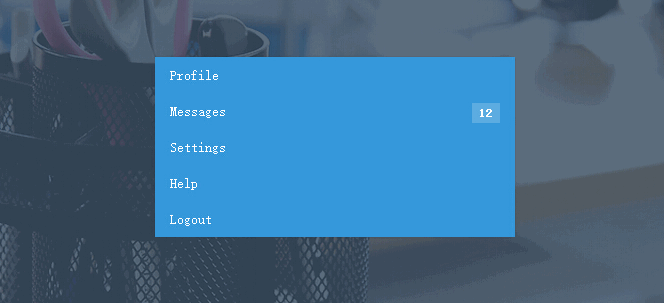
之前为大家介绍了一款jquery和css3实现的很酷的菜单导航。这是一款由jquery开发的导航菜单。适合放在门户网站的个人用户中心后台。效果和美观都非常不错。我们先一起看看效果图:

一起看下实现的代码:
html代码:
<nav class="animated bounceInDown"> <ul> <li><a href="#profile"> <div class="fa fa-user"> </div> Profile </a></li> <li><a href="#message"> <div class="fa fa-envelope"> </div> Messages <span class="badge right">12</span> </a></li> <li class="sub-menu"><a href="#settings"> <div class="fa fa-gear"> </div> Settings <div class="fa right fa-caret-up"> </div> </a> <ul style="display: block;"> <li><a href="#settings">Account </a></li> <li><a href="#settings">Profile </a></li> <li><a href="#settings">Secruity & Privacy </a></li> <li><a href="#settings">Password </a></li> <li><a href="#settings">Notification </a></li> </ul> </li> <li class="sub-menu"><a href="#message"> <div class="fa fa-question-circle"> </div> Help <div class="fa right fa-caret-down"> </div> </a> <ul style="display: none;"> <li><a href="#settings">FAQ's </a></li> <li><a href="#settings">Submit a Ticket </a></li> <li><a href="#settings">Network Status </a></li> </ul> </li> <li><a href="#message"> <div class="fa fa-sign-out"> </div> Logout </a></li> </ul> </nav>
css代码:
body
{
background: #f7f7f7 url("1.jpg") no-repeat center center fixed;
-webkit-background-size: cover;
-moz-background-size: cover;
-o-background-size: cover;
background-size: cover;
font-family: "Roboto";
font-size: 14px;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
body::before
{
content: '';
position: fixed;
z-index: -1;
top: 0;
left: 0;
background: #34495e; /* IE Fallback */
background: rgba(52, 73, 94, 0.8);
width: 100%;
height: 100%;
}
nav
{
position: absolute;
top: 50%;
left: 50%;
width: 360px;
margin: -78px 0 100px -180px;
-webkit-box-shadow: 0 0 3px rgba(0, 0, 0, 0.1);
-moz-box-shadow: 0 0 3px rgba(0, 0, 0, 0.1);
box-shadow: 0 0 3px rgba(0, 0, 0, 0.1);
}
nav ul
{
list-style: none;
margin: 0;
padding: 0;
}
nav ul li
{
/* Sub Menu */
}
nav ul li a
{
display: block;
background: #3498db;
padding: 10px 15px;
color: #fff;
text-decoration: none;
-webkit-transition: 0.2s linear;
-moz-transition: 0.2s linear;
-ms-transition: 0.2s linear;
-o-transition: 0.2s linear;
transition: 0.2s linear;
}
nav ul li a:hover
{
background: #2980b9;
}
nav ul li a .fa
{
width: 16px;
text-align: center;
margin-right: 5px;
}
nav ul li a .badge
{
display: inline-block;
background: #fff; /* IE Fallback */
background: rgba(255, 255, 255, 0.2);
padding: 3px 7px;
color: #fff;
font-size: 12px;
font-weight: 800;
}
nav ul li ul li a
{
background: #444;
border-left: 4px solid transparent;
padding: 10px 20px;
}
nav ul li ul li a:hover
{
background: #333;
border-left: 4px solid #3498db;
}
/* Float Right/Left */
.right
{
float: right;
}
.left
{
float: left;
}
js代码:
$('.sub-menu ul').hide();
$(".sub-menu").click(function () {
$(this).children("ul").slideToggle("100");
$(this).find(".right").toggleClass("fa-caret-up fa-caret-down");
}); //@ sourceURL=pen.js
 JavaScript数据类型:浏览器和nodejs之间是否有区别?May 14, 2025 am 12:15 AM
JavaScript数据类型:浏览器和nodejs之间是否有区别?May 14, 2025 am 12:15 AMJavaScript核心数据类型在浏览器和Node.js中一致,但处理方式和额外类型有所不同。1)全局对象在浏览器中为window,在Node.js中为global。2)Node.js独有Buffer对象,用于处理二进制数据。3)性能和时间处理在两者间也有差异,需根据环境调整代码。
 JavaScript评论:使用//和 / * * / * / * /May 13, 2025 pm 03:49 PM
JavaScript评论:使用//和 / * * / * / * /May 13, 2025 pm 03:49 PMJavaScriptusestwotypesofcomments:single-line(//)andmulti-line(//).1)Use//forquicknotesorsingle-lineexplanations.2)Use//forlongerexplanationsorcommentingoutblocksofcode.Commentsshouldexplainthe'why',notthe'what',andbeplacedabovetherelevantcodeforclari
 Python vs. JavaScript:开发人员的比较分析May 09, 2025 am 12:22 AM
Python vs. JavaScript:开发人员的比较分析May 09, 2025 am 12:22 AMPython和JavaScript的主要区别在于类型系统和应用场景。1.Python使用动态类型,适合科学计算和数据分析。2.JavaScript采用弱类型,广泛用于前端和全栈开发。两者在异步编程和性能优化上各有优势,选择时应根据项目需求决定。
 Python vs. JavaScript:选择合适的工具May 08, 2025 am 12:10 AM
Python vs. JavaScript:选择合适的工具May 08, 2025 am 12:10 AM选择Python还是JavaScript取决于项目类型:1)数据科学和自动化任务选择Python;2)前端和全栈开发选择JavaScript。Python因其在数据处理和自动化方面的强大库而备受青睐,而JavaScript则因其在网页交互和全栈开发中的优势而不可或缺。
 Python和JavaScript:了解每个的优势May 06, 2025 am 12:15 AM
Python和JavaScript:了解每个的优势May 06, 2025 am 12:15 AMPython和JavaScript各有优势,选择取决于项目需求和个人偏好。1.Python易学,语法简洁,适用于数据科学和后端开发,但执行速度较慢。2.JavaScript在前端开发中无处不在,异步编程能力强,Node.js使其适用于全栈开发,但语法可能复杂且易出错。
 JavaScript的核心:它是在C还是C上构建的?May 05, 2025 am 12:07 AM
JavaScript的核心:它是在C还是C上构建的?May 05, 2025 am 12:07 AMjavascriptisnotbuiltoncorc; saninterpretedlanguagethatrunsonenginesoftenwritteninc.1)javascriptwasdesignedAsalightweight,解释edganguageforwebbrowsers.2)Enginesevolvedfromsimpleterterterpretpreterterterpretertestojitcompilerers,典型地提示。
 JavaScript应用程序:从前端到后端May 04, 2025 am 12:12 AM
JavaScript应用程序:从前端到后端May 04, 2025 am 12:12 AMJavaScript可用于前端和后端开发。前端通过DOM操作增强用户体验,后端通过Node.js处理服务器任务。1.前端示例:改变网页文本内容。2.后端示例:创建Node.js服务器。
 Python vs. JavaScript:您应该学到哪种语言?May 03, 2025 am 12:10 AM
Python vs. JavaScript:您应该学到哪种语言?May 03, 2025 am 12:10 AM选择Python还是JavaScript应基于职业发展、学习曲线和生态系统:1)职业发展:Python适合数据科学和后端开发,JavaScript适合前端和全栈开发。2)学习曲线:Python语法简洁,适合初学者;JavaScript语法灵活。3)生态系统:Python有丰富的科学计算库,JavaScript有强大的前端框架。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

螳螂BT
Mantis是一个易于部署的基于Web的缺陷跟踪工具,用于帮助产品缺陷跟踪。它需要PHP、MySQL和一个Web服务器。请查看我们的演示和托管服务。

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能

Dreamweaver Mac版
视觉化网页开发工具

Atom编辑器mac版下载
最流行的的开源编辑器

WebStorm Mac版
好用的JavaScript开发工具





