html通过css来设置半透明背景
- PHPz原创
- 2016-05-16 12:10:368279浏览
Html/Css标签透明度效果的实现,在html中,实现半透明背景,在HTML p+Css编程中,为了实现版透明,通常有3中做法。
方法一:
第一种是HTML5的透明,在H5中支持透明背景颜色,但遗憾的是,H5中的办透明背景颜色只支持 rgba的写法,不支持16进制的写法
如:
background-color:rgba(0,152,50,0.7);// -->70%的不透明度 background-color:transparent;支持完全透明

在传统浏览器中,IE浏览器的独特性也是某些透明度设置的不确定性因素
一般来说,firefox和webkit,khtml阵营中实现透明的方式非常简单,也包括IE9+及大于IE9的浏览器使用上述HTML5设置透明。
方法二:
第二种是使用半透明粒子图片,图案或者渐变半透明PNG图片,这种方法是兼容性兼容性的,除了IE6需要使用插件来修改PNG不透明的bug外,
支持性非常好,设置可以重复,还可以定位,在H5中也可以设置大小,不过在网页中追求极致的话加载图片越少越好。
(粒子:透明度匀称的图片裁剪至5px * 5px以下,这样加载速度要快的多)
background:url(path/my_png_bg.png) no-repeat center center scroll;

方法三:
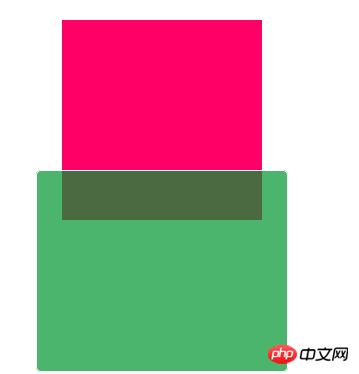
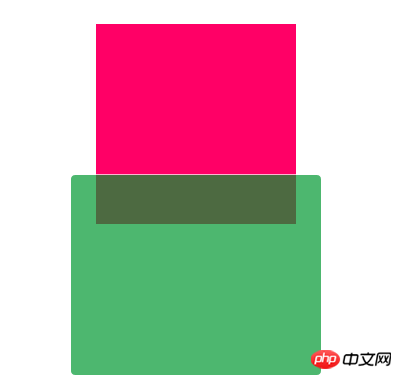
第三种方式是使用透明度+背景颜色或者背景图片来实现。
background-color:rgb(0,152,50);opacity:0.7;
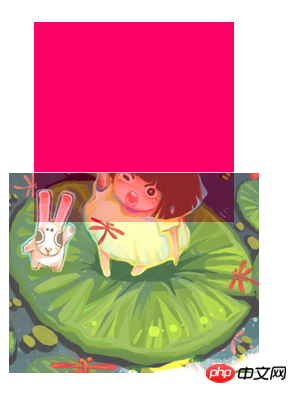
background:url(path/my_bg.jpg) no-repeat center center scroll;opacity:0.7;
那么,问题来了,IE6-IE8完全不支持 opacity,所以还得考虑一下 IE的滤镜
IE中有很多滤镜,其中使用alpha通道来设置不透明度
filter:(opactity=70)
因此上述方案改造如下
background-color:rgb(0,152,50);opacity:0.7;filter:alpha(opacity=70);
background:url(path/my_bg.jpg) no-repeat center center scroll;opacity:0.7;filter:alpha(opacity=70);


注意:opacity或者alpha的值强调的是“不”透明度
推荐使用第三种方案
<meta> <title>Opacity</title> <meta> <style> *{ padding: 0px; margin:0px; } .mainbox{ width: 200px; height: 200px; clear: both; overflow: hidden; margin: 100px auto 0px auto; background-color: #f06; } .sub-mainbox { width: 250px; height: 200px; margin: -50px auto 0px auto; border:1px solid white; border-radius: 5px; /**background-color:rgb(0,152,50);**/ background:url(path/my_bg.jpg) no-repeat center center scroll; opacity: 0.7; filter:alpha(opacity=70); } </style> <p> </p> <p> </p> 声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

