我们最好开始注意了,因为HTML Police会走遍你的代码然后挑出你所有没有语义的标签,这份列表包含了10个最经常犯得HTML标签错误,记下他们,能够让我们避免犯此常见错误,让我们的HTML标签符合语义,和标准的要求.
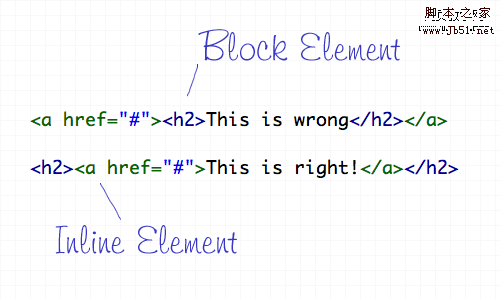
罪行1:把块级元素放入了行内元素内

HTML 元素的表现方式不外乎就两种:块级和行内.每一个标签都有默认的表现方式不是块级就是行内.像div和p 就是块级元素,他们用来形成文档结构.行内元素只能在块级元素内.
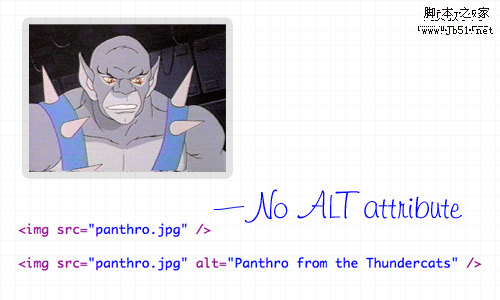
罪行2: img 标签没有包含alt属性

alt属性是所有显示在网页中图片的必须属性,它能够帮助人们知道这是什么图片.或者在网速比较慢的时候显示图片的含义是什么.它的主要目的是,说明图片的含义,想这样的说明 alt=”image”是很糟糕的.如果,有些图片的确只是装饰作用而已,那么建议你写成 alt=”".
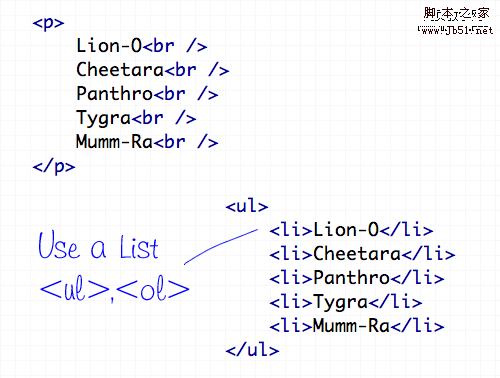
罪行3:在必要的时候没使用list

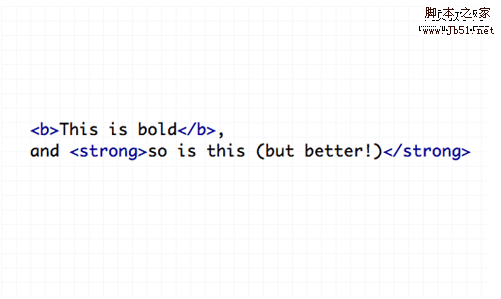
犯罪4:使用和显示黑体字和斜体

可以用css样式定义 font-weight 和 font-style. 如果必须在页面中写标签的话,用 或 标签来替换.的没有任何语义可言, 但是,为了更简洁的页面,还是选择 css定义样式吧
犯罪5:使用太多

换行标记只应该用于插入是在第一个文本流换行符敲到一个新行一个特别字了。它不应该被用来制造元素之间的差距,而是分裂成不同的段落,或调整的幅度CSS样式的文本。
罪行6: 使用错误的 Strikethrough 标签

在昔日,和允许用来定义网站文字。不过,现在他们被定义为不推荐使用的标签,当他们任然可以有效果.现在用新的标记集- 和。来替换
罪行 7: 使用内联样式

css最重要的目的只是为了区分文档和样式,如果,你把style写到页面里面,那么完全没有css的作用可言.所以,记住把你的样式放在它该放的位子
罪行 8: 把border添加到HTML中

罪行 9: 没有使用header标签-

罪行10: 没有语义的

不被w3推荐,
不要使用这个标签,如果一定要用这样的效果,相信,你会有其他更好的效果
 HTML标签和HTML属性有什么区别?May 14, 2025 am 12:01 AM
HTML标签和HTML属性有什么区别?May 14, 2025 am 12:01 AMHTMLtagsdefinethestructureofawebpage,whileattributesaddfunctionalityanddetails.1)Tagslike,,andoutlinethecontent'splacement.2)Attributessuchassrc,class,andstyleenhancetagsbyspecifyingimagesources,styling,andmore,improvingfunctionalityandappearance.
 HTML的未来:进化和趋势May 13, 2025 am 12:01 AM
HTML的未来:进化和趋势May 13, 2025 am 12:01 AMHTML的未来将朝着更加语义化、功能化和模块化的方向发展。1)语义化将使标签更明确地描述内容,提升SEO和无障碍访问。2)功能化将引入新元素和属性,满足用户需求。3)模块化将支持组件化开发,提高代码复用性。
 为什么HTML属性对Web开发很重要?May 12, 2025 am 12:01 AM
为什么HTML属性对Web开发很重要?May 12, 2025 am 12:01 AMhtmlattributesarecrucialinwebdevelopment forcontrollingBehavior,外观和功能
 Alt属性的目的是什么?为什么重要?May 11, 2025 am 12:01 AM
Alt属性的目的是什么?为什么重要?May 11, 2025 am 12:01 AMalt属性是HTML中标签的重要部分,用于提供图片的替代文本。1.当图片无法加载时,alt属性中的文本会显示,提升用户体验。2.屏幕阅读器使用alt属性帮助视障用户理解图片内容。3.搜索引擎索引alt属性中的文本,提高网页的SEO排名。
 HTML,CSS和JavaScript:示例和实际应用May 09, 2025 am 12:01 AM
HTML,CSS和JavaScript:示例和实际应用May 09, 2025 am 12:01 AMHTML、CSS和JavaScript在网页开发中的作用分别是:1.HTML用于构建网页结构;2.CSS用于美化网页外观;3.JavaScript用于实现动态交互。通过标签、样式和脚本,这三者共同构筑了现代网页的核心功能。
 如何在标签上设置lang属性?为什么这很重要?May 08, 2025 am 12:03 AM
如何在标签上设置lang属性?为什么这很重要?May 08, 2025 am 12:03 AM设置标签的lang属性是优化网页可访问性和SEO的关键步骤。1)在标签中设置lang属性,如。2)在多语言内容中,为不同语言部分设置lang属性,如。3)使用符合ISO639-1标准的语言代码,如"en"、"fr"、"zh"等。正确设置lang属性可以提高网页的可访问性和搜索引擎排名。
 HTML属性的目的是什么?May 07, 2025 am 12:01 AM
HTML属性的目的是什么?May 07, 2025 am 12:01 AMhtmlattributeseresene forenhancingwebelements'functionalityandAppearance.TheyAdDinformationTodeFineBehavior,外观和互动,使网站互动,响应式,visalalyAppealing.AttributesLikutesLikeSlikEslikesrc,href,href,href,类,类型,类型,和dissabledtransfransformformformformformformformformformformformformformformforment
 您如何在HTML中创建列表?May 06, 2025 am 12:01 AM
您如何在HTML中创建列表?May 06, 2025 am 12:01 AMtoCreateAlistinHtml,useforforunordedlistsandfororderedlists:1)forunorderedlists,wrapitemsinanduseforeachItem,RenderingeringAsabulleTedList.2)fororderedlists,useandfornumberedlists,useandfornumberedlists,casundfornumberedlists,customeizableWithTheTtheTthetTheTeTeptTributeFordTributeForderForderForderFerentNumberingSnumberingStyls。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

Dreamweaver Mac版
视觉化网页开发工具

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境

记事本++7.3.1
好用且免费的代码编辑器

WebStorm Mac版
好用的JavaScript开发工具

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。





