其实我们天天在想到底哪一天IE6才会真正死去,但是从2001年发布以来,IE6一直统治着国内的浏览器市场,直到现在还占据着国内50%以上的浏览器市场份额。
但是我想,无论你是普通用户还是网站开发人员或者是国内的浏览器开发者,我们都应该采取一些措施,共同促进IE6的灭亡。
如果你是IE6的忠实用户,请尽快升级你的IE6
给你一个升级IE6的理由?好吧:
- 你和你的公司正在受到安全威胁。这个没有更好的理由来反驳了吧?就连国际知名的大公司如Google、yahoo等都因为使用IE6而受到严重攻击,还有哪家公司的IE6不会受到攻击呢?
- 世界上各国政府都在建议大家升级浏览器。在IE6的0day漏洞被曝光之后,德国、法国和澳大利亚等国政府纷纷号召国民放弃使用IE6;
- 就连微软自己都建议你放弃IE6。微软安全研究与预防博客发文称,IE6受0day漏洞影响最为严重,IE8基本不受该漏洞影响。事实上,微软也不止一次号召用户升级浏览器。
- 这不是IE6的最后一个严重安全漏洞。IE6从发布到现在不知道出现过多少严重的安全漏洞,而这次远不是终结,它还有至少144个漏洞!
- 微软在2014年之后将不再对IE6提供支持。2014年很久远吗?或者你相信2012年就是世界末日?
- IE6对web标准的支持缺乏。IE6的技术还是10年前的,互联网技术经过10年的发展已经能够发生了巨大的改变,网站前端技术在不断进步,更先进的CSS、HTML和Javascript等技术已经能给用户带来更好的体验——而IE6用户将无法体验这些先进的内容。比如,前端观察用到的一些CSS3特性将无法在IE6甚至是IE8中体验到。
- 国内的一部分企业开始要求员工升级浏览器。比如腾讯公司,已经要求所有员工将IE6升级到IE7。
- IE6太过时了,国外网友大部分都不再使用IE6了。统计显示,目前国外用户已经逐渐淘汰IE6了。IE8和Firefox是主流(via 人民网)。
- 国外各大网站开始明确表示将不再支持IE6。比如 Google 将停止支持IE 6 用户必须至少升至IE 7。
(部分参考自:http://mashable.com/2010/01/18/5-more-reasons-why-ie6-must-die/)
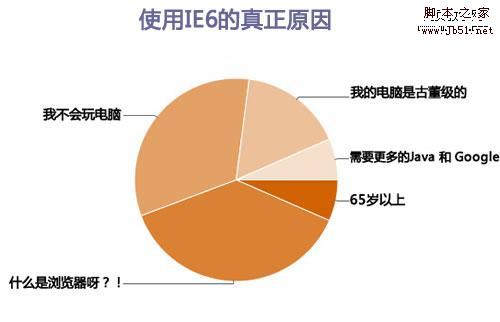
如果这几个理由都不够,那么请看国外统计的坚持使用IE6的原因,当然这里有些调侃的意味,如果你正好是其中一种情况,请不要生气 :) :
当然在国内,坚持使用IE6的用户可能还是因为另外两个原因:
- 习惯了IE6的操作方式,不喜欢IE7和其它浏览器的tab式浏览。当然一个人的习惯是最重要的。tab的浏览器方式是谁发明的已经不可考了,不过Opera和Firefox纷纷使用,后来国内的maxthon浏览器也采用了那种方式,然后到06年IE7的时候,也采用了tab的方式。这说明tab是一种很好的浏览方式,高效、方便,不然广大网民早就开始反对这种方式了,而各大浏览器也不会坚持下去了。所以建议你尝试一下新技术,从你的习惯中走出来。
- IE6比较快,IE7和IE8太慢了。IE7和IE8的确太慢了,不过新版的Firefox 3.6和Chrome一直是很快的哦。
前端开发人员可以争取放弃兼容IE6
如果你是一名光荣的前端开发人员,希望你能尽可能的做更多的事情来让IE6更快的死去:
- 以身作则,自己放弃IE6。从前端观察和其它技术网站的访问统计上看,IE6的用户比例竟然还有30%以上,这让我很震惊。作为一名前端开发者,用IE6做自己的主浏览器,那么你做的网站应该也不会在IE7/8以及其它更先进的浏览器中做测试的吧?
- 说服你的BOSS或客户,放弃兼容IE6。有必要为了让网站在IE6中和其它浏览器中表现一直而花掉2倍甚至是3倍的时间和精力吗?我认为对不同的浏览器,可以采取适当的区分——让网站在现代浏览器如Firefox 3.5+、Chrome/Safari和Opera中实现最佳的表现,而在IE中实现相对比较差的界面——当然在不影响布局和功能的情况下。
- 号召你的朋友弃用IE6。号召你身边的朋友使用IE7/8或者Firefox、Chrome等浏览器。另外,很多人都有个人博客,可以在自己的博客上号召IE6用户升级他们的浏览器。你也可以参与到众多的促进IE6升级的在线项目中来,比如 webrebuild.org的IE6升级活动以及效果很不错的IE6 Update中。
浏览器厂商应该负更多的责任
想起的一句话:此地钱多人傻,速来!这当然只是笑话。
不过据说现在中国网民数量已经高达3.6亿!而且这个数字还在不断增长。这显然是一个巨大的市场。
所以最近各大公司纷纷涉足浏览器市场,各自都推出自有品牌的浏览器,在Maxthon、世界之窗、腾讯TT、绿色浏览器等混战多年的情况下又出现搜狐浏览器、新浪浏览器和360浏览器。但是它们无一不是以IE为内核的(maxthon和搜狐浏览器有IE和webkit双内核的版本),没有自己的内核。所以各位网民,不要以为你用了所谓“安全”浏览器你的电脑就安全了,它的内核IE本身都是不安全的,这些外壳浏览器谈何安全——不过有些浏览器会添加一些可以避免你误操作的功能。
对国内的浏览器市场来说,我认为这种“战国纷争”的局面是很不错的,至少能够普及一点儿“浏览器”知识,提高网民对互联网和互联网安全的认识。
但是我认为国内的浏览器厂商应该负起更多的责任。
你们的浏览器产品确实有很多特色,也有很多很有用或者很酷的功能,比较重视中国人的使用习惯。但是当用户因为IE的漏洞而被攻击的时候,你们会承担责任吗?还是将责任推到微软那里?这似乎有些不公平哦~~
对IE来说,最安全的、功能最强、稳定性最好的应该就是IE8了,如果你们能够推动用户去升级他们的内核到最新版,肯定能降低你们要为安全承担的风险。另外,减少一个内核支持也会减少你们的开发和维护支出吧。
总结
让IE6退出历史舞台,不是一朝一夕的事情,用户的惰性让他不愿意主动去升级,微软的浏览器升级模式又那么古老(而Firefox的提示升级和Chrome的后台自动升级模式倒省去了不少麻烦)。所以我们只有靠自己的力量来推动IE6的灭亡了。
 HTML和代码:仔细观察术语Apr 10, 2025 am 09:28 AM
HTML和代码:仔细观察术语Apr 10, 2025 am 09:28 AMhtmlisaspecifictypefodyfocusedonstructuringwebcontent,而“代码” badlyLyCludEslanguagesLikeLikejavascriptandPytyPythonForFunctionality.1)htmldefineswebpagertuctureduseTags.2)“代码”代码“ code” code code code codeSpassSesseseseseseseseAwiderRangeLangeLangeforLageforLogageforLogicIctInterract
 HTML,CSS和JavaScript:Web开发人员的基本工具Apr 09, 2025 am 12:12 AM
HTML,CSS和JavaScript:Web开发人员的基本工具Apr 09, 2025 am 12:12 AMHTML、CSS和JavaScript是Web开发的三大支柱。1.HTML定义网页结构,使用标签如、等。2.CSS控制网页样式,使用选择器和属性如color、font-size等。3.JavaScript实现动态效果和交互,通过事件监听和DOM操作。
 HTML,CSS和JavaScript的角色:核心职责Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心职责Apr 08, 2025 pm 07:05 PMHTML定义网页结构,CSS负责样式和布局,JavaScript赋予动态交互。三者在网页开发中各司其职,共同构建丰富多彩的网站。
 HTML容易为初学者学习吗?Apr 07, 2025 am 12:11 AM
HTML容易为初学者学习吗?Apr 07, 2025 am 12:11 AMHTML适合初学者学习,因为它简单易学且能快速看到成果。1)HTML的学习曲线平缓,易于上手。2)只需掌握基本标签即可开始创建网页。3)灵活性高,可与CSS和JavaScript结合使用。4)丰富的学习资源和现代工具支持学习过程。
 HTML中起始标签的示例是什么?Apr 06, 2025 am 12:04 AM
HTML中起始标签的示例是什么?Apr 06, 2025 am 12:04 AMAnexampleOfAstartingTaginHtmlis,beginSaparagraph.startingTagSareEssentialInhtmlastheyInitiateEllements,defiteTheeTheErtypes,andarecrucialforsstructuringwebpages wepages webpages andConstructingthedom。
 如何利用CSS的Flexbox布局实现菜单中虚线分割效果的居中对齐?Apr 05, 2025 pm 01:24 PM
如何利用CSS的Flexbox布局实现菜单中虚线分割效果的居中对齐?Apr 05, 2025 pm 01:24 PM如何设计菜单中的虚线分割效果?在设计菜单时,菜名和价格的左右对齐通常不难实现,但中间的虚线或点如何...
 在线代码编辑器究竟用什么HTML元素实现代码输入?Apr 05, 2025 pm 01:21 PM
在线代码编辑器究竟用什么HTML元素实现代码输入?Apr 05, 2025 pm 01:21 PM网页代码编辑器中的HTML元素分析许多在线代码编辑器允许用户输入HTML、CSS和JavaScript代码。最近,有人提出了一...
 React静态页面构建:如何用react-app-rewired避免代码压缩?Apr 05, 2025 pm 01:18 PM
React静态页面构建:如何用react-app-rewired避免代码压缩?Apr 05, 2025 pm 01:18 PM关于使用react-app-rewired构建静态页面时如何避免代码压缩许多开发者在使用React构建静态页面时,希望在交付给�...


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

SecLists
SecLists是最终安全测试人员的伙伴。它是一个包含各种类型列表的集合,这些列表在安全评估过程中经常使用,都在一个地方。SecLists通过方便地提供安全测试人员可能需要的所有列表,帮助提高安全测试的效率和生产力。列表类型包括用户名、密码、URL、模糊测试有效载荷、敏感数据模式、Web shell等等。测试人员只需将此存储库拉到新的测试机上,他就可以访问到所需的每种类型的列表。

记事本++7.3.1
好用且免费的代码编辑器

Dreamweaver CS6
视觉化网页开发工具

Atom编辑器mac版下载
最流行的的开源编辑器

SublimeText3汉化版
中文版,非常好用