2009年的JSCOnf大会上,一个叫Ryan Dahl的年轻程序员向人们展示了一个他正在做的项目,一个基于Google V8引擎的JavaScript运行平台,它提供了一套事件循环和低IO的应用程序编程接口(API)。和其他的服务端平台不同, JavaScript天生就是事件驱动IO,而这个项目又大大降低了编写事件驱动应用程序的复杂度,因此它很快就以不可思议的速度的成长流行起来,并应用到实际项目中。(Jack:这段翻译的不太靠谱,原文:This project was not like other server-side JavaScript platforms where all the I/O primitives were event-driven and there was no way around it.)
这个项目被命名为Node.js,开发人员习惯叫它Node,Node提供了一套纯事件驱动非堵塞的工具包,用来构建高并发应用程序。
注意:Node可以让你简单的构建快速可扩展的网络服务。
自从被Ryan Dahl介绍以后,Node受到了业界广泛的关注。他们已经开始用Node来部署快速并且可扩展的网络服务。Node实在太吸引人了。
一方面因为JavaScript,JavaScript是这个星球上应用最广泛的编程语言,大部分Web程序员都在浏览器端使用过JavaScript,服务器端是它一个很自然的扩展。
另一方面因为Node娇小可爱,Node的核心函数集很小,并且现有的API都非常精炼,为开发人员最小化了复杂度。当你想构建一些更加复杂的应用时,你只用挑选,安装一些你喜欢的第三方模块就可以了。
还有一个让Node如此吸引人的原因,它很容易上手,你可以在几分钟内完成下载安装,并运行起来.
通常按照官方网站(http://nodejs.org)上的步骤安装Node就可以了,它支持Windows,Linux,Macintosh以及Solaris。
在Windows上安装Node
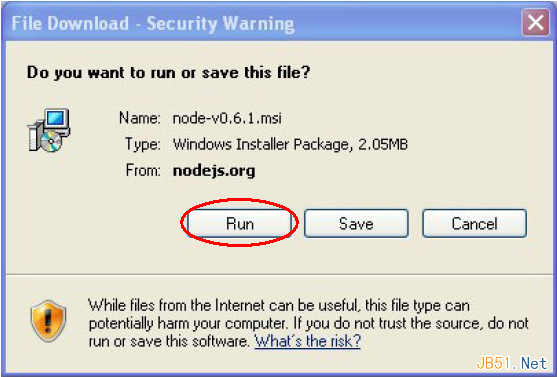
Node从0.6.0版本开始支持Windows,要在Windows上安装Node,只用从Http://nodejs.org/#download下载node-v*.msi,然后双击运行即可,然后你可能会遇到类似图1-1的安全对话框。
图1-1
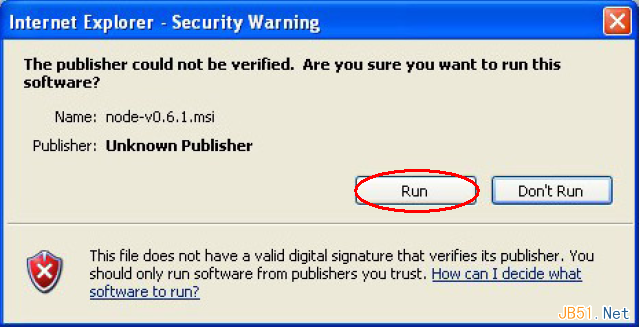
单击“运行”按钮,等下载完毕后会出现另外一个安全对话框(图1-2),提醒你是否确定操作。
图1-2
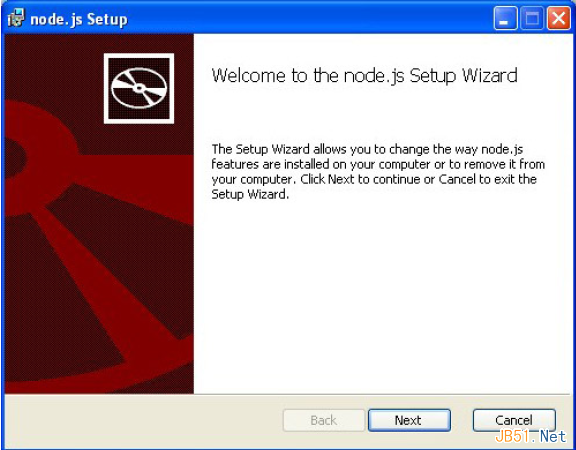
如果你同意,Node安装向导就会出现(图1-3),点击下一步Node就会开始安装,等一小会儿就安装完啦!见图1-4
图1-3
图1-4
在Mac OS X下安装
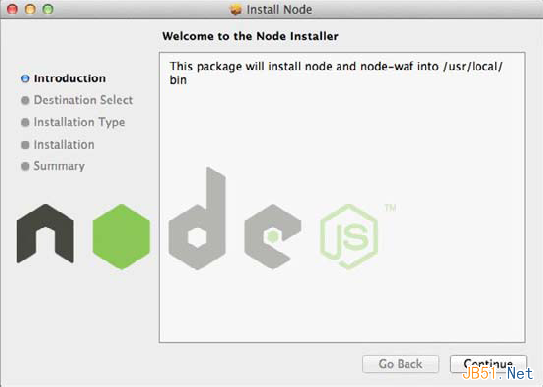
如果你使用Mac OS X,你可以使用安装向导来安装Node,首先,先到http://nodejs.org/#download下载node-v*.pkg,下载完以后双击运行,你会看到安装向导的第一个对话框,见图1-5
图1-5
点“继续”安装,然后向导会要求你输入系统用户的密码,确定后安装就会开始,又是一小会儿,Node又安装好啦!见图1-6
图1-6
用源码安装
如果你使用UNIX系统,可以通过编译源代码来安装。首先,你需要选择你要安装的Node版本,然后下载相应的源码并构建,安装运行Node。
注意:Node依赖几个第三方代码库,不过幸运的是它们大部分已经包含在Node发布包里了,如果你从源码开始构建,你需要下面两个东西:
1.python(2.4以上版本)——随Node发布的构建工具需要python环境来运行
2.libssl-dev ——如果你打算使用SSL/TLS加密,你需要安装这个,libssl是openssl工具用到的类库,在Linux和UNIX系统下,你通常可以用系统的包管理器来安装。libssl在Mac OS X下是预安装的,因此如果你用Mac OS X系统通常就不用再安装libssl了。
选择Node版本
官方网站nodejs.org上通常有两个不同的Node版本可以下载:稳定版和最新版。
对于Node,版本号最小位代表这个版本的稳定性,稳定版本使用偶数数字(如0.2,0.4,0.6),非稳定版本使用奇数(0.1,0.3,0.5,0.7)。
非稳定版不仅功能上不稳定,而且API也有可能在后续版本中改变,稳定版中已发布的API是不会修改的。对于每个稳定分支,新的补丁不仅包含bug修复,也包括非稳定版中API的修改。
除非你想测试下最新非稳定版中的新特性,否则你应该选择最新的稳定版本。非稳定版本对Node核心团队来说就像用来测试新特性的战场。
虽然,越来越多的项目和公司成功的在他们的产品中使用了Node(官网首页有展示),但是你可能得学着忍受API从非稳定版到稳定版时发生的变化,当然,这就是学习一门新技术的代价。
下载Node源代码
现在你知道该下载哪个版本了,然后到官方网站http://nodejs.org找到对应的tar包,然后复制下载链接,如果你使用的UNIX系统,你的系统可能已经安装了wget,这意味着你用一句shell命令就可以下载了:
$ wget http://nodejs.org/dist/v0.6.1/node-v0.6.12.tar.gz
如果你没安装wget,你可能需要使用curl:
$ curl –O http://nodejs.org/dist/v0.6.1/node-v0.6.12.tar.gz
如果你这两个工具都没有安装,你得想别的办法把tar包下载到你的本地目录里——比如通过浏览器或者通过本地网络。
(本书的例子使用写作时的最新的稳定版:0.6.12)
构建Node
现在我们有源码了,可以用它来构建Node的可执行文件。首先,你需要解压缩前面下载的tar包:
$ tar xfz node-v0.6.12.tar.gz
然后进入源码目录:
配置:
顺利的话你会看到成功的提示:
然后就可以开始编译了:
$ make
编译完毕,会有如下提示:
build' finished successfully (0.734s)
安装Node
当构建成,用下面的命令来安装Node:
这个操作会把Node可执行文件复制到/user/local/bin/node
如果遇到了权限问题,在命令前面加上sudo,以root用户执行即可:
$ sudo make install
运行Node
现在已经可以运行Node了,你可以先简单的体验一下Node的命令行交互界面(CLI:command-line interface),只需要调用Node可执行文件就行:
$ node
这个操作会启动Node的命令行交互界面,并等待你的输入,输入下面的命令来让Node做点事看看:
> console.log('Hello World!');
Hello World!
> undefined
也可以运行一个JavaScript脚本文件,比如,你创建了一个叫hello_world.js的文件,并包含以下内容:
console.log('Hello World!');
然后用这个脚本的文件名作为第一个参数参数来调用Node可执行文件:
$ node hello_world.js
Hello World!
最后,用Ctrl+D或者Ctrl+C来退出Node命令行交互界面。
准备和使用Node包管理器
到目前为止,你只能使用Node本身的语言特性和核心函数,这就是为什么大多数程序平台都有一个用来下载、安装,管理第三方模块的系统,在Node里,我们使用Node包管理器(NPM: Node Package Manager)
NPM包含三部分:一个用来存放第三方包的代码库,一个管理本地已经安装包的机制,一个用来定义包依赖关系的标准。NPM提供了一个公共的注册服务,它包含了大家发布的所有包,并提供了一个命令行工具,用来下载,安装和管理这些包。你可以按照Node的包格式标准来制定你的包或者应用需要依赖的其他第三方包。
虽然不用了解NPM就可以开始使用Node,但是如果要用第三方包你就必须要学习它了,因为Node本身只提供了一些低层的API,使用第三方模块可以大幅减少开发复杂度,不用什么都得亲自编码。NPM允许你在一个沙箱里下载和使用模块,你可以尽情地试验你感兴趣的东西,而不用担心污染全局的包环境。
NPM和 Node以前需要独立安装,从0.6.0版本以后,NPM已经包含在了Node安装包里。
使用NPM来安装,升级和卸载包
NPM非常强大,你可以用很多方式来使用,它的代码库集中管理了所有的公共模块,你可以通过http://search.npmjs.org来访问它。Node开源模块的作者可以把自己的模块发布到NPM上,其他人就可以用包安装描述里的模块名来下载,安装这个模块。
这部分内容,包含一些安装,删除包的常用操作,知道这些足以让你开始管理你自己应用程序所依赖的第三方包了,虽然如此,你首先还是需要明白这些命令在“全局”和“本地”模式下的区别,以及他们是如何影响依赖关系和模块查找的。
NPM模块的全局和本地模式
NPM的操作主要有两种模式:全局和本地。这两种模式会影响包存放的目录结构,以及Node加载包时的顺序。
本地模式是NPM的默认操作模式,在这个模式下,NPM只工作在工作目录下,不会造成系统范围的修改,这个模式让你在某个Node程序下尽情地安装,测试模块,而不会影响你电脑上的其他Node程序。
全局模式适合那些将被很多程序使用,而且总是被全局加载的公共模块,比如命令行工具这些公不会被应用程序直接使用的模块。
如果你不知道一个模块该用哪个模式安装,那就应该使用本地模式。如果一个模块的作者需要某个模块被全局的安装,通常他会在安装说明里指出。
全局模式
如果你安装Node时使用的默认目录,在全局模式下面,NPM会把包安装到/usr/local/lib/node_modules。如果你执行下面的命令,NPM会搜索并下载名为sax的最新版并安装到/usr/local/lib/node_modules/sax目录下。
注意:如果你当前shell用户没有足够的权限,你需要使用root用户登录或者使用sudo来执行命令:
$ sudo npm install –g sax
随后在你的Node脚本里需要sax模块的时候,使用下面的语句来加载:
var sax = require(‘sax');
如果你没有在应用程序目录下用本地模式安装过sax,Node将会在前面的安装目录里查找名为sax的模块,否则会优先加载本地版本。
默认模式是本地模式,因此你需要在NPM命令后加上-g标记来启用全局模式。
本地模式
本地模式是Node包依赖机制的默认推荐模式,这个模式下,NPM安装的所有东西都在当前工作目录(根目录也不例外),而不会影响任何全局的设置。这种机制可以让你一个个的设置应用程序的依赖模块以及它们的版本,而不用担心会污染全局的模块空间。这意味着你可以有依赖同一个模块不同版本的两个应用,它们却不会产生冲突。
在这个模式下,NPM使用当前工作目录下的node_modules目录来存放模块,比如你当前工作目录是/home/user/apps/my_app,NPM将会用/home/user/apps/my_app/node_modules来存放所有本地模块。这意味着,如果你在代码里使用模块名来引用模块,Node首先会到这个本地的node_modules目录下查找,如果没找到才会去搜索全局的node_modules目录,本地模块优先级总是高于全局模块。
安装模块
使用下面命令来安装一个模块的最新版本:
$ npm install
例如,下载和安装名一个名为sax的模块的最新版本,你首先需要把你应用程序的根目录设置为当前目录,然后输入:
$ npm install sax
这个操作,会在当前目录下建立node_modules子目录(如果不存在的话),然后在下面安装sax模块。
你也可以通过下面的命令,来选择安装某个特定的版本:
$ npm install
使用指定的版本号替换命令里的占位符即可,比如,要下载sax模块的0.2.5版本,你只用运行:
$ npm install sax@0.2.5
占位符也可以用一个版本范围来替换,比如,要安装sax模块0.2分支的最新版,可以运行:
或者,安装版本号小于0.3的最新版:
$ npm install sax@”
甚至可以指定一个版本范围:
$ npm install sax@">=0.1.0
卸载模块
使用下面命令可以卸载一个本地模块:
$ npm uninstall
如果要卸载的是一个全局模块,加上-g标记即可:
$ npm uninstall -g
更新模块
使用下面命令来更新本地模块:
$ npm update
这个命令会尝试获取最新版的模块包并更新本地版本,如果本地没有安装,则会安装它,如果需要更新的是全局环境,需要加上-g标记:
$ npm update –g
使用可执行文件
模块可以包含一个或多个可执行文件,如果你使用默认目录设置来安装一个全局模块,NPM会把可执行文件安装到/usr/local/bin目录下,这个目录通常也被设置为系统PATH环境变量的一部分。如果你局部安装这个模块,NPM会把所有可执行文件放到./node_modules/.bin目录下。
处理依赖关系
NPM不仅安装你需要的模块包,而且会安装这些模块所依赖的其它模块,比如,如果你需要安装模块A,而A又依赖模块B和C,那么在你安装A的时候B和C同时会被安装到./node_modules/A/node_modules目录下。
例如,你用下面的命令本地安装了一个叫nano的模块:
$npm install nano
NPM的输出会类似这样:

这告诉你nano模块依赖underscore和request两个模块,并且还指出了安装的版本。如果你现在去查看./node_modules/nano/node_modules目录,你会发现这两个模块已经被安装了:
$ ls node_modules/nano/node_modules
request underscore
使用package.json文件定义依赖关系
当开始编写一个应用程序时,可以在应用程序根目录创建一个package.json文件来定义应用程序的元数据,比如应用的名字,作者,代码库地址,联系方式等等。程序依赖的外部模块也在这个文件里指定。
如果不打算把程序发布到NPM上,就可以不用建这个文件,不过即使你的程序是私有的,这个文件其实也有用,它可以告诉NPM这个应用程序的依赖关系。(译者注:比如你把项目源码从开发环境复制到生产环境,可以通过调用npm install来一次性安装所有依赖包,npm会通过package.json内指定的依赖关系来自动完成依赖模块的下载安装,不用自己一个个去操作,稍候有详细介绍)
package.json是一个JSON格式的文件,包含了一系列属性,但是如果仅仅是为了说明程序的依赖关系,则只用一个dependencies属性就行。比如,一个叫MyApp的应用程序依赖sax,nano和request模块,只需要建立这样一个package.json:
{
"name" : "MyApp",
"version" : "1.0.0",
"dependencies" : {
"sax" : "0.3.x",
"nano" : "*",
"request" : ">0.2.0"
}
}
你指定了MyApp应用,依赖0.3版本的sax,任意版本的nano,以及版本高于0.2.0的request模块。
注意:你可能发现,如果你指定了name和version字段,NPM会不工作,这只会发生在旧版本的NPM,因为最初NPM是针对公共模块使用的,而不是私有程序。
然后,在应用程序的根目录,执行:
$ npm install
这样,NPM就会分析依赖关系以及你本地的node_modules目录,并自动的下载和安装缺失的模块。
你也可以通过下面的命令把所有本地模块更新到符合你定义的依赖项设置的最新版本:
$npm update
事实上,你仅用update方法就行了,因为它会让NPM自动获取那些缺失的依赖模块。
小结
本章学习了如何安装Node和Node包管理器(NPM),现在你可以使用NPM来安装,卸载,删除任何第三方模块,还学习了如何配合package.json文件来使用NPM管理应用程序依赖项。
现在你安装了Node和NPM,可以去动手试试啦,不过,首先你需要知道一些关于Node和事件驱动的相关知识,下章将会介绍这些内容。
 JavaScript和Web:核心功能和用例Apr 18, 2025 am 12:19 AM
JavaScript和Web:核心功能和用例Apr 18, 2025 am 12:19 AMJavaScript在Web开发中的主要用途包括客户端交互、表单验证和异步通信。1)通过DOM操作实现动态内容更新和用户交互;2)在用户提交数据前进行客户端验证,提高用户体验;3)通过AJAX技术实现与服务器的无刷新通信。
 了解JavaScript引擎:实施详细信息Apr 17, 2025 am 12:05 AM
了解JavaScript引擎:实施详细信息Apr 17, 2025 am 12:05 AM理解JavaScript引擎内部工作原理对开发者重要,因为它能帮助编写更高效的代码并理解性能瓶颈和优化策略。1)引擎的工作流程包括解析、编译和执行三个阶段;2)执行过程中,引擎会进行动态优化,如内联缓存和隐藏类;3)最佳实践包括避免全局变量、优化循环、使用const和let,以及避免过度使用闭包。
 Python vs. JavaScript:学习曲线和易用性Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:学习曲线和易用性Apr 16, 2025 am 12:12 AMPython更适合初学者,学习曲线平缓,语法简洁;JavaScript适合前端开发,学习曲线较陡,语法灵活。1.Python语法直观,适用于数据科学和后端开发。2.JavaScript灵活,广泛用于前端和服务器端编程。
 Python vs. JavaScript:社区,图书馆和资源Apr 15, 2025 am 12:16 AM
Python vs. JavaScript:社区,图书馆和资源Apr 15, 2025 am 12:16 AMPython和JavaScript在社区、库和资源方面的对比各有优劣。1)Python社区友好,适合初学者,但前端开发资源不如JavaScript丰富。2)Python在数据科学和机器学习库方面强大,JavaScript则在前端开发库和框架上更胜一筹。3)两者的学习资源都丰富,但Python适合从官方文档开始,JavaScript则以MDNWebDocs为佳。选择应基于项目需求和个人兴趣。
 从C/C到JavaScript:所有工作方式Apr 14, 2025 am 12:05 AM
从C/C到JavaScript:所有工作方式Apr 14, 2025 am 12:05 AM从C/C 转向JavaScript需要适应动态类型、垃圾回收和异步编程等特点。1)C/C 是静态类型语言,需手动管理内存,而JavaScript是动态类型,垃圾回收自动处理。2)C/C 需编译成机器码,JavaScript则为解释型语言。3)JavaScript引入闭包、原型链和Promise等概念,增强了灵活性和异步编程能力。
 JavaScript引擎:比较实施Apr 13, 2025 am 12:05 AM
JavaScript引擎:比较实施Apr 13, 2025 am 12:05 AM不同JavaScript引擎在解析和执行JavaScript代码时,效果会有所不同,因为每个引擎的实现原理和优化策略各有差异。1.词法分析:将源码转换为词法单元。2.语法分析:生成抽象语法树。3.优化和编译:通过JIT编译器生成机器码。4.执行:运行机器码。V8引擎通过即时编译和隐藏类优化,SpiderMonkey使用类型推断系统,导致在相同代码上的性能表现不同。
 超越浏览器:现实世界中的JavaScriptApr 12, 2025 am 12:06 AM
超越浏览器:现实世界中的JavaScriptApr 12, 2025 am 12:06 AMJavaScript在现实世界中的应用包括服务器端编程、移动应用开发和物联网控制:1.通过Node.js实现服务器端编程,适用于高并发请求处理。2.通过ReactNative进行移动应用开发,支持跨平台部署。3.通过Johnny-Five库用于物联网设备控制,适用于硬件交互。
 使用Next.js(后端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:23 AM
使用Next.js(后端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:23 AM我使用您的日常技术工具构建了功能性的多租户SaaS应用程序(一个Edtech应用程序),您可以做同样的事情。 首先,什么是多租户SaaS应用程序? 多租户SaaS应用程序可让您从唱歌中为多个客户提供服务


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

禅工作室 13.0.1
功能强大的PHP集成开发环境

SecLists
SecLists是最终安全测试人员的伙伴。它是一个包含各种类型列表的集合,这些列表在安全评估过程中经常使用,都在一个地方。SecLists通过方便地提供安全测试人员可能需要的所有列表,帮助提高安全测试的效率和生产力。列表类型包括用户名、密码、URL、模糊测试有效载荷、敏感数据模式、Web shell等等。测试人员只需将此存储库拉到新的测试机上,他就可以访问到所需的每种类型的列表。

Dreamweaver CS6
视觉化网页开发工具

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境