
}
.sidelinks {
list-style-type: none;
}
.link {
font-weight: bold;
}
我们能参照标记内制定的分类名称(class),为这些标签指定特殊样式,你甚至能想象页面的其他部分也照这个方式组织: 导航条,页尾与内容区,每个标签都加上了杂乱的分类,以便对它们有完全控制权.
没错,它的确能运作,但是有个简单的做法能够节省这些分类属性(class),同时让你的CSS更容易阅读,更具组织性,接着看方法B.
方法B:自然的选择
About This Site
This is my site.
My Links
方法B短小精悍!但是等等,分类都到哪里去了?恩...你很快就会发现我们其实并不是真的需要它们,主要是因为我们把这些标签都塞进一个具有惟一名称(本例是sidebar)的
的关系.
这就是发挥继承选择器作用的地方了.我们只需要直接以标签名称指定位于sidebar之内的标签,就能去掉这些多余的分类属性.
以内容前后关系指定CSS
让我们看看与方法A相同的样式,但是这次我们用继承选择器指定位于sidebar里的标签.
#sidebar h3 {
font-family: Georgia, serif;
color: #c63;
border-bottom: 1px solid #ccc;
}
#sidebar ul {
list-style-type: none;
}
#sidebar li {
font-weight: bold;
}
通过参考 #sidebar ID,就能为包含在其中的标签指定特殊样式,举例来说,只有位于
标签会设定上述的CSS规则.
这种根据内容前后关系指定样式的做法是缩短标记内容的关键.通常在为内容设计好语义结构之后,就不必为标签加上分类属性了.
不止用在侧边栏
我们只展示了页面的一个段落(就是侧边栏),不过这个做法可以应用到整个页面结构上,只要将标记内容依照逻辑分成几个段落(或许是#nav,#content,#sidebar,#footer),然后以继承选择器为这个段落内的标签分别制定特殊样式就可以了.
举例来说,假设在页面内的#content与#sidebar段落内都用了标签,并且希望它们都使用serif字体,然而,你希望其中一个段落的以紫色显示,另一个则是橘色.
这是不需要修改任何标签,加上分类属性.我们可以通过一个全局样式指定所有标签共用的规则,然后用继承选择器根据标签的位置设定颜色.
h3 {
font-family: Georgia, serif; /* All h3s to be serif */
}
#content h3 {
color: purple;
}
#sidebar h3 {
color: orange;
}
指定所有
标签都使用senif字体,而颜色必须根据内容上下文关系选择使用紫色或是橘色,此时我们不需要重复共享规则(这个例子中是font-family),因此能缩短CSS的内容,同时防止多个声明内出现重复的规则.
我们不仅能减少class属性需要的额外的标记空间,同时CSS结构也变得更具意义,让我们更容易阅读它的内容,更容易依照页面分段进行组织,修改特定的规则也变得很简单,对庞大,复杂的排版来说特别明显,因为这时你可能会同时拥有上百条CSS规则.
举例来说,在这个例子中,如果把共享规则加到每个声明中,而稍后想把所有换成sans serif字体的话,就得修改三个地方,没办法一次搞定.
越少分类越好维护
除了减少需要使用的源代码空间之外,用继承选择器代替多余分类还代表了标记内容未来易于扩展.
举例来说,让我们假设你想让sidebar之内的链接变成红色,而不是像页面的其余部分那样使用蓝色,因此你建立了一个red类,像这样加到锚点标签中:
About This Site
This is my site.
My Links
而把这些链接变成红色(假设预设的链接颜色不是红色)则需要类似这样的CSS:
a:link.red {
color: red;
}
这些动作没什么问题,也完全可以正常运作,但是如果未来你改变心意,想把这些链接换成绿色的话怎么办?或者更实际一点,你的老板偶尔说了"今年红色已经过时了,把这些侧边栏链接换成绿色"!没问题,你只要修改CSS里的red类就搞定了,但是标记内容里的class属性还是red,明显这不完全符合语义,就跟使用其他颜色当作分类名称一样.
这不是个使用显示效果当作分类名称的好地方,但是完全不指定分类的话,我们能省去许多处理分类的精力(以及代码),同时让内容语义更合理,我们倒不如以继承选择器选择这些侧边栏的链接,依照需要指定样式.
标记内容和方法B完全相同,而设定侧边栏的链接所需的CSS将是这样:
#sidebar li a:link {
color: red;
}
基本上,这代表"只有在
- 标签里的使用了href属性的锚点标签应还显示成红色".
现在,我们维持了简短灵活的标记内容,而未来更新只需要用到CSS,不管想让链接变成红色,绿色,粗体,斜体都没问题.
接着,来看看另一个精简标签的做法:消除不必要的标签,直接取用现有的块级标签.
#p#
不必要的
除了减少指定样式所需的分类属性外,还有另一个精简标签的简单方法:那就是当
标签里有块级元素时,就把
去掉,接下来看看这两个例子.
方法A:使用
这是个非常小巧的导航条,只以一个无序清单构成,我们为包住整个清单的
指定了nav作为id.
但是
方法B显示能直接使用ul,扔掉多余的
,任何定位,内外补丁之类的样式设定同样能指定给
,就像指定给一样简单.因此转而扔掉外包标签,所见一部分标记源码.
有个重点必须留意,那就是这个做法只在nav不包含
以外的标签时才适用,举例来说,里面不能有多余的段落,或者
同样的,如果网站的页尾只包含单一段落,除了这样写之外:
Copyright 1999-2004 Dan Cederholm
也能写成这样:
当然只有在页尾只包含一个段落的时候才能如此修改.
#p#
归纳
看了两种精简标签代码的简单方法,首先是节制的使用分类属性,并且以继承选择器设定样式;再来是直接为现存的单一块级元素指定id,而不用多余的
外包它们.
这些方法看起来只能节省无关紧要的一点大小,但是当开始为整个网站实施这些方法之后,精简,结构化的代码就会逐渐明朗,也会写出更灵活,符合语义,未来更容易维护的内容.
在"技巧延伸"中,让我们看看如何进一步发挥继承选择器的威力,为嵌套状清单指定样式,并且把它做成网站地图.
技巧延伸
在这个单元里,一起来探讨怎么以继承选择器为一组嵌套状清单的不同级别分别制定特殊样式.我们所制作的是个小网站地图的一部分.我们将发现保留十分基本的标记代码,不需要加上额外的分类属性也能为每一层级分别指定样式.
首先,一起来看看标记代码.
原始的标记
嵌套,未指定样式的清单能为大纲之类的提供最基本的层级结构(当然也十分适用这个例子中的网站地图).由于使用了嵌套清单,因此我们能确信所有浏览器,设备都能正确显示它的结构,同时稍后也能轻易使用CSS指定样式.
小网站地图的标记代码也许像这样,三个顶层项目,还有几个嵌套项目.
- Weblog
- Articles
- How to Beat the Red Sox
- Pitching Past the 7th Inning
- Part I
- Part II
- Eighty-Five Years Isn't All That Long, Really
- About
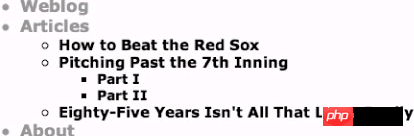
图9-1是大多数浏览器显示这个例子的效果,你能发现,只要使用预设值,我们追求的结构就已大致成型.就算不指定样式,结构仍然十分明显,虽然他的确有点无聊,所以接着就开始加上一些CSS.

图9-1 尚未设定样式的嵌套状清单
加上样式
假设我们想为网站地图的某一层加上一些样式定义,我们需要对标记代码新增一些东西,其实也就只是一个id,这样我们才能为这个清单指定与页面上其他部分的清单不同的样式,而不需要加上任何其他的标记内容.
id="sitemap">
- Weblog
- Articles
- How to Beat the Red Sox
- Pitching Past the 7th Inning
- Part I
- Part II
- Eighty-Five Years Isn't All That Long, Really
- About
使用继承选择器,就能为清单每一层分别制定独特的样式.举例来说:如果想让最外层的字体方法,粗体,使用橘色,而内层逐渐缩小的话,可以先为整个清单指定大小,粗细和颜色.
#sitemap {
font-size: 140%;
font-weight: bold;
color: #f63;
}
这样会让整个清单变成大字,换成橘色粗体.接着为任一层嵌套结构内的
- 标签缩小字体,改变颜色.
#sitemap {
font-size: 140%;
font-weight: bold;
color: #f63;
}
#sitemap li ul {
font-size: 90%;
color: #000;
}
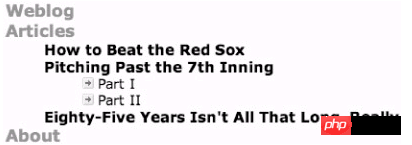
前面这段CSS会使所有顶层项目以大字,橘色粗体显示,而内层嵌套中的清单则是以黑色,90%字体(在这里是140%的90%)显示,结果见图9-2.

图9-2 为顶层清单项目指定样式
我们不需要为第三层指定更小的字体,因为他会自动使用90%的90%(有点让人困惑,但是真的能运作!)
现在清单的每一层有自动缩小的font-size了,接着加上一些圆点符号.
自定义圆点符号
去掉预设的样式,并且使用background属性为第三层项目加上装饰性的圆点符号.首先为所有
- 标签去掉预设的清单样式,接着再为第三层项目指定内镜图片.为了进一步区别,也将为第三层设定font-weight:normal -- 覆盖掉清单的bold设定值.
#sitemap {
font-size: 140%;
font-weight: bold;
color: #f63;
}
#sitemap li {
list-style: none; /* turns off bullets */
}
#sitemap li ul {
font-size: 90%;
color: #000;
}
/* 第三层 */
#sitemap li ul li ul li {
font-weight: normal;
padding-left: 16px;
background: url(bullet.gif) no-repeat 0 50%;
}
图9-3是完成的网站地图,在第三层
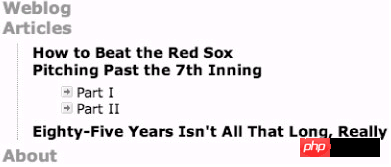
- 标签上使用了自定义圆点符号,普通字体.在左边加上了16像素的内补丁,以便留下装饰用圆点图片的显示位置(同时也多留了一些空白).也告诉浏览器从左边0像素,上方50%开始显示图片,这基本上会使图片左侧对齐,并对齐文字中线.虽然我们能在此以像素指定垂直对齐,但是以百分比制定的话,在文字大小改变时,圆点图片仍能维持正确的排列效果.

图9-3 第三层项目加上自定义圆点小图片
加上边框
接着在第二层清单的左边加上点状边框,完成我们的网站地图,这能进一步提示读者顶层项目有属于它的子项目.
为了只在第二层清单达成这个效果,将加上这些规则:
#sitemap {
font-size: 140%;
font-weight: bold;
color: #f63;
}
#sitemap li {
list-style: none; /* turns off bullets */
}
#sitemap li ul {
margin: 6px 15px;
padding: 0 15px;
font-size: 90%;
color: #000;
border-left: 1px dotted #999;
}
/* for third-level */
#sitemap li ul li ul {
border: none;
}
#sitemap li ul li ul li {
font-weight: normal;
padding-left: 16px;
background: url(bullet.gif) no-repeat 0 50%;
}
我们稍微调整了第二层的外补丁,并且加上了点状边线,在这个规则之后,再使用border:none;来去掉第三层的边框.
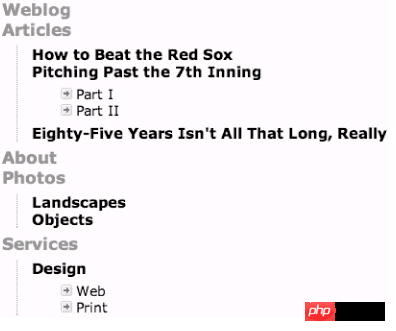
图9-4是改好字体,边框与图片的清单效果.

图9-4 完成的清单样式,第二层加上点状边线
在设计大纲之类的清单时,嵌套
是个结构恰当,容易指定样式的解决方法.为顶层指定独特的id滞后,我们能把分别制定每层样式的任务交给CSS进行,而不需要加上多余的显示效果标签.而设计样式的可能性也远超出这个简单的示例.
图9-5是相同的CSS应用在稍大型网站地图上的效果,由于CSS根据层级指定样式,因此标签内容的写法完全相同,项目会随着嵌套状层级不同而自动选用适当的样式.

图9-5 以CSS与嵌套状清单制作的网站地图扩充版
结论
在本章开头,我们探索了两个精简标签源代码的做法,一个是使用继承选择器,另一个是扔掉多余的标签.
集成选择器不必使用多余,容易让标记源代码变得难以阅读的分类属性,同时移除直接内涵唯一性块级元素的
标签能让我们尽可能的节省字节,还能让构建复杂版面的源代码更加简单.
使用这些做法看起来只能省下几个字节,但是开始对整个网站应用这些做法之后,节省的成果就开始积累,你可以把它当成另一种编写灵活,结构化标记的好工具.
除了精简标签源代码外,我们还看了继承选择器如何为使用嵌套状清单的网站地图指定样式,你能为每一层级大纲指定独特的样式,而不必使用额外的分类属性,再次节省几个字节,同时让未来更新,重新设计样式的工作更加轻松.
精简标签代码万岁!
本书 "part I 从标记语法谈起" 全部结束了,希望这些简单的陈述,能带给你某些启发
指定样式时,假设我们想让标题变成橘色,使用serif字体,底部加上浅灰色边线,而"sidelinks"无序清单则要把小圆点符号去掉,清单项目改为粗体.
方法A需要的CSS内容看起来会像这样:
.sideheading {
font-family: Georgia, serif;
color: #c63;
border-bottom: 1px solid #ccc;
}
.sidelinks {
list-style-type: none;
}
.link {
font-weight: bold;
}
我们能参照标记内制定的分类名称(class),为这些标签指定特殊样式,你甚至能想象页面的其他部分也照这个方式组织: 导航条,页尾与内容区,每个标签都加上了杂乱的分类,以便对它们有完全控制权.
没错,它的确能运作,但是有个简单的做法能够节省这些分类属性(class),同时让你的CSS更容易阅读,更具组织性,接着看方法B.
方法B:自然的选择
About This Site
This is my site.
My Links
方法B短小精悍!但是等等,分类都到哪里去了?恩...你很快就会发现我们其实并不是真的需要它们,主要是因为我们把这些标签都塞进一个具有惟一名称(本例是sidebar)的
的关系.
这就是发挥继承选择器作用的地方了.我们只需要直接以标签名称指定位于sidebar之内的标签,就能去掉这些多余的分类属性.
以内容前后关系指定CSS
让我们看看与方法A相同的样式,但是这次我们用继承选择器指定位于sidebar里的标签.
#sidebar h3 {
font-family: Georgia, serif;
color: #c63;
border-bottom: 1px solid #ccc;
}
#sidebar ul {
list-style-type: none;
}
#sidebar li {
font-weight: bold;
}
通过参考 #sidebar ID,就能为包含在其中的标签指定特殊样式,举例来说,只有位于
标签会设定上述的CSS规则.
这种根据内容前后关系指定样式的做法是缩短标记内容的关键.通常在为内容设计好语义结构之后,就不必为标签加上分类属性了.
不止用在侧边栏
我们只展示了页面的一个段落(就是侧边栏),不过这个做法可以应用到整个页面结构上,只要将标记内容依照逻辑分成几个段落(或许是#nav,#content,#sidebar,#footer),然后以继承选择器为这个段落内的标签分别制定特殊样式就可以了.
举例来说,假设在页面内的#content与#sidebar段落内都用了标签,并且希望它们都使用serif字体,然而,你希望其中一个段落的以紫色显示,另一个则是橘色.
这是不需要修改任何标签,加上分类属性.我们可以通过一个全局样式指定所有标签共用的规则,然后用继承选择器根据标签的位置设定颜色.
h3 {
font-family: Georgia, serif; /* All h3s to be serif */
}
#content h3 {
color: purple;
}
#sidebar h3 {
color: orange;
}
以紫色显示,另一个则是橘色.
这是不需要修改任何标签,加上分类属性.我们可以通过一个全局样式指定所有标签共用的规则,然后用继承选择器根据标签的位置设定颜色.
h3 {
font-family: Georgia, serif; /* All h3s to be serif */
}
#content h3 {
color: purple;
}
#sidebar h3 {
color: orange;
}
h3 {
font-family: Georgia, serif; /* All h3s to be serif */
}
#content h3 {
color: purple;
}
#sidebar h3 {
color: orange;
}
指定所有
标签都使用senif字体,而颜色必须根据内容上下文关系选择使用紫色或是橘色,此时我们不需要重复共享规则(这个例子中是font-family),因此能缩短CSS的内容,同时防止多个声明内出现重复的规则.
我们不仅能减少class属性需要的额外的标记空间,同时CSS结构也变得更具意义,让我们更容易阅读它的内容,更容易依照页面分段进行组织,修改特定的规则也变得很简单,对庞大,复杂的排版来说特别明显,因为这时你可能会同时拥有上百条CSS规则.
举例来说,在这个例子中,如果把共享规则加到每个声明中,而稍后想把所有换成sans serif字体的话,就得修改三个地方,没办法一次搞定.
越少分类越好维护
除了减少需要使用的源代码空间之外,用继承选择器代替多余分类还代表了标记内容未来易于扩展.
举例来说,让我们假设你想让sidebar之内的链接变成红色,而不是像页面的其余部分那样使用蓝色,因此你建立了一个red类,像这样加到锚点标签中:
About This Site
This is my site.
My Links
除了减少需要使用的源代码空间之外,用继承选择器代替多余分类还代表了标记内容未来易于扩展.
举例来说,让我们假设你想让sidebar之内的链接变成红色,而不是像页面的其余部分那样使用蓝色,因此你建立了一个red类,像这样加到锚点标签中:
About This Site
This is my site.
My Links
而把这些链接变成红色(假设预设的链接颜色不是红色)则需要类似这样的CSS:
a:link.red {
color: red;
}
这些动作没什么问题,也完全可以正常运作,但是如果未来你改变心意,想把这些链接换成绿色的话怎么办?或者更实际一点,你的老板偶尔说了"今年红色已经过时了,把这些侧边栏链接换成绿色"!没问题,你只要修改CSS里的red类就搞定了,但是标记内容里的class属性还是red,明显这不完全符合语义,就跟使用其他颜色当作分类名称一样.
这不是个使用显示效果当作分类名称的好地方,但是完全不指定分类的话,我们能省去许多处理分类的精力(以及代码),同时让内容语义更合理,我们倒不如以继承选择器选择这些侧边栏的链接,依照需要指定样式.
标记内容和方法B完全相同,而设定侧边栏的链接所需的CSS将是这样:
#sidebar li a:link {
color: red;
}
基本上,这代表"只有在
现在,我们维持了简短灵活的标记内容,而未来更新只需要用到CSS,不管想让链接变成红色,绿色,粗体,斜体都没问题.
接着,来看看另一个精简标签的做法:消除不必要的
标签,直接取用现有的块级标签.
#p#
不必要的
除了减少指定样式所需的分类属性外,还有另一个精简标签的简单方法:那就是当
标签里有块级元素时,就把
去掉,接下来看看这两个例子. 方法A:使用
这是个非常小巧的导航条,只以一个无序清单构成,我们为包住整个清单的
指定了nav作为id.
但是
方法B显示能直接使用ul,扔掉多余的
,任何定位,内外补丁之类的样式设定同样能指定给
- ,就像指定给
- Weblog
- Articles
- How to Beat the Red Sox
- Pitching Past the 7th Inning
- Part I
- Part II
- Eighty-Five Years Isn't All That Long, Really
- About
- Weblog
- Articles
- How to Beat the Red Sox
- Pitching Past the 7th Inning
- Part I
- Part II
- Eighty-Five Years Isn't All That Long, Really
- About
- 标签缩小字体,改变颜色.
#sitemap {
font-size: 140%;
font-weight: bold;
color: #f63;
}
#sitemap li ul {
font-size: 90%;
color: #000;
}
前面这段CSS会使所有顶层项目以大字,橘色粗体显示,而内层嵌套中的清单则是以黑色,90%字体(在这里是140%的90%)显示,结果见图9-2.
图9-2 为顶层清单项目指定样式
我们不需要为第三层指定更小的字体,因为他会自动使用90%的90%(有点让人困惑,但是真的能运作!)
现在清单的每一层有自动缩小的font-size了,接着加上一些圆点符号. 自定义圆点符号
去掉预设的样式,并且使用background属性为第三层项目加上装饰性的圆点符号.首先为所有 - 标签去掉预设的清单样式,接着再为第三层项目指定内镜图片.为了进一步区别,也将为第三层设定font-weight:normal -- 覆盖掉清单的bold设定值.
#sitemap {
font-size: 140%;
font-weight: bold;
color: #f63;
}
#sitemap li {
list-style: none; /* turns off bullets */
}
#sitemap li ul {
font-size: 90%;
color: #000;
}
/* 第三层 */
#sitemap li ul li ul li {
font-weight: normal;
padding-left: 16px;
background: url(bullet.gif) no-repeat 0 50%;
}
图9-3是完成的网站地图,在第三层 - 标签上使用了自定义圆点符号,普通字体.在左边加上了16像素的内补丁,以便留下装饰用圆点图片的显示位置(同时也多留了一些空白).也告诉浏览器从左边0像素,上方50%开始显示图片,这基本上会使图片左侧对齐,并对齐文字中线.虽然我们能在此以像素指定垂直对齐,但是以百分比制定的话,在文字大小改变时,圆点图片仍能维持正确的排列效果.

图9-3 第三层项目加上自定义圆点小图片 加上边框
接着在第二层清单的左边加上点状边框,完成我们的网站地图,这能进一步提示读者顶层项目有属于它的子项目.
为了只在第二层清单达成这个效果,将加上这些规则:
#sitemap {
font-size: 140%;
font-weight: bold;
color: #f63;
}
#sitemap li {
list-style: none; /* turns off bullets */
}
#sitemap li ul {
margin: 6px 15px;
padding: 0 15px;
font-size: 90%;
color: #000;
border-left: 1px dotted #999;
}
/* for third-level */
#sitemap li ul li ul {
border: none;
}
#sitemap li ul li ul li {
font-weight: normal;
padding-left: 16px;
background: url(bullet.gif) no-repeat 0 50%;
}
我们稍微调整了第二层的外补丁,并且加上了点状边线,在这个规则之后,再使用border:none;来去掉第三层的边框.
图9-4是改好字体,边框与图片的清单效果.
图9-4 完成的清单样式,第二层加上点状边线
在设计大纲之类的清单时,嵌套- 是个结构恰当,容易指定样式的解决方法.为顶层
- 指定独特的id滞后,我们能把分别制定每层样式的任务交给CSS进行,而不需要加上多余的显示效果标签.而设计样式的可能性也远超出这个简单的示例.
图9-5是相同的CSS应用在稍大型网站地图上的效果,由于CSS根据层级指定样式,因此标签内容的写法完全相同,项目会随着嵌套状层级不同而自动选用适当的样式.
图9-5 以CSS与嵌套状清单制作的网站地图扩充版 结论
在本章开头,我们探索了两个精简标签源代码的做法,一个是使用继承选择器,另一个是扔掉多余的标签.
集成选择器不必使用多余,容易让标记源代码变得难以阅读的分类属性,同时移除直接内涵唯一性块级元素的标签能让我们尽可能的节省字节,还能让构建复杂版面的源代码更加简单.
使用这些做法看起来只能省下几个字节,但是开始对整个网站应用这些做法之后,节省的成果就开始积累,你可以把它当成另一种编写灵活,结构化标记的好工具.
除了精简标签源代码外,我们还看了继承选择器如何为使用嵌套状清单的网站地图指定样式,你能为每一层级大纲指定独特的样式,而不必使用额外的分类属性,再次节省几个字节,同时让未来更新,重新设计样式的工作更加轻松.
精简标签代码万岁!
本书 "part I 从标记语法谈起" 全部结束了,希望这些简单的陈述,能带给你某些启发
一样简单.因此转而扔掉外包标签,所见一部分标记源码.
有个重点必须留意,那就是这个做法只在nav不包含
- 以外的标签时才适用,举例来说,里面不能有多余的段落,
或者
同样的,如果网站的页尾只包含单一段落,除了这样写之外:
Copyright 1999-2004 Dan Cederholm
也能写成这样:
当然只有在页尾只包含一个段落的时候才能如此修改.
#p#
归纳
看了两种精简标签代码的简单方法,首先是节制的使用分类属性,并且以继承选择器设定样式;再来是直接为现存的单一块级元素指定id,而不用多余的
外包它们.
这些方法看起来只能节省无关紧要的一点大小,但是当开始为整个网站实施这些方法之后,精简,结构化的代码就会逐渐明朗,也会写出更灵活,符合语义,未来更容易维护的内容.
在"技巧延伸"中,让我们看看如何进一步发挥继承选择器的威力,为嵌套状清单指定样式,并且把它做成网站地图.
技巧延伸
在这个单元里,一起来探讨怎么以继承选择器为一组嵌套状清单的不同级别分别制定特殊样式.我们所制作的是个小网站地图的一部分.我们将发现保留十分基本的标记代码,不需要加上额外的分类属性也能为每一层级分别指定样式.
首先,一起来看看标记代码.
原始的标记
嵌套,未指定样式的清单能为大纲之类的提供最基本的层级结构(当然也十分适用这个例子中的网站地图).由于使用了嵌套清单,因此我们能确信所有浏览器,设备都能正确显示它的结构,同时稍后也能轻易使用CSS指定样式.
小网站地图的标记代码也许像这样,三个顶层项目,还有几个嵌套项目.
图9-1是大多数浏览器显示这个例子的效果,你能发现,只要使用预设值,我们追求的结构就已大致成型.就算不指定样式,结构仍然十分明显,虽然他的确有点无聊,所以接着就开始加上一些CSS.
图9-1 尚未设定样式的嵌套状清单
加上样式
假设我们想为网站地图的某一层加上一些样式定义,我们需要对标记代码新增一些东西,其实也就只是一个id,这样我们才能为这个清单指定与页面上其他部分的清单不同的样式,而不需要加上任何其他的标记内容.
id="sitemap">
使用继承选择器,就能为清单每一层分别制定独特的样式.举例来说:如果想让最外层的字体方法,粗体,使用橘色,而内层逐渐缩小的话,可以先为整个清单指定大小,粗细和颜色.
#sitemap {
font-size: 140%;
font-weight: bold;
color: #f63;
}
这样会让整个清单变成大字,换成橘色粗体.接着为任一层嵌套结构内的
 如何在Chrome和Edge的所有选项卡中搜索文本Feb 19, 2024 am 11:30 AM
如何在Chrome和Edge的所有选项卡中搜索文本Feb 19, 2024 am 11:30 AM本教程向您展示了如何在Windows的Chrome或Edge中找到所有打开的标签页上的特定文本或短语。有没有办法在Chrome中所有打开的标签页上进行文本搜索?是的,您可以使用Chrome中的免费外部Web扩展在所有打开的标签上执行文本搜索,无需手动切换标签。一些扩展如TabSearch和Ctrl-FPlus可以帮助您轻松实现这一功能。如何在GoogleChrome的所有选项卡中搜索文本?Ctrl-FPlus是一个免费的扩展,它方便用户在浏览器窗口的所有选项卡中搜索特定的单词、短语或文本。这个扩
 抖音怎么带标签引流?平台什么标签最容易引流?Mar 22, 2024 am 10:28 AM
抖音怎么带标签引流?平台什么标签最容易引流?Mar 22, 2024 am 10:28 AM抖音作为一款备受欢迎的短视频社交平台,拥有着庞大的用户群体。对于抖音创作者来说,带标签引流是一种有效提升内容曝光度和吸引关注的方法。那么,抖音怎么带标签引流呢?本文将为您详细解答这个问题,并介绍相关技巧。一、抖音怎么带标签引流?发布视频时,要确保选择与内容相关的标签。这些标签应涵盖视频的主题和关键词,以便让用户通过标签更容易找到您的视频。利用流行标签是增加视频曝光的有效方法。研究当前热门标签和趋势,将其巧妙地融入视频描述和标签中。这些热门标签通常具有更高的曝光度,能够吸引更多观众的关注。3.标签
 抖音标签后面的时钟是什么?怎么给抖音账号打标签呢?Mar 24, 2024 pm 03:46 PM
抖音标签后面的时钟是什么?怎么给抖音账号打标签呢?Mar 24, 2024 pm 03:46 PM在浏览抖音作品时,我们经常能看到标签后面有一个时钟图标。那么,这个时钟到底是什么呢?本文将围绕“抖音标签后面的时钟是什么”展开讨论,希望为您的抖音使用提供一些有益的参考。一、抖音标签后面的时钟是什么?抖音会推出一些热门话题挑战,用户参与时会在标签后看到一个时钟图标,这代表作品正在参与话题挑战,并显示挑战的剩余时间。对于一些具有时效性的内容,如节假日、特殊活动等,抖音会在标签后面附上时钟图标,提醒用户该内容的有效期限。3.热门标签:当某个标签变得热门时,抖音会在标签后面添加时钟图标,表示这个标签正
 吵翻天!ChatGPT到底懂不懂语言?PNAS:先研究什么是「理解」吧Apr 07, 2023 pm 06:21 PM
吵翻天!ChatGPT到底懂不懂语言?PNAS:先研究什么是「理解」吧Apr 07, 2023 pm 06:21 PM机器会不会思考这个问题就像问潜水艇会不会游泳一样。——Dijkstra早在ChatGPT发布之前,业界就已经嗅到了大模型带来的变革。去年10月14日,圣塔菲研究所(Santa Fe Institute)的教授Melanie Mitchell和David C. Krakauer在arXiv发布了一篇综述,全面调研了所有关于「大规模预训练语言模型是否可以理解语言」的相关争论,文中描述了「正方」和「反方」的论点,以及根据这些论点衍生的更广泛的智力科学的关键问题。论文链接:https://arxiv.o
 深入了解HTML中的video元素Feb 24, 2024 pm 08:18 PM
深入了解HTML中的video元素Feb 24, 2024 pm 08:18 PMHTML中video视频标签详解HTML5中的video标签是一种用于在网页上播放视频的标签。它可以使用不同的格式来呈现视频,例如MP4、WebM、Ogg等等。在本篇文章中,我们将详细介绍video标签的使用方法,并提供具体的代码示例。基本结构下面是video标签的基本结构:
 钉钉app外部联系人标签怎么删除Feb 24, 2024 am 08:20 AM
钉钉app外部联系人标签怎么删除Feb 24, 2024 am 08:20 AM钉钉app外部联系人标签怎么删除?钉钉中是可以删除外部联系人标签的功能,但是多数小伙伴不知道钉钉外部联系人标签如何的删除,接下来就是小编为用户带来的钉钉app外部联系人标签删除方法图文教程,感兴趣的用户快来一起看看吧!钉钉app外部联系人标签怎么删除1、首先打开钉钉APP,主页面中点击如下图所示的【管理】功能;2、然后进入到企业管理的界面,找到其中的【外部联系人】;3、接着在外部联系人设置功能页,选择【标签管理】服务;4、之后在联系人标签主页面,选择你需要删除的标签组类型;5、最后点击标签组红色
 html5标签head和header有什么区别Jan 17, 2022 am 11:10 AM
html5标签head和header有什么区别Jan 17, 2022 am 11:10 AM区别:1、head标签用于定义文档头部,它是所有头部元素的容器,而header标签用于定义文档的页眉(介绍信息);2、浏览器都支持head标签,而旧版本浏览器均不支持header标签,需要IE9+以上浏览器才支持header标签。
 计算机硬件能直接识别并执行的语言是什么Dec 25, 2020 pm 03:16 PM
计算机硬件能直接识别并执行的语言是什么Dec 25, 2020 pm 03:16 PM计算机硬件能直接识别并执行的语言是机器语言。机器语言是机器能直接识别的程序语言或指令代码,无需经过翻译,每一操作码在计算机内部都有相应的电路来完成它。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

PhpStorm Mac 版本
最新(2018.2.1 )专业的PHP集成开发工具

WebStorm Mac版
好用的JavaScript开发工具

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。