下面我们介绍40多个漂亮的网页表单例子以及现代的解决方案和与网页表单设计有关的创造性思维.其中有一些是flash的;尽管如此,在大多数情况下,你能很容易的使用简单的css和(x)html来创建相同的设计.
网页表单是访问者与网站拥有者主要的沟通途径。返馈总是重要的,这就是我们为什么确保网页表单容易理解和使用起来比较直观的原因,尽管如此,甚至在形式设计中它也担当创意中的有效部分。
网页表单并非都是乏味的,使用css或flash,你能确保它们具有吸引力且有效。要注意,你需要提出一些独特且有趣东西-表单的符号、图标、颜色、位置或者尺寸是被经常用来获得有趣设计解决方案。我们已经寻找了一些例子,并且已经找到了他们。有创意的、原创的且不寻常的网页表单。
下面我脚本之家介绍40多个漂亮的网页表单例子以及现代的解决方案和与网页表单设计有关的创造性思维.其中有一些是flash的;尽管如此,在大多数情况下,你能很容易的使用简单的css和(x)html来创建相同的设计.
1.干净、简单和漂亮的解决方案
由于网页表单或许是网站中最重要部分之一,你作为一个设计者必需确保访问者容易理解在表单区域他们需要填写什么样的信息。复杂而且长的表单增加了使用者的认识负荷-他们只是更难处理。在上下文中,选择简单且干净的解决方案似乎是一个良好的方法。然而,如果表单要注重细节的设计并且看上去不错,那么使用一些具有吸引力的图标也是很合理的。
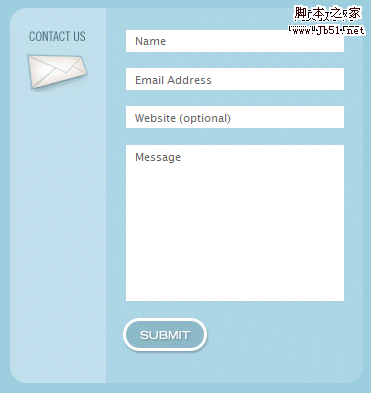
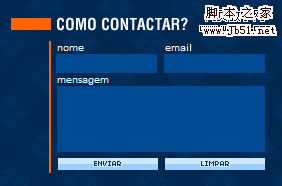
softmail's 的通讯盒来自巴西,在表单设计中它展示一个相当不错的与表单融入一体的邮件图标。提交按钮是干净且有效的。这是一个创意的设计。

swfir也用了一个信封一暗示。

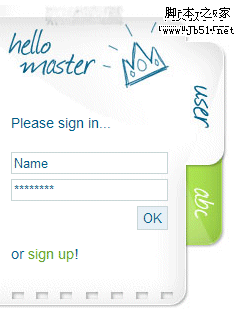
在katrin wegmann的网站使用了手写。引人注意、吸引人眼球和好玩的设计使它的功能完美的传达给了用户。

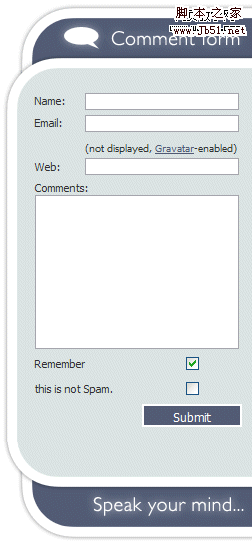
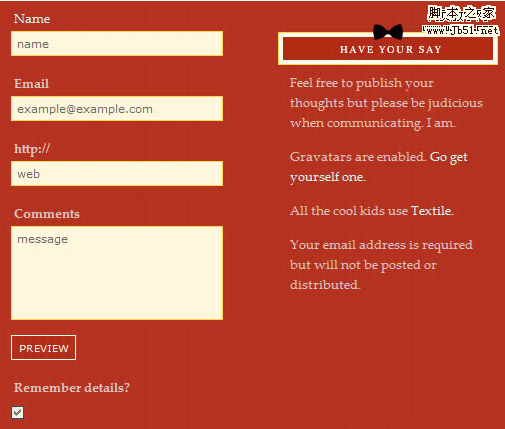
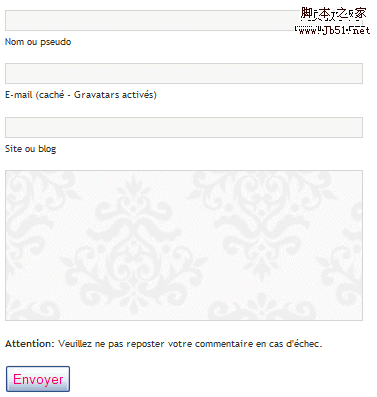
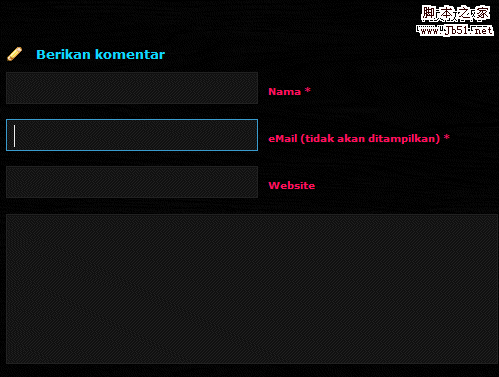
TheWatchMakerProject 的设计给人深刻的印象。这个表单放置在最新评论的右手边。

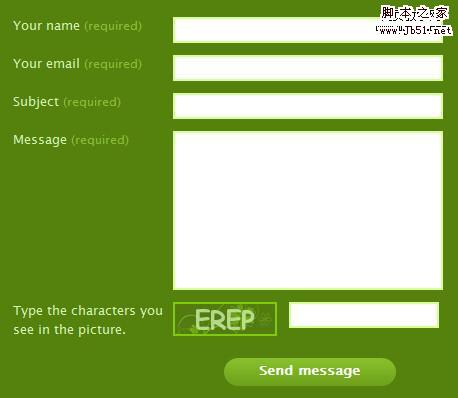
Frexy.com用了一个好而干净的解决方案

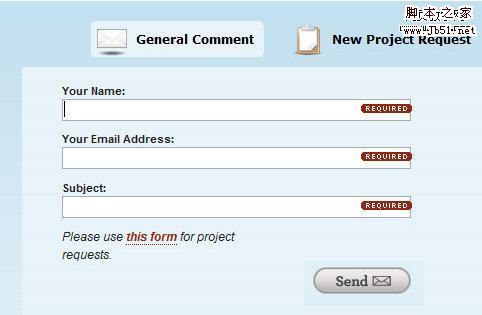
Flingmedia用了一个变化的联系表单,依赖于访问者的意图(一般评论,新项目的请求),用户可以选择他/她感兴趣的网页表单。

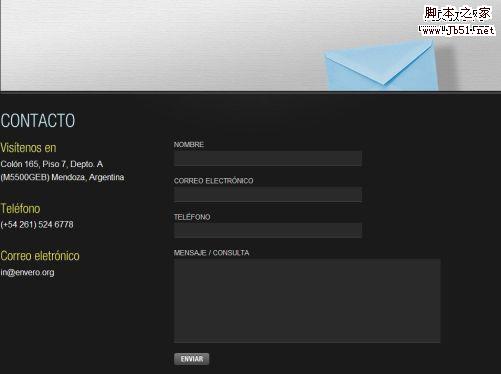
Envero.org-网页表单是大且填充整个布局的宽度。因此选择了相应的字体大小和输入框的大小。

2。创造的解决方案
虽然网页表单被认为足够可以让用户和网站拥有者保持联系,但是一些设计者还是常常冒着创造性设计的风险,为了使访问者不会感觉布局的乏味,尽管标准的网页表单他们使用了好几年。许多不同的暗示被使用,下面概括了一些有趣的例子。
CRreated 201.com 看看这个非常不同的透视效果的联系表单。这个效果是用flash创建的。

好吧,这个确实与众不同。如果您想联系Edward Pistachio,您首先需要解决一个难题。这种做法是不适用的博客或商务网站。然而,它完全符合这个概念性的网站。访问者都感到惊讶。

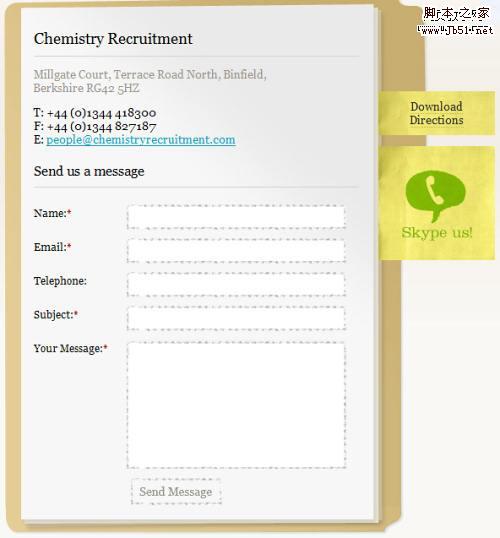
Chemistry Recruitments 用了一个文件夹,几张便函条和几张纸

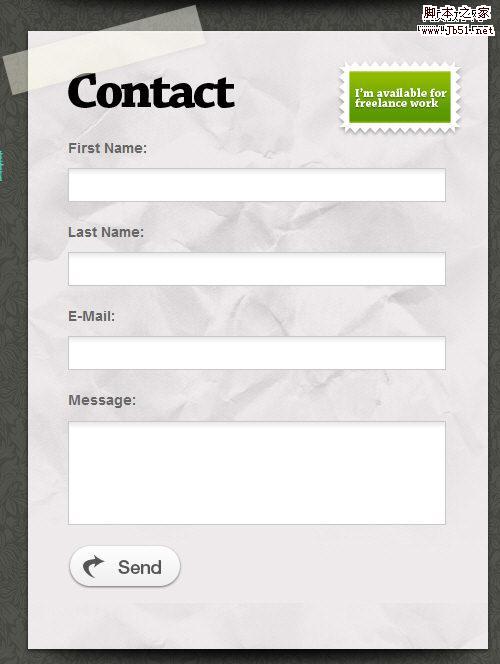
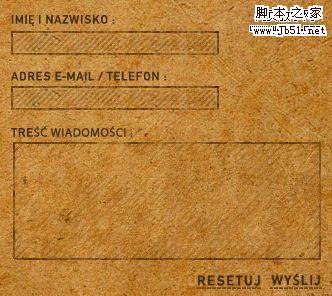
Alexandru Cohaniuc 使用一张草纸和一张邮票展示了一个巨大的网页表单。

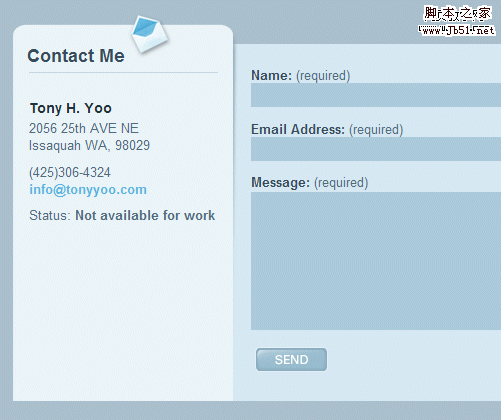
Tony Yoo的联系表单的左手边有一个详细联系信息。

Qwert City 用户可以发送给设计师一个明信片。
wildvuur.com-这个网页表单与网站布局完全融为一体

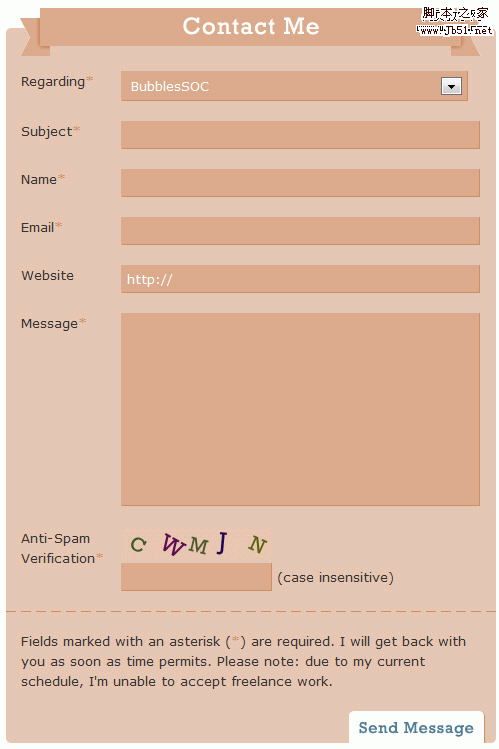
BubblesSoc有一个带顶的大的非常大的网页表单。

3。使用插画来提亮表单
当一个用户点击指向网页表音的链接的时候,他/她与网站拥有者取得联系只差一步。一些设计者为了确保访问者确实能够填写表单,他们使用有吸引力的文字和插画,让用户对表单感觉更加的舒适。
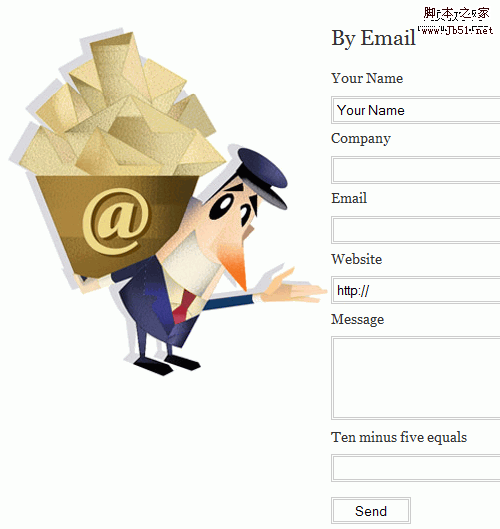
Intuitive Designs试图通过一个忙碌的邮递员来给访问者深刻的印象。难道他能应付得过来吗?

X-Grafik.sk使用一张来自斯洛华客的邮票。

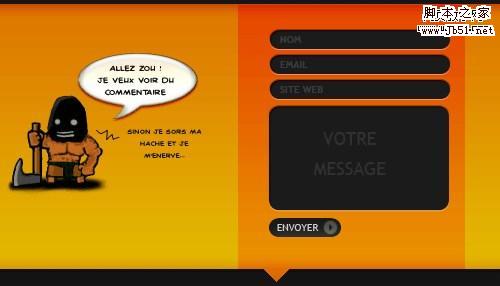
Kqoule.com有一个可爱的伙计,他邀请访问都去参加评论。

Dressfordialogue.com在表单右侧的上部用了一个微小的插画,尽管如此,有时它也能起到足够的效果。

4。集成更多的功能
寻找一些创意性的网页表单,我们注意到一些新的功能被使用,这在过去是不多见的,它们是被用来为用户的文字格式提供富文本编辑的wysiwig-editors和sliders.Editors,不同的标题等级和图片。滑杆被用来定义一个给定项目的预算限制。
InfectedFx有一个相当复杂的网页表单,里面有提示、选择项和按钮,表单还融入了一个WYSIWIG-editor的文本框区域。

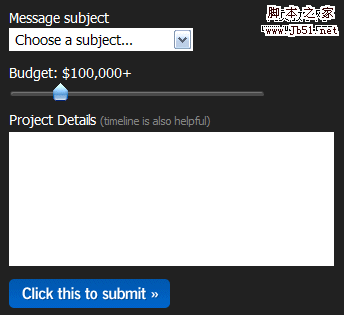
Sidebarcreative.com给潜在客户提供了一个限制项目预算的滑杆。

5。用图标来传达必填信息。
从可用性的角度来看,没有什么东西比一个长的纯文本标签和没有视觉指示图标的网页表单更让人头痛。这样的表单是乏味的。不吸引人,也不使用户感觉舒适。你能更好的设计表单,事实上,没许多必填项。通常图标用来指示用户哪些是必填项。
DesignDisease Wordpress Theme 用简单的标志去指示哪些是必填项。

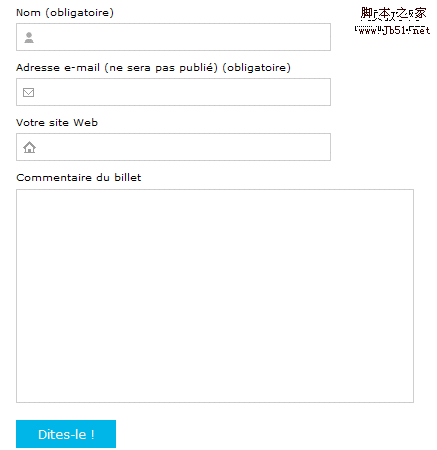
Bouctoubou.com有很简单且基本的标志,然而,他们设法让表单更有趣。

6。手写和邋遢风格的使用
我曾经写过在现代网页设计中手写和邋遢风格的使用。这样的设计元素在网页表单中也已经在使用,它是独特的且作为传达设计设计者个性的。特别是 以flash为基础的网页设计更喜欢这种方式。
Redblu 提供了一张报纸。要得到表单,你需要相应的拖动报纸。

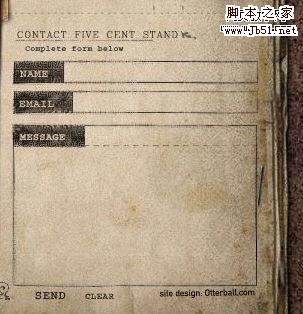
Fivecentstand提供了一个以flash为基础的解决方案,它意味着与整个站点融为一体。对于新用户来说它可能相当的困难。

Pointofe.com使用一个便条作为网页表单。字体大小或许应当增大。

Swiths.com用了一个老式设计。同时提供了悬停效果。

7。实验性的解决方案
下面你将找到一些不寻常使用的解决方案,它能为你的设计提供一个起点。并非它们中所有的都好看,但是他们有一些东西可能能进一步的提高你的设计思维。
adorama.com提供了一看上去不错的和紧凑的解决方案:侧边栏里的一个通讯盒

不同的语言-不同的风格,在Booloob.com提交按钮被放置在表单的左手边。

Paregonta.com:立体且极简单。色彩多样且特别紧凑的表单。

Sunmatecushions.com有一个真正不同的风格,在这里它不知怎么的就适合。

嗯,为什么不呢?在GeekAndHype.com上壁纸作为背景

Revota.com是黑色的且阴暗的,但是在显示当前区域时用了一个高亮的悬停效果。

catydesign 也很暗淡。这个表单给人印象深刻的是建议信息放置在一个合适的地方。

MyMileMarker:表单没有宽度的限制。有时横向表单比竖向表单更好用。

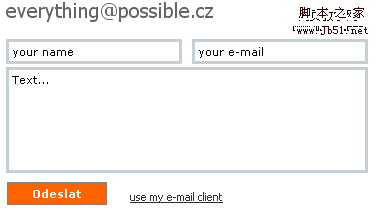
Jaroslav Cerny 展示了怎样去将一个网页表单和电子邮件混合在一块。这个表单不再在线,但它绝对值得一提。

Xyarea.be 不一般且原创。它可能是世界上最单薄的通讯盒。

 HTML行动:网站结构的示例May 05, 2025 am 12:03 AM
HTML行动:网站结构的示例May 05, 2025 am 12:03 AMHTML用于构建结构清晰的网站。1)使用标签如、、定义网站结构。2)示例展示了博客和电商网站的结构。3)避免常见错误如标签嵌套不正确。4)优化性能通过减少HTTP请求和使用语义化标签。
 您如何将图像插入HTML页面?May 04, 2025 am 12:02 AM
您如何将图像插入HTML页面?May 04, 2025 am 12:02 AMtoinsertanimageIntoanhtmlpage,usethetagwithsrcandaltattributes.1)usealttextforAcccessibilityandseo.2)instementRcsetForresponSiveImages.3)applylazyloadingWithLoadingWithLoading =“ lazy” tooptimizeperformance.4)tooptimizeperformance.4)
 HTML的目的:启用Web浏览器可以显示内容May 03, 2025 am 12:03 AM
HTML的目的:启用Web浏览器可以显示内容May 03, 2025 am 12:03 AMHTML的核心目的在于让浏览器理解并展示网页内容。1.HTML通过标签定义网页结构和内容,如、到、等。2.HTML5增强了多媒体支持,引入了和标签。3.HTML提供了表单元素,支持用户交互。4.优化HTML代码可提升网页性能,如减少HTTP请求和压缩HTML。
 为什么HTML标签对Web开发很重要?May 02, 2025 am 12:03 AM
为什么HTML标签对Web开发很重要?May 02, 2025 am 12:03 AMhtmltagsareessentialforwebdevelopmentastheyandendenhancewebpages.1)heSdefinElayout,语义和互动性。2)SemantictagsiCtagSimproveCacsibilitieAndseo.3)pose poseriblesibilityAndseoandseo.3)poser
 说明将一致的编码样式用于HTML标签和属性的重要性。May 01, 2025 am 12:01 AM
说明将一致的编码样式用于HTML标签和属性的重要性。May 01, 2025 am 12:01 AM一致的HTML编码风格很重要,因为它提高了代码的可读性、可维护性和效率。1)使用小写标签和属性,2)保持一致的缩进,3)选择并坚持使用单引号或双引号,4)避免在项目中混合使用不同风格,5)利用自动化工具如Prettier或ESLint来确保风格的一致性。
 如何在 Bootstrap 4 中实现多项目轮播?Apr 30, 2025 pm 03:24 PM
如何在 Bootstrap 4 中实现多项目轮播?Apr 30, 2025 pm 03:24 PM在Bootstrap4中实现多项目轮播的解决方案在Bootstrap4中实现多项目轮播并不是一件简单的事情。虽然Bootstrap...
 deepseek官网是如何实现鼠标滚动事件穿透效果的?Apr 30, 2025 pm 03:21 PM
deepseek官网是如何实现鼠标滚动事件穿透效果的?Apr 30, 2025 pm 03:21 PM如何实现鼠标滚动事件穿透效果?在我们浏览网页时,经常会遇到一些特别的交互设计。比如在deepseek官网上,�...
 HTML 视频的播放控件样式怎么修改Apr 30, 2025 pm 03:18 PM
HTML 视频的播放控件样式怎么修改Apr 30, 2025 pm 03:18 PM无法直接通过CSS修改HTML视频的默认播放控件样式。1.使用JavaScript创建自定义控件。2.通过CSS美化这些控件。3.考虑兼容性、用户体验和性能,使用库如Video.js或Plyr可简化过程。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。

记事本++7.3.1
好用且免费的代码编辑器

Dreamweaver Mac版
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

SublimeText3 英文版
推荐:为Win版本,支持代码提示!






