鼠标经过悬停于对象时提示内容(title属性内容)换行排版方法,html title 换行方法总结。
html的title属性默认是显示一行的.如何换行呢? 这里DIVCSS5总结介绍两种换行方法为大家分享使用。
一、直接title内容换行
直接填写title内容时候“回车键”换行,示例代码如下:
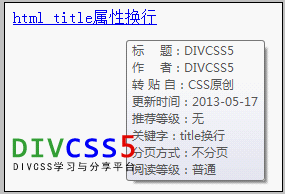
浏览器效果截图:

鼠标移到a链接文字上提示内容换行效果截图
二、使用html title换行代码
使用代码换行共两种代码,均可实现html标签内title内容显示时换行。
1、换行代码符合分别为:
“ ”和“ ”
“ ”拼写:
&(and符号,键盘数字键7一起&)+ #(井号)+ 10(阿拉伯数字十)+ ;(小写分号)
“ ”拼写:
&(and符号,键盘数字键7一起&)+ #(井号)+ 13(阿拉伯数字十三)+ ;(小写分号)
以上符合数字输入均必须英文半角模式输入。使用时候,在需要换行地方任选一种(组)换行符号代码即可。
2、示例代码如下:
3、示例截图

实例代码截图

分别鼠标移到超链接时显示title属性内容实现换行显示效果图
 HTML超文本标记语言--超在那里?(文档分析)Aug 02, 2022 pm 06:04 PM
HTML超文本标记语言--超在那里?(文档分析)Aug 02, 2022 pm 06:04 PM本篇文章带大家了解一下HTML(超文本标记语言),介绍一下HTML的本质,HTML文档的结构、HTML文档的基本标签和图像标签、列表、表格标签、媒体元素、表单,希望对大家有所帮助!
 Win11鼠标悬停时间怎么设置?Win11鼠标悬停时间设置教程Feb 01, 2024 pm 02:54 PM
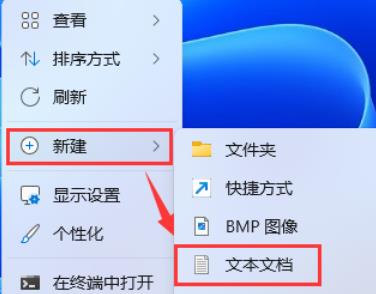
Win11鼠标悬停时间怎么设置?Win11鼠标悬停时间设置教程Feb 01, 2024 pm 02:54 PMWin11鼠标悬停时间怎么设置?我们在使用win11系统的时候可以设置鼠标的悬停时间,但是也有不少的用户们不知道要怎么设置?用户们可以直接的点击新建一个文本文档然后输入以下的代码来直接的进行使用就可以了。下面就让本站来为用户们来仔细的介绍一下Win11鼠标悬停时间设置方法吧。Win11鼠标悬停时间设置方法1、桌面空白处,点击【右键】,在打开的菜单项中,选择【新建-文本文档】。3、接着点击左上角的【文件】,在打开的下拉项中,选择【另存为】,或者按键盘上的【Ctrl+Shift+S】快捷键也可以。6
 web前端笔试题库之HTML篇Apr 21, 2022 am 11:56 AM
web前端笔试题库之HTML篇Apr 21, 2022 am 11:56 AM总结了一些web前端面试(笔试)题分享给大家,本篇文章就先给大家分享HTML部分的笔试题(附答案),大家可以自己做做,看看能答对几个!
 JavaScript 如何实现图片鼠标悬停放大效果?Oct 20, 2023 am 09:16 AM
JavaScript 如何实现图片鼠标悬停放大效果?Oct 20, 2023 am 09:16 AMJavaScript如何实现图片鼠标悬停放大效果?现在的网页设计越来越注重用户体验,许多网页都会在图片上添加一些特效。其中,图片鼠标悬停放大效果是一种常见的特效,能够使图片在用户鼠标悬停时自动放大,增加用户与图片的互动性。本文将介绍如何使用JavaScript来实现这种效果,并给出具体的代码示例。思路分析:要实现图片鼠标悬停放大效果,我们可以利用JavaS
 利用CSS实现鼠标悬停时的抖动特效的技巧和方法Oct 21, 2023 am 08:37 AM
利用CSS实现鼠标悬停时的抖动特效的技巧和方法Oct 21, 2023 am 08:37 AM利用CSS实现鼠标悬停时的抖动特效的技巧和方法鼠标悬停时的抖动特效可以为网页添加一些动感和趣味性,吸引用户的注意力。在这篇文章中,我们将介绍一些利用CSS实现鼠标悬停抖动特效的技巧和方法,并提供具体的代码示例。抖动的原理在CSS中,我们可以使用关键帧动画(keyframes)和transform属性来实现抖动效果。关键帧动画允许我们定义一个动画序列,通过在不
 CSS 触发动画属性优化技巧:hover 和 animationOct 20, 2023 pm 12:25 PM
CSS 触发动画属性优化技巧:hover 和 animationOct 20, 2023 pm 12:25 PMCSS触发动画属性优化技巧:hover和animation摘要:在现代网页设计中,动画效果已成为提升用户体验的重要手段之一。而CSS的hover和animation属性正是实现动画效果的关键。本文将针对这两个属性,介绍一些优化技巧,并提供具体的代码示例,帮助开发者更好地应用和优化动画效果。引言:CSS的hover和animation属性可以在网页中实现
 利用CSS实现鼠标悬停时的投影特效的技巧和方法Oct 25, 2023 am 11:54 AM
利用CSS实现鼠标悬停时的投影特效的技巧和方法Oct 25, 2023 am 11:54 AM利用CSS实现鼠标悬停时的投影特效的技巧和方法在现代网页设计中,利用CSS实现各种特效已经成为一种常见的做法。其中,鼠标悬停时的投影效果常常被用来增加交互性和视觉效果。本文将介绍实现这种特效的技巧和方法,并提供具体的代码示例。首先,我们需要明确目标:我们希望鼠标悬停在元素上时,该元素能够产生投影效果,以增强用户的操作感。实现这种效果的关键就是利用CSS的各种


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

Dreamweaver Mac版
视觉化网页开发工具






