如果你不致力于成为美工的话,那么作为开发人员,可以读懂HTML、必要时能进行简单修改即可。下面跟着我的思路,保证一篇文让你看懂HTML,当然,再看的过程中,最好自己动手试试,这样理解就更深了。Ok,下面开始:(下面的符号均为英文状态下输入)
1、 html基本规则
………………………..
………………….
几乎所有的网页都是按照这个格式来的,这是一个网页必须具备的标记,每个标记都放在里,以 >结束,只不过在省略号的地方加了很多乱七八糟的东西,也就是我们看到的内容。
将以上代码复制到一个记事本,然后另存为a.html文件,就成了一个网页,试试看呢
下面,以记事本方式打开,在
之间加上“首页”二字,保存,再打开之后看到如图:
接着,在首页 的前后加上标记 变为 首页,保存,再看看效果呢?
是不是就是我们平时上网看到的超链接了呢?只是这里点击“首页”没变化,因为我们添加的空连接,趁热打铁,我们照着前面的方法,在建一个页面,保存为b.html,然后将上面的“#”替换为b.html,在打开,点击首页,是不是就跳转到b页面了呢。(当然a和b页面都要在同一目录下)到这里为止,你应该了解到,其实网页上所有的功能都是由不同的类似于这样的标记来实现,你需要做的时记住这些标记的功能而已。
2、 网页结构
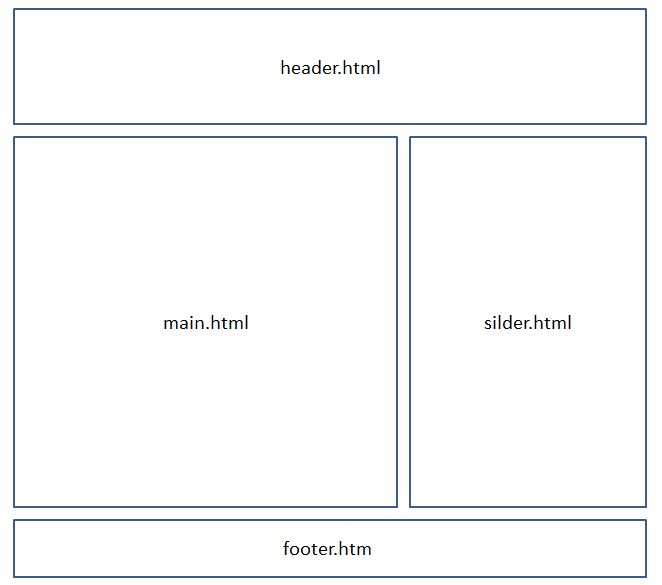
如果你上网时注意的话,其实网页都是分块的,如图所示
当然这只是一个大致的结构,你还可以根据需要分成很多块,分块主要是为了修改方面及确定各自的表现样式。
这主要通过
标记来实现,下面我在 “首页”加上保存,在打开试试,什么效果呢?
是不是还是和修改之前一样呢,下面我们为其加上一些修饰:
在运行,我们标记的这一块就以蓝色背景表示出来啦!
在加入很多的
块就可以将网页大卸八块了,呵呵,然后在你每个块里放上你想放的东西即可。当然,很多个
新建一个记事本,重命名为c.css然后打开,写入:
#header{width:200px;height:100px;border-style:solid;}
并将其在a.html里删掉
然后再前加入 <strong><link rel="stylesheet" type="text/css" href="c.css"></strong>
也就是将c.css这个文件引入进来。将css放入单独的文件好处是:如果很多地方都引用了这个样式,我们只要修改这一个地方,就全部都变化了,不然我们得手动修改每一处,不利于后期维护。
最后将a.html的
效果是不是和之前一样呢?
差不多,到这里,应该“不会作诗也会吟”了吧,这篇文章主要是为了让大家从总体上对html有个了解,知道大概是怎么回事,还有很多标记都没涉及到,这个就需要你找本网页设计的书来看一看,背一背了。
 为什么HTML属性对Web开发很重要?May 12, 2025 am 12:01 AM
为什么HTML属性对Web开发很重要?May 12, 2025 am 12:01 AMhtmlattributesarecrucialinwebdevelopment forcontrollingBehavior,外观和功能
 Alt属性的目的是什么?为什么重要?May 11, 2025 am 12:01 AM
Alt属性的目的是什么?为什么重要?May 11, 2025 am 12:01 AMalt属性是HTML中标签的重要部分,用于提供图片的替代文本。1.当图片无法加载时,alt属性中的文本会显示,提升用户体验。2.屏幕阅读器使用alt属性帮助视障用户理解图片内容。3.搜索引擎索引alt属性中的文本,提高网页的SEO排名。
 HTML,CSS和JavaScript:示例和实际应用May 09, 2025 am 12:01 AM
HTML,CSS和JavaScript:示例和实际应用May 09, 2025 am 12:01 AMHTML、CSS和JavaScript在网页开发中的作用分别是:1.HTML用于构建网页结构;2.CSS用于美化网页外观;3.JavaScript用于实现动态交互。通过标签、样式和脚本,这三者共同构筑了现代网页的核心功能。
 如何在标签上设置lang属性?为什么这很重要?May 08, 2025 am 12:03 AM
如何在标签上设置lang属性?为什么这很重要?May 08, 2025 am 12:03 AM设置标签的lang属性是优化网页可访问性和SEO的关键步骤。1)在标签中设置lang属性,如。2)在多语言内容中,为不同语言部分设置lang属性,如。3)使用符合ISO639-1标准的语言代码,如"en"、"fr"、"zh"等。正确设置lang属性可以提高网页的可访问性和搜索引擎排名。
 HTML属性的目的是什么?May 07, 2025 am 12:01 AM
HTML属性的目的是什么?May 07, 2025 am 12:01 AMhtmlattributeseresene forenhancingwebelements'functionalityandAppearance.TheyAdDinformationTodeFineBehavior,外观和互动,使网站互动,响应式,visalalyAppealing.AttributesLikutesLikeSlikEslikesrc,href,href,href,类,类型,类型,和dissabledtransfransformformformformformformformformformformformformformformforment
 您如何在HTML中创建列表?May 06, 2025 am 12:01 AM
您如何在HTML中创建列表?May 06, 2025 am 12:01 AMtoCreateAlistinHtml,useforforunordedlistsandfororderedlists:1)forunorderedlists,wrapitemsinanduseforeachItem,RenderingeringAsabulleTedList.2)fororderedlists,useandfornumberedlists,useandfornumberedlists,casundfornumberedlists,customeizableWithTheTtheTthetTheTeTeptTributeFordTributeForderForderForderFerentNumberingSnumberingStyls。
 HTML行动:网站结构的示例May 05, 2025 am 12:03 AM
HTML行动:网站结构的示例May 05, 2025 am 12:03 AMHTML用于构建结构清晰的网站。1)使用标签如、、定义网站结构。2)示例展示了博客和电商网站的结构。3)避免常见错误如标签嵌套不正确。4)优化性能通过减少HTTP请求和使用语义化标签。
 您如何将图像插入HTML页面?May 04, 2025 am 12:02 AM
您如何将图像插入HTML页面?May 04, 2025 am 12:02 AMtoinsertanimageIntoanhtmlpage,usethetagwithsrcandaltattributes.1)usealttextforAcccessibilityandseo.2)instementRcsetForresponSiveImages.3)applylazyloadingWithLoadingWithLoading =“ lazy” tooptimizeperformance.4)tooptimizeperformance.4)


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver Mac版
视觉化网页开发工具

螳螂BT
Mantis是一个易于部署的基于Web的缺陷跟踪工具,用于帮助产品缺陷跟踪。它需要PHP、MySQL和一个Web服务器。请查看我们的演示和托管服务。

SublimeText3汉化版
中文版,非常好用

SublimeText3 英文版
推荐:为Win版本,支持代码提示!





