Adobe Brackets是一款开源、简洁强大的HTML、CSS和JavaScript集成开发环境,支持增加外挂程式以提供额外的功能扩展,目前可用的外挂程式例如支持增加侦错、浏览器特定CSS前缀、JSDoc注解等,下面小编简单介绍Brackets的使用和设置:
一、项目设置
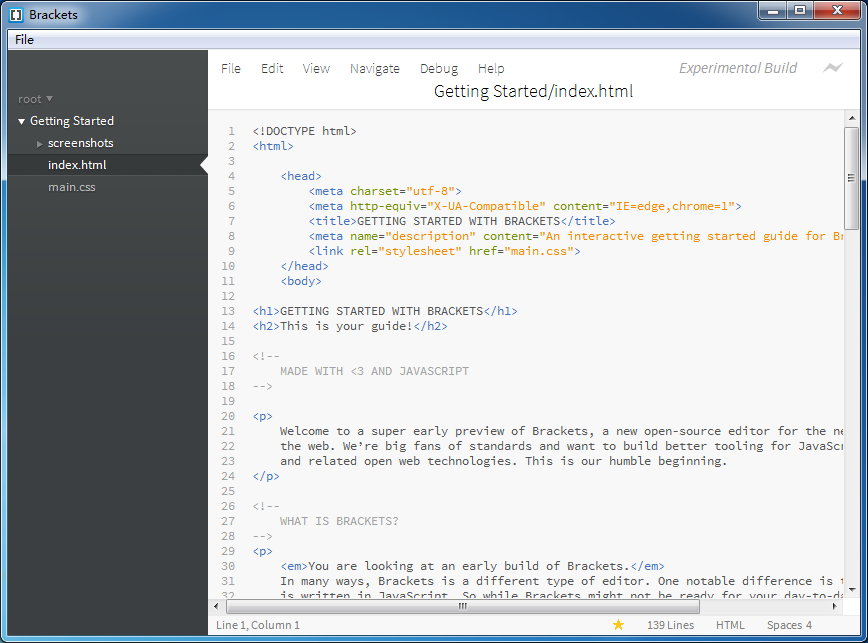
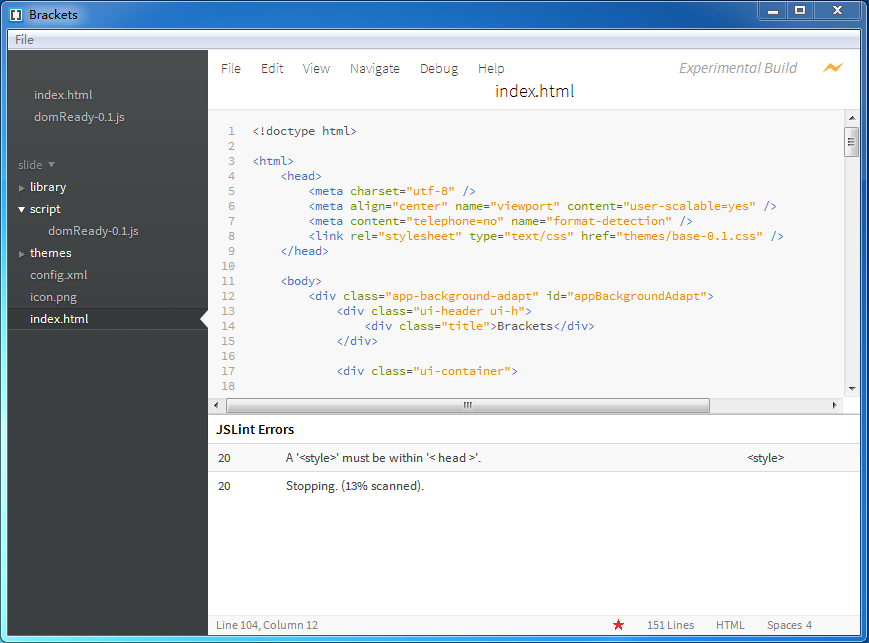
1、打开Brackets,整个界面很简洁,顶部菜单栏只提供file > exit退出编辑器功能。左侧为项目组织结构的文件树,使用Ctrl/Cmd+Shift+H可以呼出与关闭文件树。右侧为编辑区,上部为工具栏,中部为文档区域,下部为提示区域。

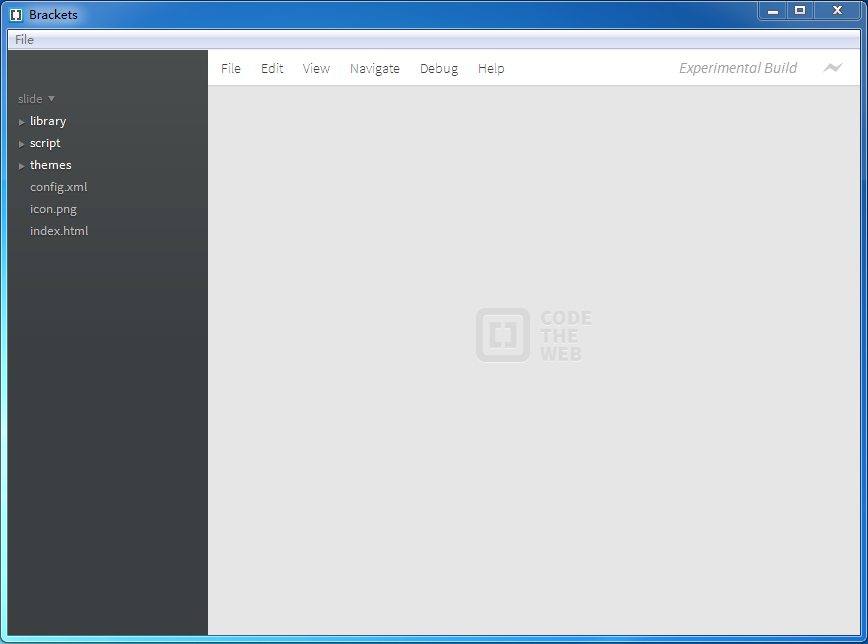
2、打开项目 使用File > Open Folder命令打开项目文件夹,左侧文件树项目名更新为项目文件夹名,文件树更新为当前项目的文件树。

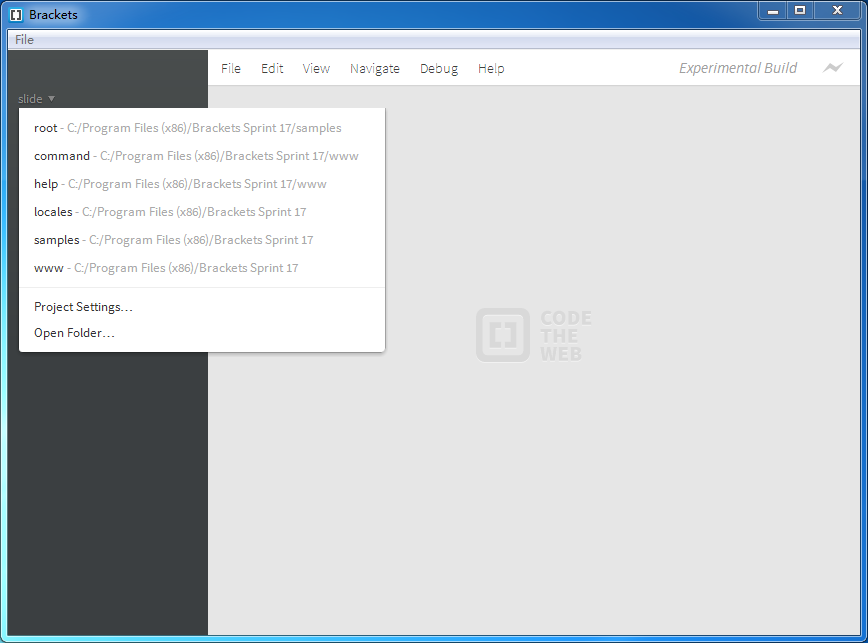
在项目名上单击左键,弹出项目编辑菜单,编辑菜单会显示历史项目,以及项目编辑命令。

Open Folder命令:打开新的项目。
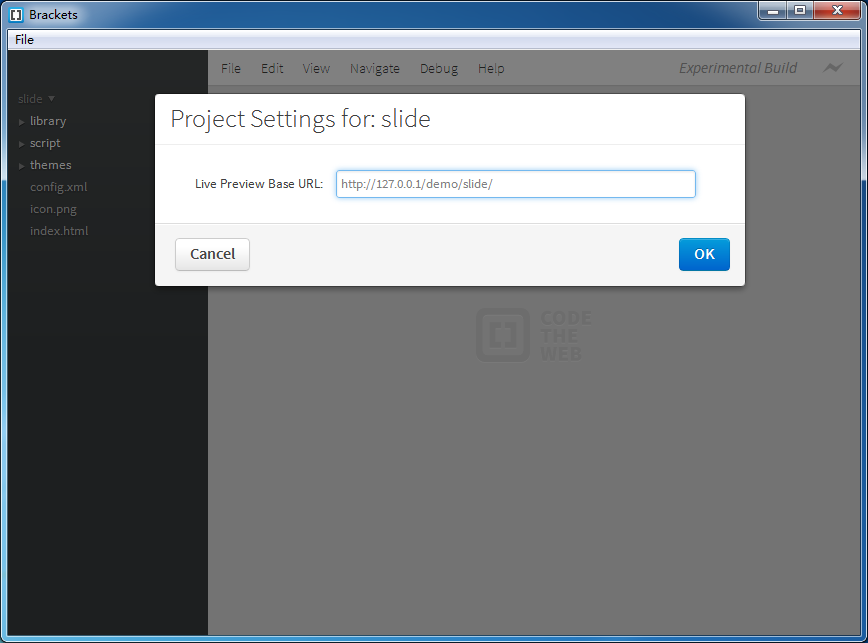
Project Settings命令:设置当前项目的Web地址,在页面调试预览时会用到。
设置要求:必须是http://开头的web地址。

如上图,设置为http://127.0.0.1/demo/slide时,在浏览器预览时,会通过web地址打开相应的页面。

如果没有设置,会通过文件的盘符地址打开页面。

二、文件编辑
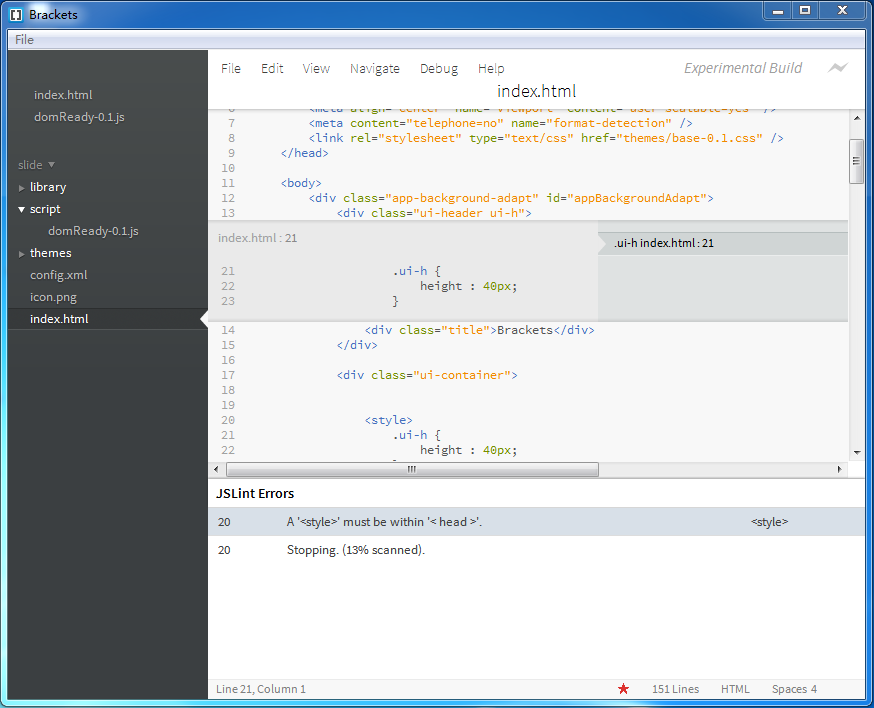
在文件树中点击index.html,主区域打开index.html的文档。

1、Brackest会检测文档是否符合html规范,如下图提示,在20行有一个style样式块需要放在head节点里。

2、把光标放在一个class或id属性的标签名称上,按下Ctrl/Cmd + E(“编辑”)或退出编辑。Brackets将搜索项目下所有CSS文件,然后打开一个内嵌的编辑器嵌入在HTML文件中,可以让你迅速修改CSS代码。

当前class/id标签有多处样式定义时,编辑窗口提供切换按钮来切换显示样式,也可以使用Alt + Up/Down箭头键切换。
需要注意的是,Brackets会检测当前html文档以及项目下所有CSS文件来查找class/id样式,即使某些CSS文件在当前html文档中未被引用到。
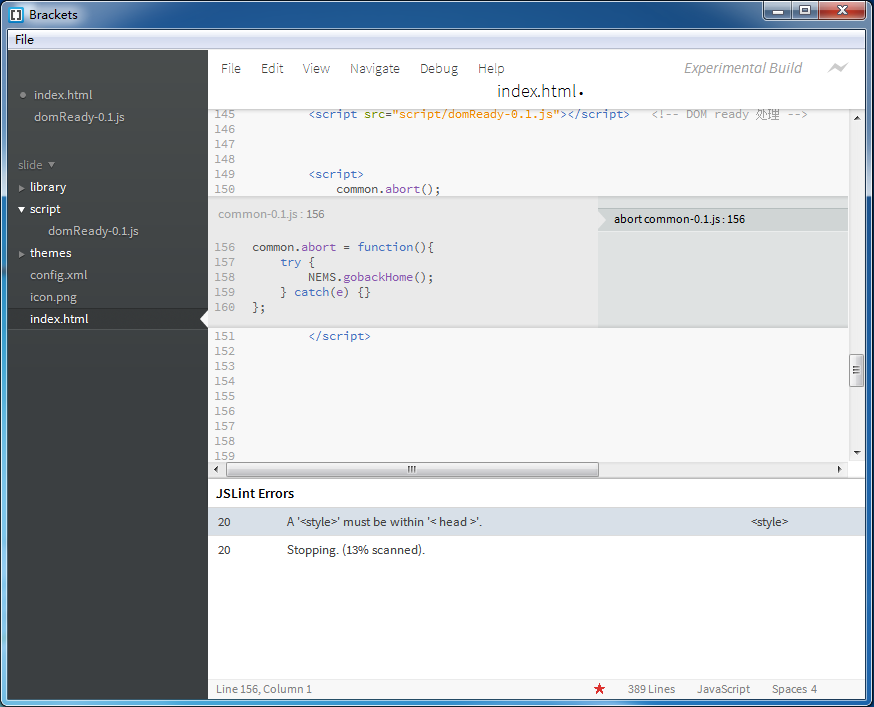
3、Brackets同样支持对JS对象定义的快速预览/编辑,把光标放在一个js函数名称上,按下Ctrl/Cmd + E(“编辑”)或退出编辑。

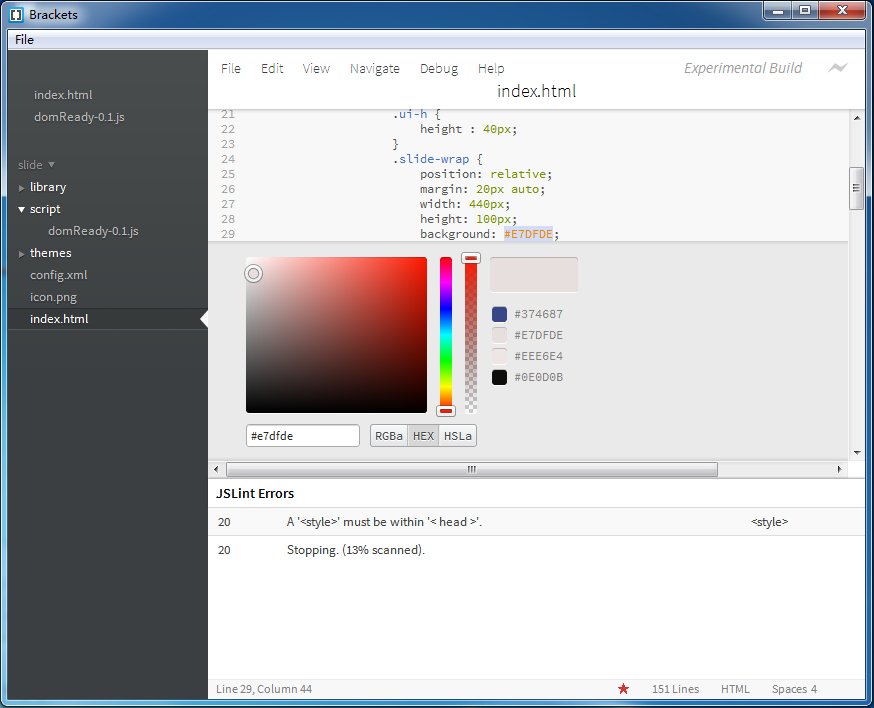
4、Brackets内建取色器,提供RGBa、HEX、HSLa的颜色编码形式。把光标放在一个颜色编码上,按下Ctrl/Cmd + E(“编辑”),退出取色器窗口需要使用Esc键。

三、即时预览
Brackets提供网页即时预览功能。使用该功能时,Brackets调用Chrome浏览器打开当前页面,此后修改html、css、javascript并保存后,所修改的内容会即时响应到浏览器中的页面,无须手动刷新页面。这是Brackets最大的一个亮点,有两个显示器的coder有福了,可以分屏显示Brackets和chrome,即时修改即时预览,无需切换编辑器/浏览器和刷新页面。
目前即时预览功能的一些限制:
它仅适用于Chrome浏览器为目标浏览器,你必须安装Chrome。
它依赖于在Chrome浏览器中的远程调试功能,这是一个命令行标志启用。在Mac上,如果你已经在使用Chrome浏览器,这时启动“即时预览”,Brackets将询问你是否要重新启动Chrome浏览器启用远程调试功能。
只能同时对一个HTML文件进行预览 - 如果切换另一个HTML文件,Brackets将关闭原来的预览。
四、部分快捷键
Ctrl/Cmd+Shift+H 可以呼出与关闭文件树
Ctrl/Cmd + E 快速预览/编辑 css样式/javascript函数
Ctrl/Cmd + +/- 放大缩小编辑区字体大小
Ctrl/Cmd + 0 重置编辑区字体大小
Ctrl/Cmd + Alt + P 打开即时预览功能
Ctrl/Cmd + / 行注释
Ctrl/Cmd + Alt + / 块注释
注:css代码、html代码注释时只能使用块注释快捷键
 HTML的未来:进化和趋势May 13, 2025 am 12:01 AM
HTML的未来:进化和趋势May 13, 2025 am 12:01 AMHTML的未来将朝着更加语义化、功能化和模块化的方向发展。1)语义化将使标签更明确地描述内容,提升SEO和无障碍访问。2)功能化将引入新元素和属性,满足用户需求。3)模块化将支持组件化开发,提高代码复用性。
 为什么HTML属性对Web开发很重要?May 12, 2025 am 12:01 AM
为什么HTML属性对Web开发很重要?May 12, 2025 am 12:01 AMhtmlattributesarecrucialinwebdevelopment forcontrollingBehavior,外观和功能
 Alt属性的目的是什么?为什么重要?May 11, 2025 am 12:01 AM
Alt属性的目的是什么?为什么重要?May 11, 2025 am 12:01 AMalt属性是HTML中标签的重要部分,用于提供图片的替代文本。1.当图片无法加载时,alt属性中的文本会显示,提升用户体验。2.屏幕阅读器使用alt属性帮助视障用户理解图片内容。3.搜索引擎索引alt属性中的文本,提高网页的SEO排名。
 HTML,CSS和JavaScript:示例和实际应用May 09, 2025 am 12:01 AM
HTML,CSS和JavaScript:示例和实际应用May 09, 2025 am 12:01 AMHTML、CSS和JavaScript在网页开发中的作用分别是:1.HTML用于构建网页结构;2.CSS用于美化网页外观;3.JavaScript用于实现动态交互。通过标签、样式和脚本,这三者共同构筑了现代网页的核心功能。
 如何在标签上设置lang属性?为什么这很重要?May 08, 2025 am 12:03 AM
如何在标签上设置lang属性?为什么这很重要?May 08, 2025 am 12:03 AM设置标签的lang属性是优化网页可访问性和SEO的关键步骤。1)在标签中设置lang属性,如。2)在多语言内容中,为不同语言部分设置lang属性,如。3)使用符合ISO639-1标准的语言代码,如"en"、"fr"、"zh"等。正确设置lang属性可以提高网页的可访问性和搜索引擎排名。
 HTML属性的目的是什么?May 07, 2025 am 12:01 AM
HTML属性的目的是什么?May 07, 2025 am 12:01 AMhtmlattributeseresene forenhancingwebelements'functionalityandAppearance.TheyAdDinformationTodeFineBehavior,外观和互动,使网站互动,响应式,visalalyAppealing.AttributesLikutesLikeSlikEslikesrc,href,href,href,类,类型,类型,和dissabledtransfransformformformformformformformformformformformformformformforment
 您如何在HTML中创建列表?May 06, 2025 am 12:01 AM
您如何在HTML中创建列表?May 06, 2025 am 12:01 AMtoCreateAlistinHtml,useforforunordedlistsandfororderedlists:1)forunorderedlists,wrapitemsinanduseforeachItem,RenderingeringAsabulleTedList.2)fororderedlists,useandfornumberedlists,useandfornumberedlists,casundfornumberedlists,customeizableWithTheTtheTthetTheTeTeptTributeFordTributeForderForderForderFerentNumberingSnumberingStyls。
 HTML行动:网站结构的示例May 05, 2025 am 12:03 AM
HTML行动:网站结构的示例May 05, 2025 am 12:03 AMHTML用于构建结构清晰的网站。1)使用标签如、、定义网站结构。2)示例展示了博客和电商网站的结构。3)避免常见错误如标签嵌套不正确。4)优化性能通过减少HTTP请求和使用语义化标签。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

Dreamweaver CS6
视觉化网页开发工具

WebStorm Mac版
好用的JavaScript开发工具

PhpStorm Mac 版本
最新(2018.2.1 )专业的PHP集成开发工具

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),





